Як створити мультиканальну форму підписки
Ви можете зібрати базу підписників за допомогою форми підписки, щоб розмістити її на сторінці вашого сайту або блогу. Розглянемо, як створити мультиканальну форму підписки на будь-який смак за допомогою блокового конструктора форм.
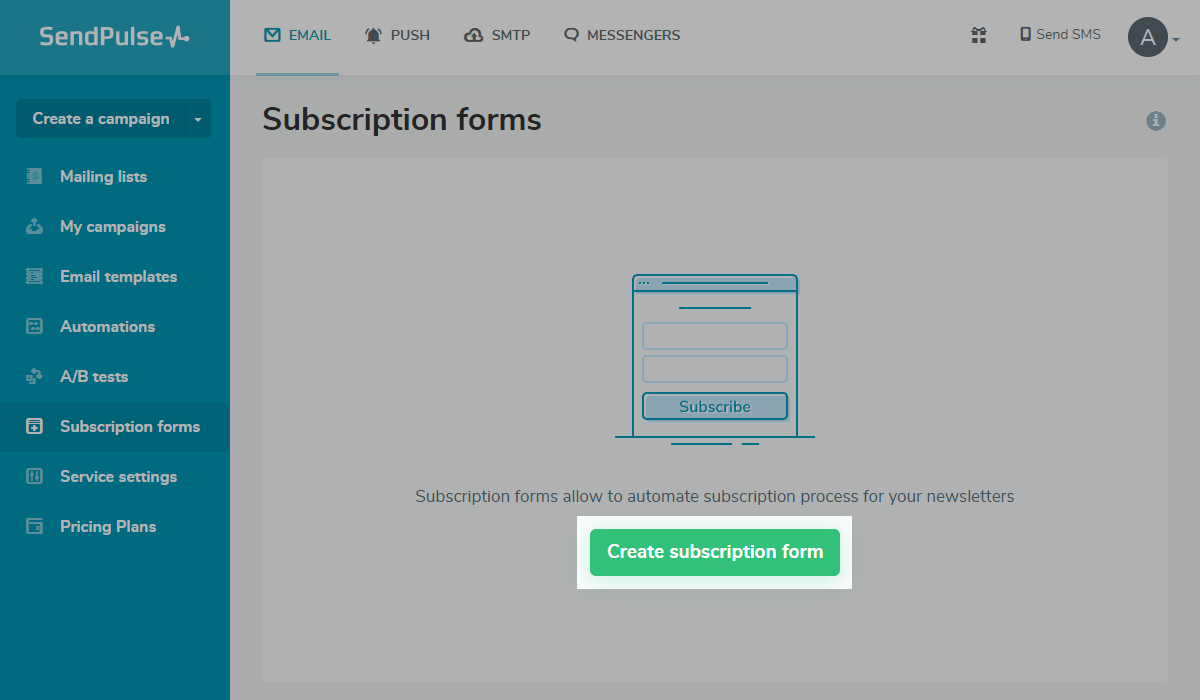
Перейдіть до розділу Форми підписки (Subsription form) та натисніть Створити нову форму (Create subscription form).

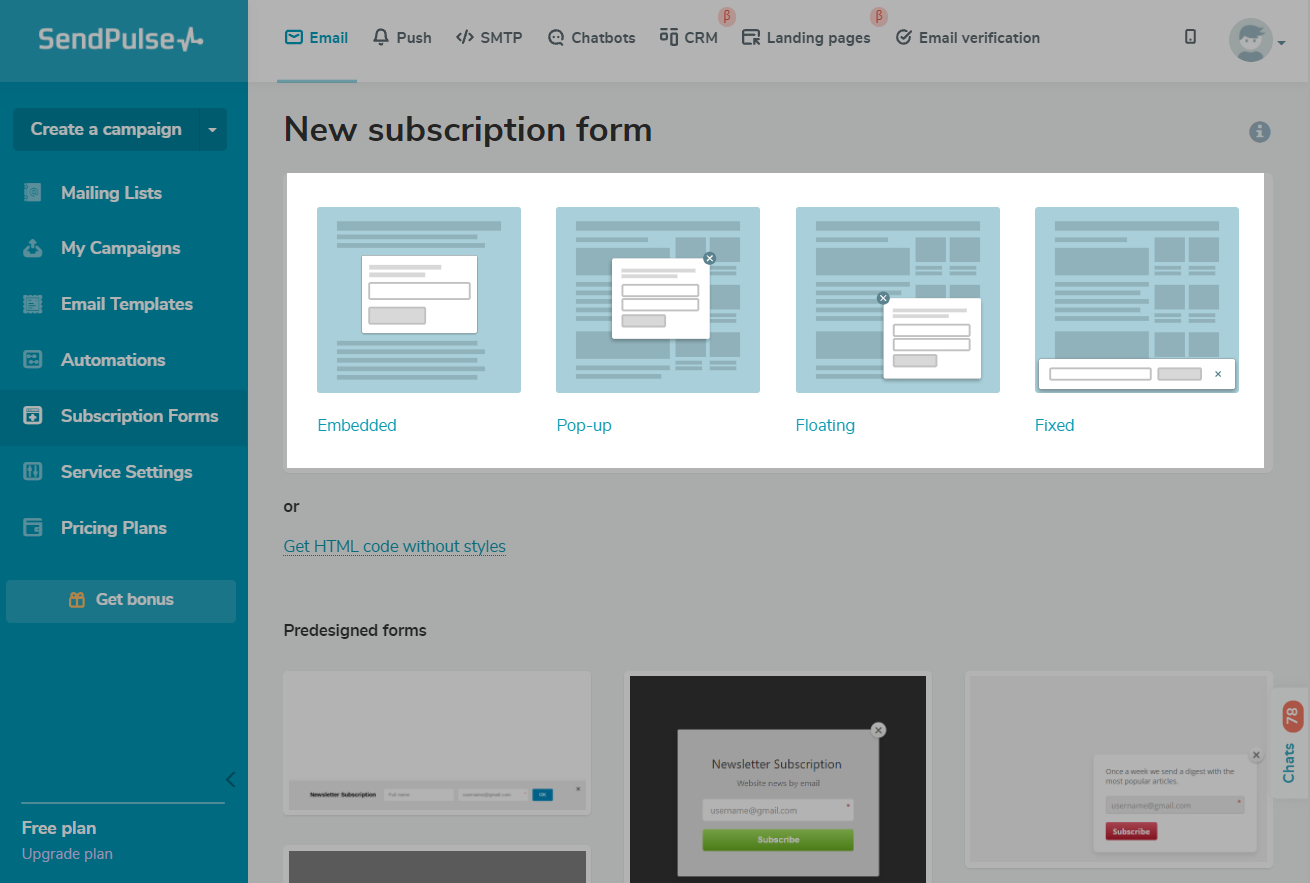
Виберіть тип форми або готову форму та перейдіть до блокового конструктора форми для редагування форми. Також ви можете отримати HTML код простої форми та додати свої скрипти та стилі у сторонньому редакторі.
Типи форми підписки у SendPulse
У сервісі є 4 види форм.
| Вбудована форма (Embedded) |
Використовується для додавання форми підписки в найзручніше місце вашого сайту. |
| Попап-вікно (Pop-up) |
Цей вид дозволяє налаштувати спливаюче вікно, яке відобразиться користувачеві через певний проміжок часу після перебування на вашому сайті. |
| Плаваюча (Floating) |
Відображатиметься в одному місці навіть при прокручуванні сторінки користувачем. |
| Фіксована (Fixed) |
Закріпіть місцезнаходження в хедері, в лівій (правій) колонці або в підвалі сайту. |

Вибір адресної книги
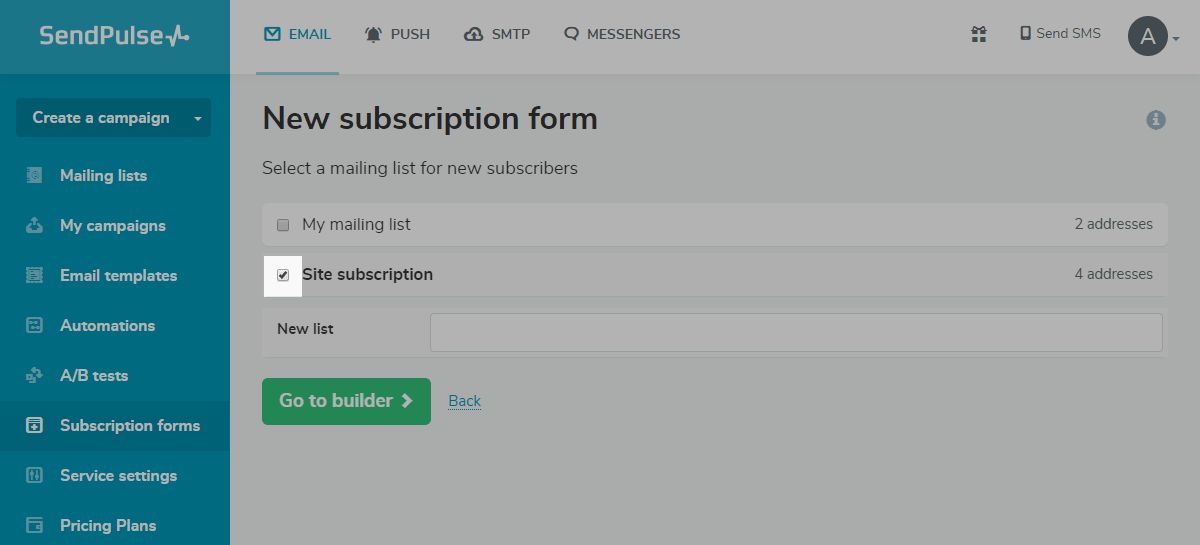
На другому етапі створення форми виберіть адресні книги, до яких будуть надходити дані з форми підписки. Ви можете вибрати зі списку наявних або створити нові. За необхідності можна вибрати кілька книг.

Далі натисніть До редактора (Go to builder).
У верхньому лівому кутку конструктора є іконка швидкого додавання полів. Тут зібрані найпопулярніші елементи, які потрібні під час створення форми.
Після кліку по іконці відкриється меню, в якому ви знайдете наступні поля: Ім'я, Телефон, Адреса, Дата, URL, Вже підписаний. Натисніть потрібний елемент лівою кнопкою миші і перетягніть його у форму.

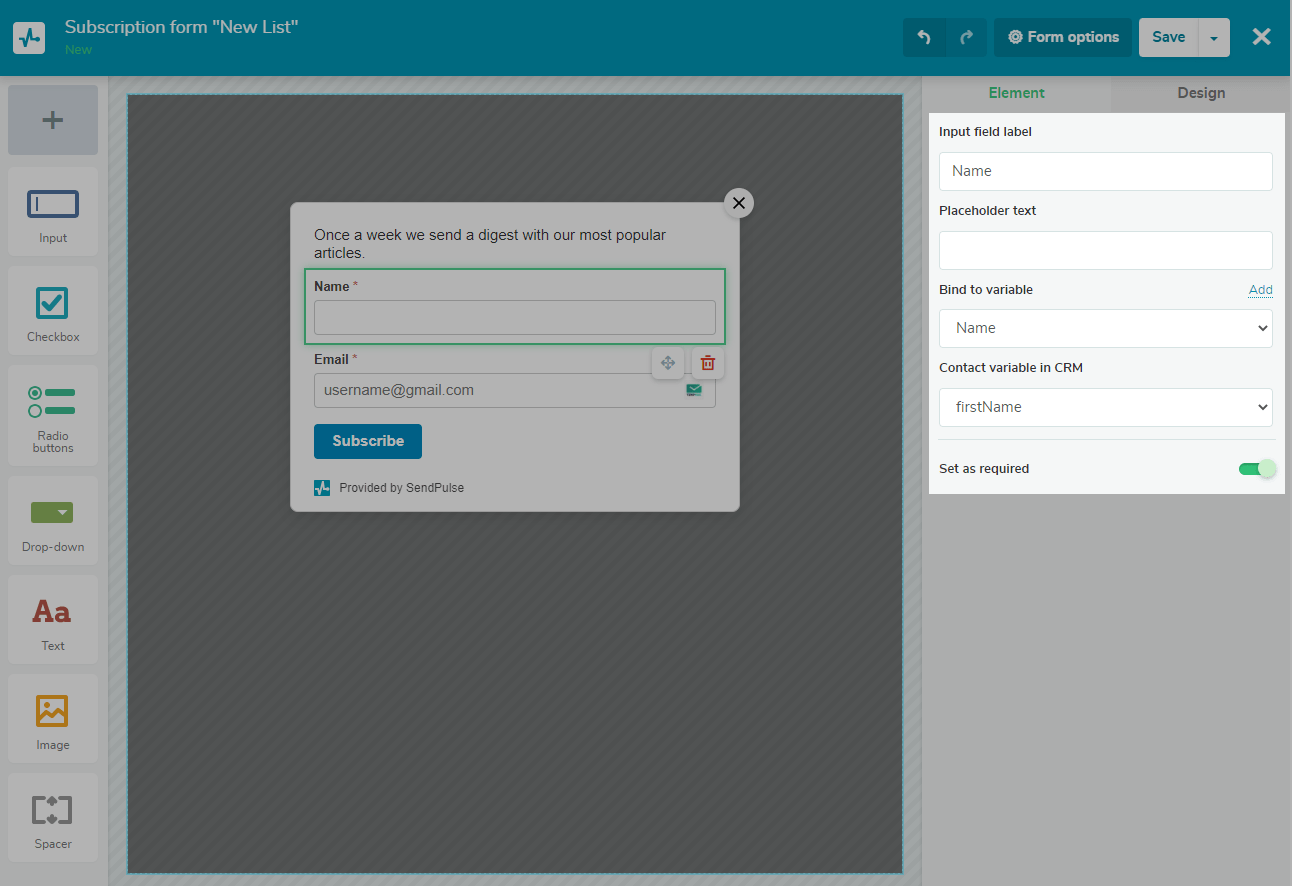
У редакторі ліворуч ви знайдете елементи, які можна додавати: поля введення, чекбокс, радіокнопки, список, текст, картинка, роздільник. По центру розташовується шаблон форми, який ви редагуватимете.
У правій частині екрана відкривається вкладка Елемент для налаштування кожного з перелічених вище елементів, а також вкладка Дизайн для налаштування загального дизайну форми підписки.
Елементи форми підписки
Поле вводу
За допомогою цього елемента можна додати поля у форму підписки.
У вкладці Елемент (Element) введіть назву поля. За бажанням ви можете ввести підказку для того, щоб користувач точно розумів, яка інформація потрібна.
Виберіть змінну з адресної книги та змінну контакту CRM, в які потрібно зберегти надіслані дані.
Якщо у вас не активна можливість вибрати змінну контакту в CRM, перейдіть в меню Опції форми (Form options) > Дані та тип форми та активуйте опцію Додавати підписників в CRM.
Читайте також: Джерела автоматичного додавання угод.
Щоб дані форми не надсилалися доти, доки користувач повністю не заповнить їх, активуйте опцію Зробити обов'язковим (Set as required).

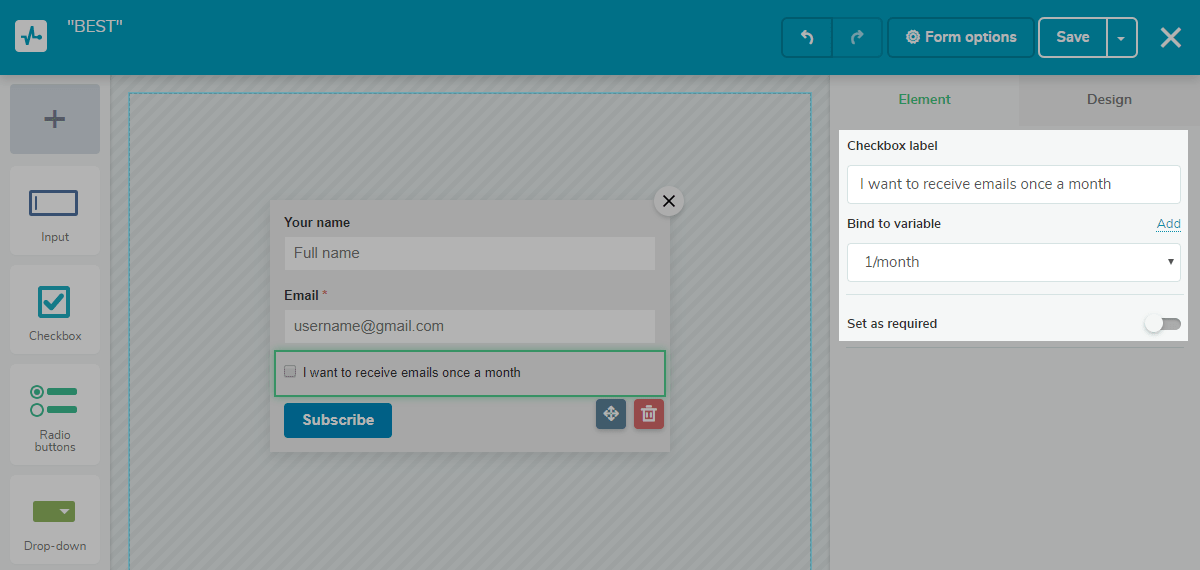
Чекбокс
Буде корисний при створенні форми підписки, в якій ви надаєте вибір кількох варіантів зі списку.
Наприклад, під час оформлення підписки користувач може зробити кілька позначок про те, що він хоче отримувати від вашої компанії: новини, знижки, конкурси, запрошення на події.

Якщо чекбокс відзначений, у сервіс передається yes, якщо не відзначений — no. Отримана інформація потрапляє до змінної, яку ви прив'язали до цього чекбокса. Не забудьте створити її заздалегідь в адресній книзі.
Також ви можете використовувати чекбокси для отримання формальної згоди клієнта на підписку, зберігання та обробку персональних даних.
Налаштування GDPR
Відповідність GDPR актуальна насамперед для розсилок, які включають підписників із країн Євросоюзу.
Відповідно до цього регламенту, від підписника потрібно отримати пряму згоду на зберігання та обробку його персональних даних, включаючи файли cookie.
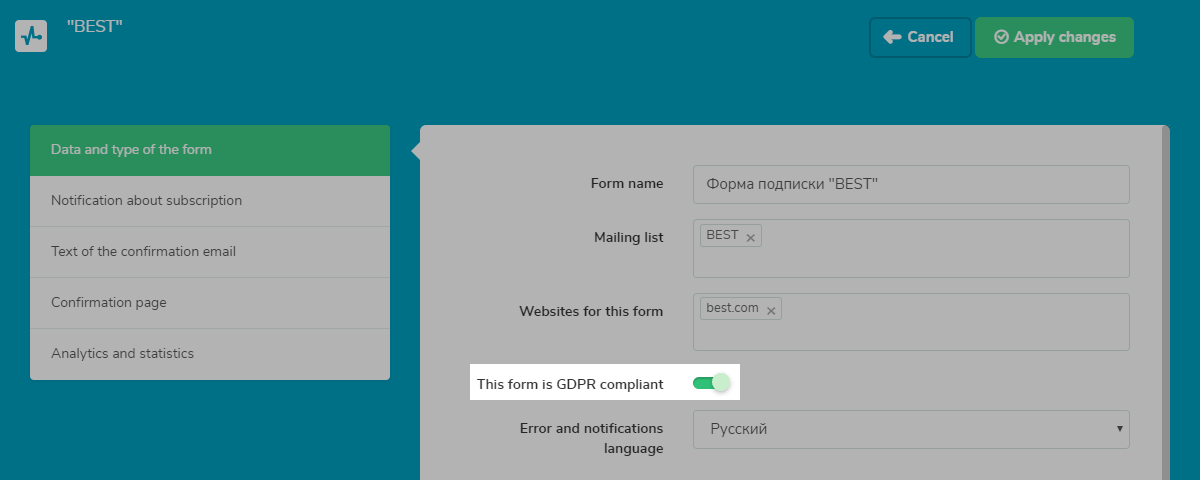
Перейдіть в меню Опції форми. У вкладці Дані та тип форми (Data and type of the form) активуйте Відповідає GDPR (This form is GDPR compliant).

Так ви додасте у форму два чекбокси, необхідні для відповідності форми підписки регламенту GDPR.
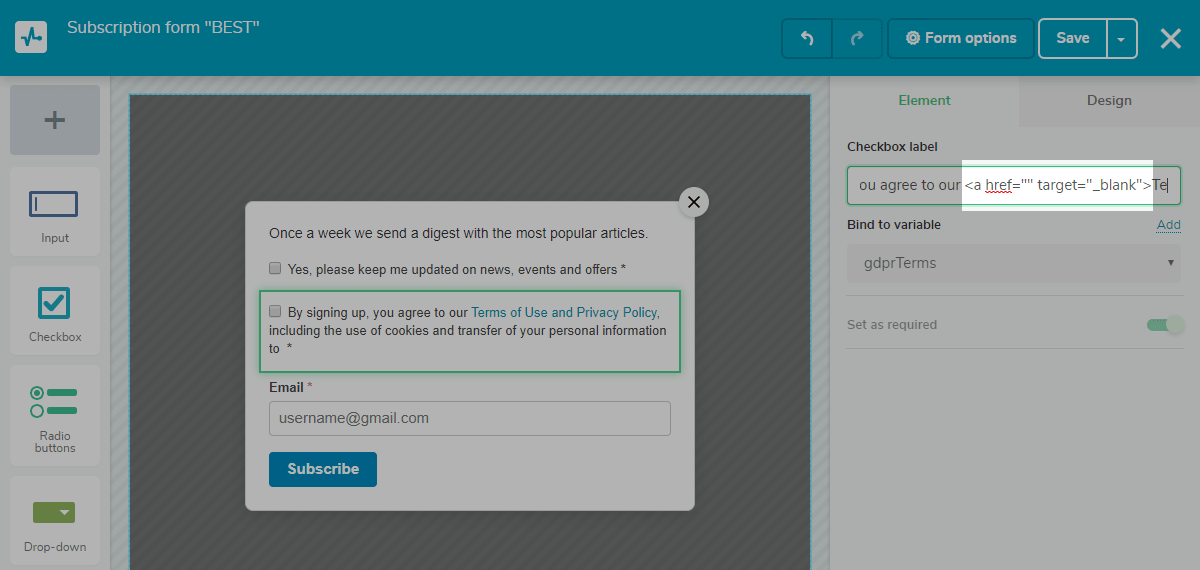
Рекомендується зробити ці чекбокси обов'язковими, щоб клієнт не зміг підписатися на вашу розсилку, доки не дасть формальну згоду з Правилами користування та Політикою конфіденційності.
Щоб змінити текст для чекбоксу, натисніть елемент чекбоксу у формі. У вкладці Елемент (Element) змініть текст у полі Назва чекбоксу.
Додайте посилання на політику конфіденційності в код у полі Назва чекбоксу.
Приклад коду з посиланням на політику конфіденційності:
<a href="https://sendpulse.com/ru/legal/pp" target="_blank">
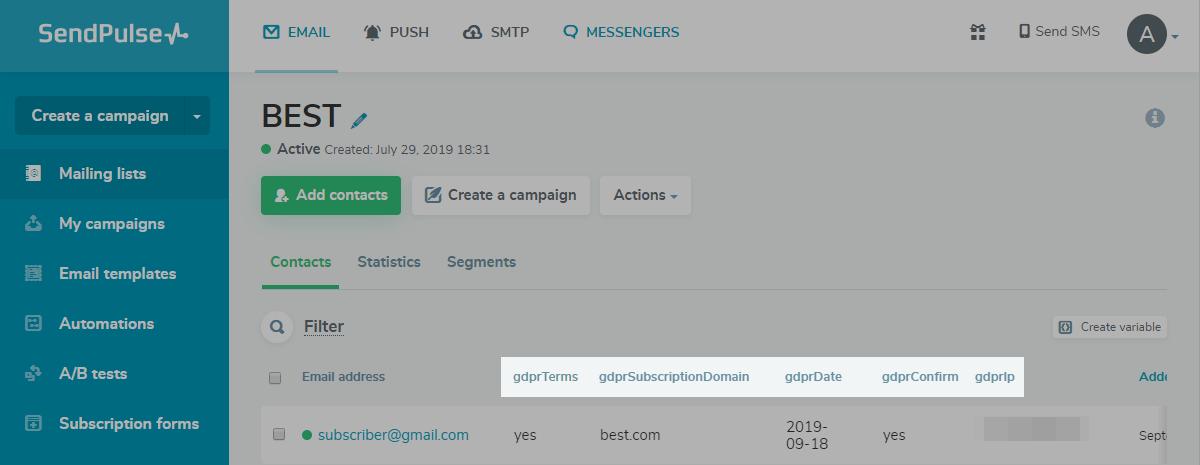
Коли клієнт поставить галочки згоди в полях GDPR, в адресній книзі з'являться дані змінних: коли та з якої IP-адреси було надано згоду на підписку, обробку та зберігання персональних даних підписника.

Використовуйте ці зміни для більш точної сегментації адресних книг.
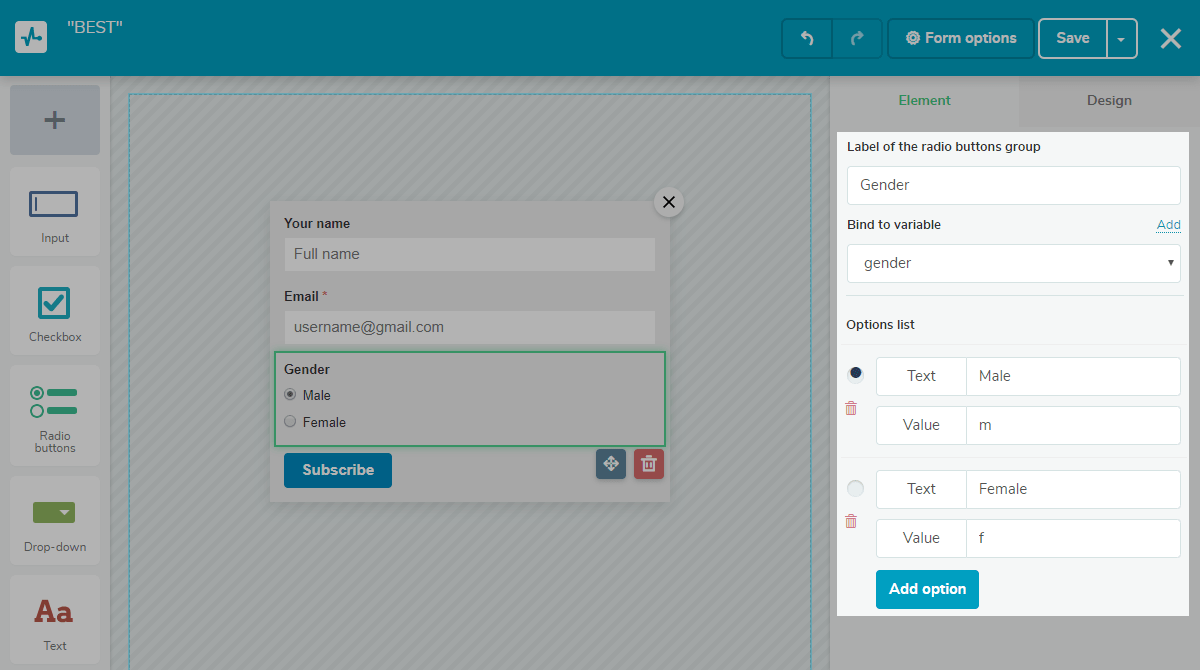
Радіокнопки
Радіокнопки використовуються у формі підписки для вибору одного з декількох варіантів. Вам необхідно вибрати значення, яке передаватиметься в змінну в сервісі. Змінні заздалегідь створюються в адресній книзі.

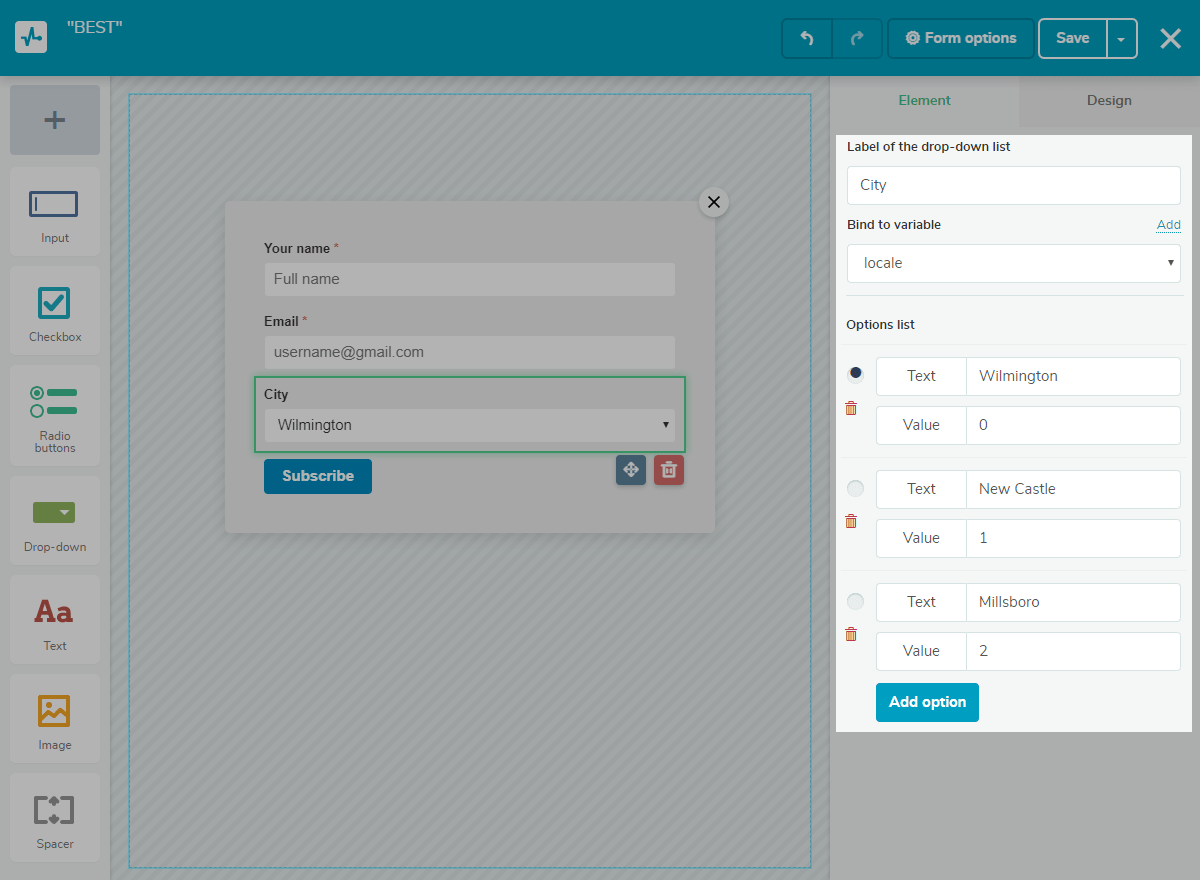
Випадаючий список
У форму ви можете включити випадаючий список. Для цього задайте назви пунктів у Список опцій (Options list). Вкажіть значення кожного з них, яке передаватиметься в змінну. На прикладі нижче створено випадаючий список міст, ця інформація допоможе таргетувати email розсилки по містах.

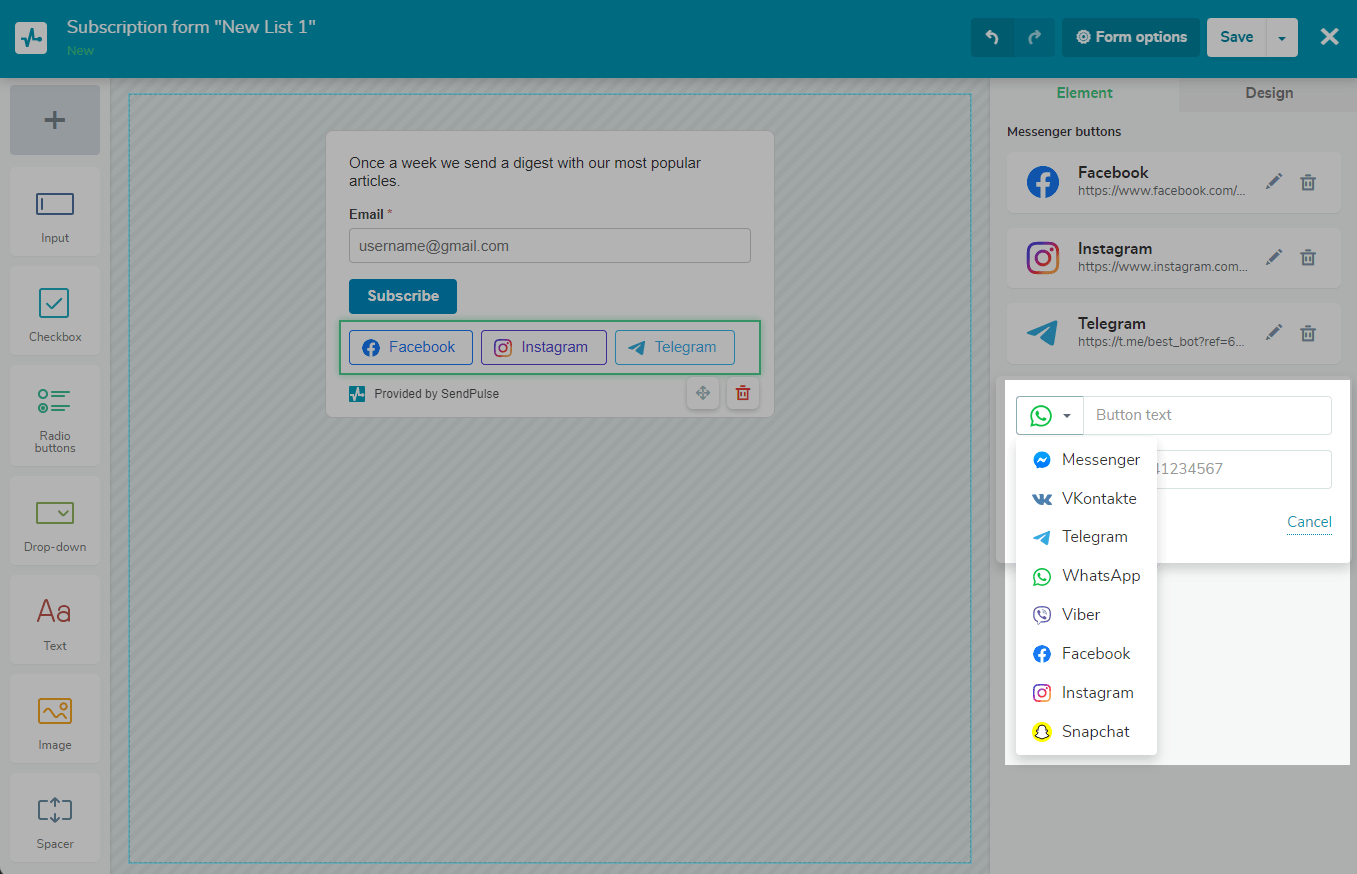
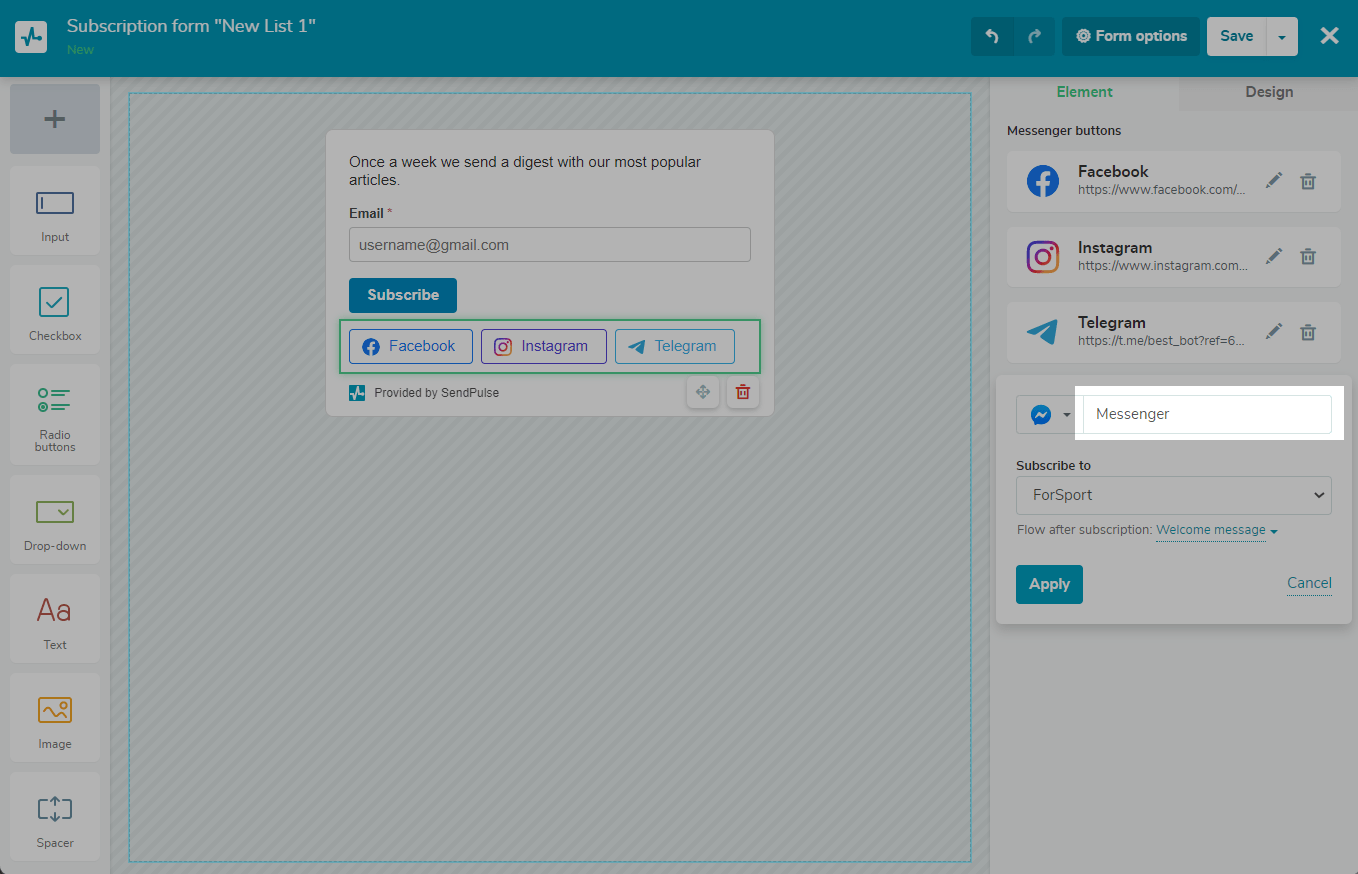
Messenger
Додайте кнопки підписки на вашу соціальну мережу у форму.
Виберіть Месенджер та перетягніть його у форму.

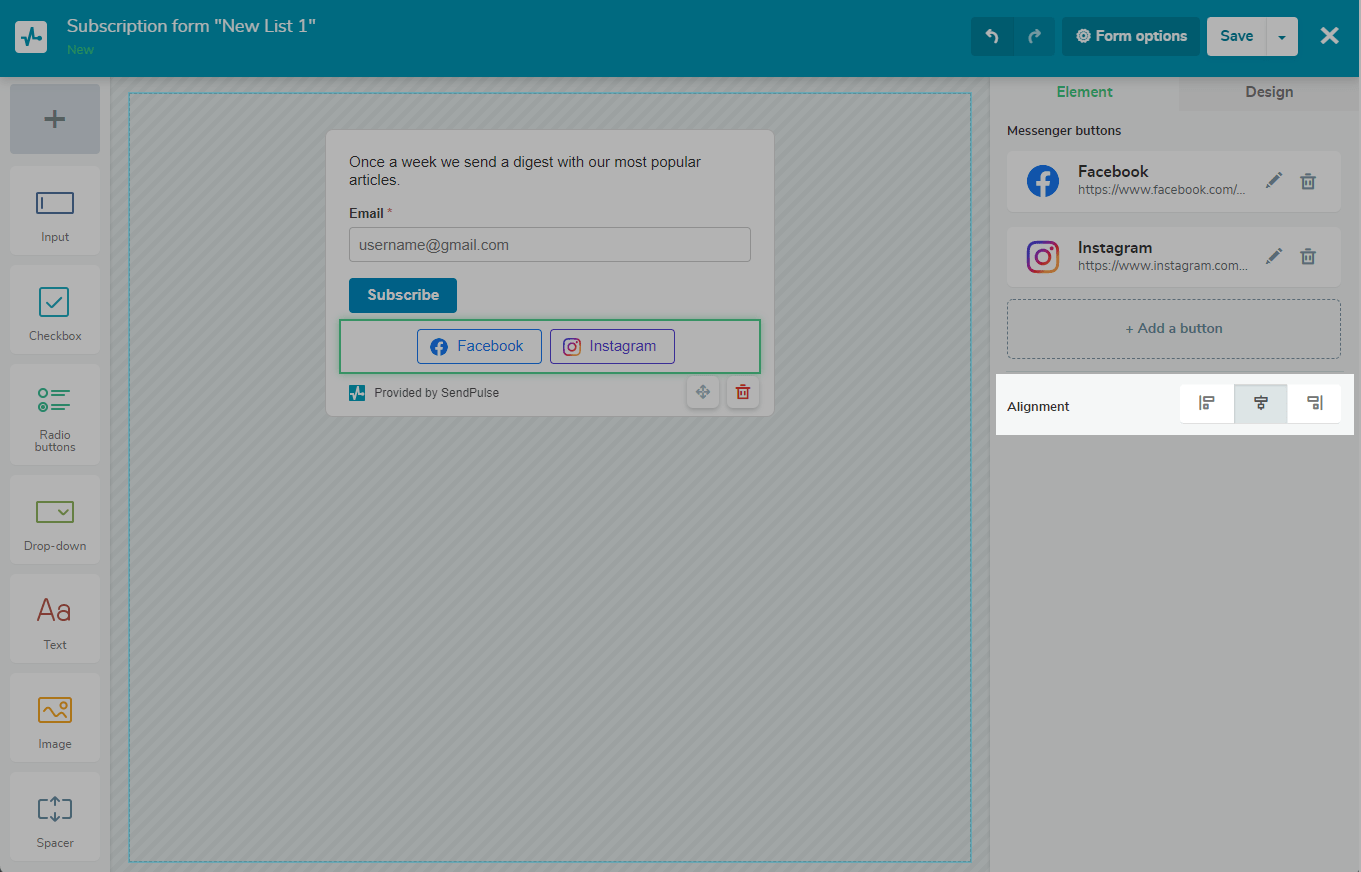
Щоб додати нову кнопку для підписки на соцмережу, натисніть Додати кнопку та виберіть соцмережу.

Відредагуйте текст на кнопці, або приберіть його, залишивши тільки значок.

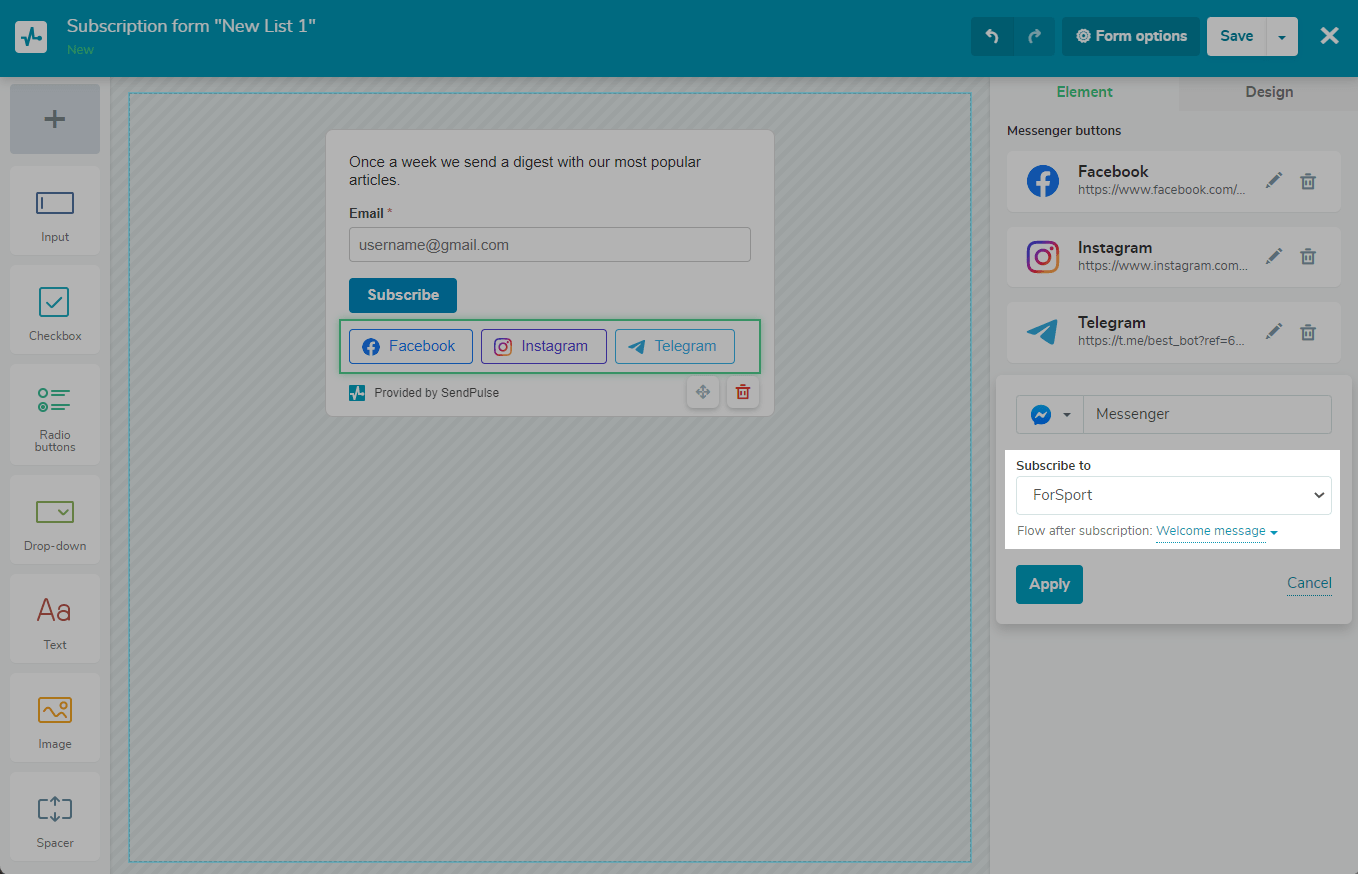
Вкажіть посилання на вашу соцмережу.

Натисніть кнопку Застосувати (Apply).
Задайте розташування кнопок: по центру, праворуч або ліворуч.

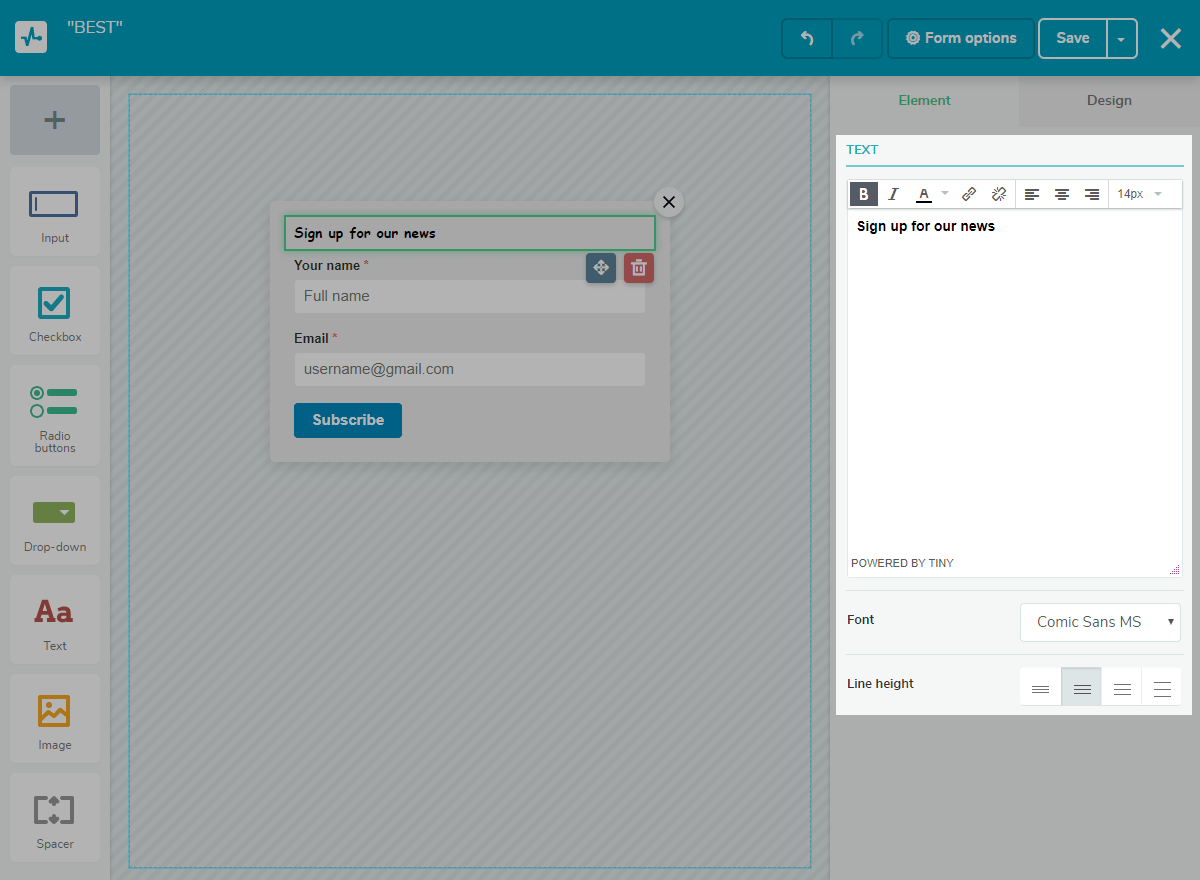
Текст
Додайте тексти до форми за допомогою елемента Текст. У вкладці Елемент можна відформатувати текст.

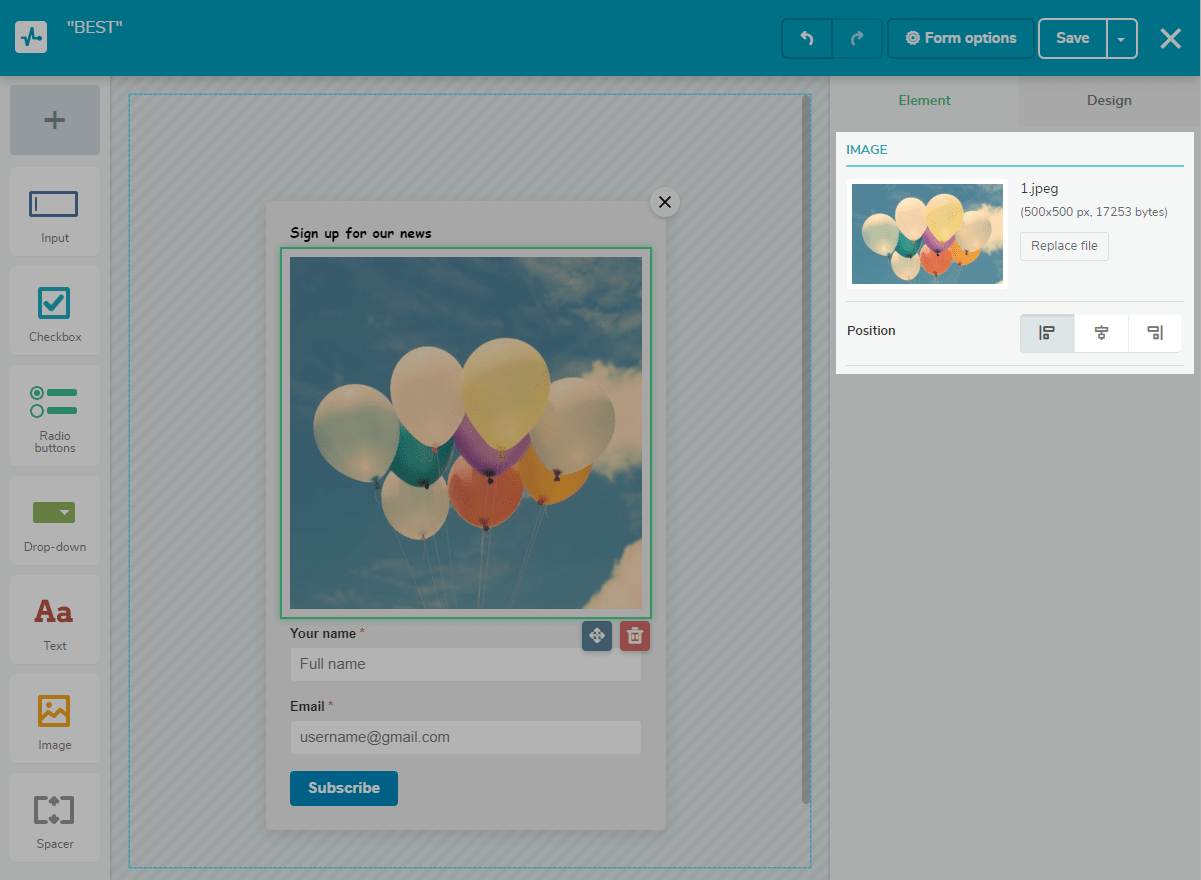
Картинка
Вставляйте картинки за допомогою елемента Картинка (Image), допустимий розмір до 1 Mb, та не більше 600х600 пікселів. У вкладці Елемент вкажіть розташування по центру, праворуч або ліворуч.

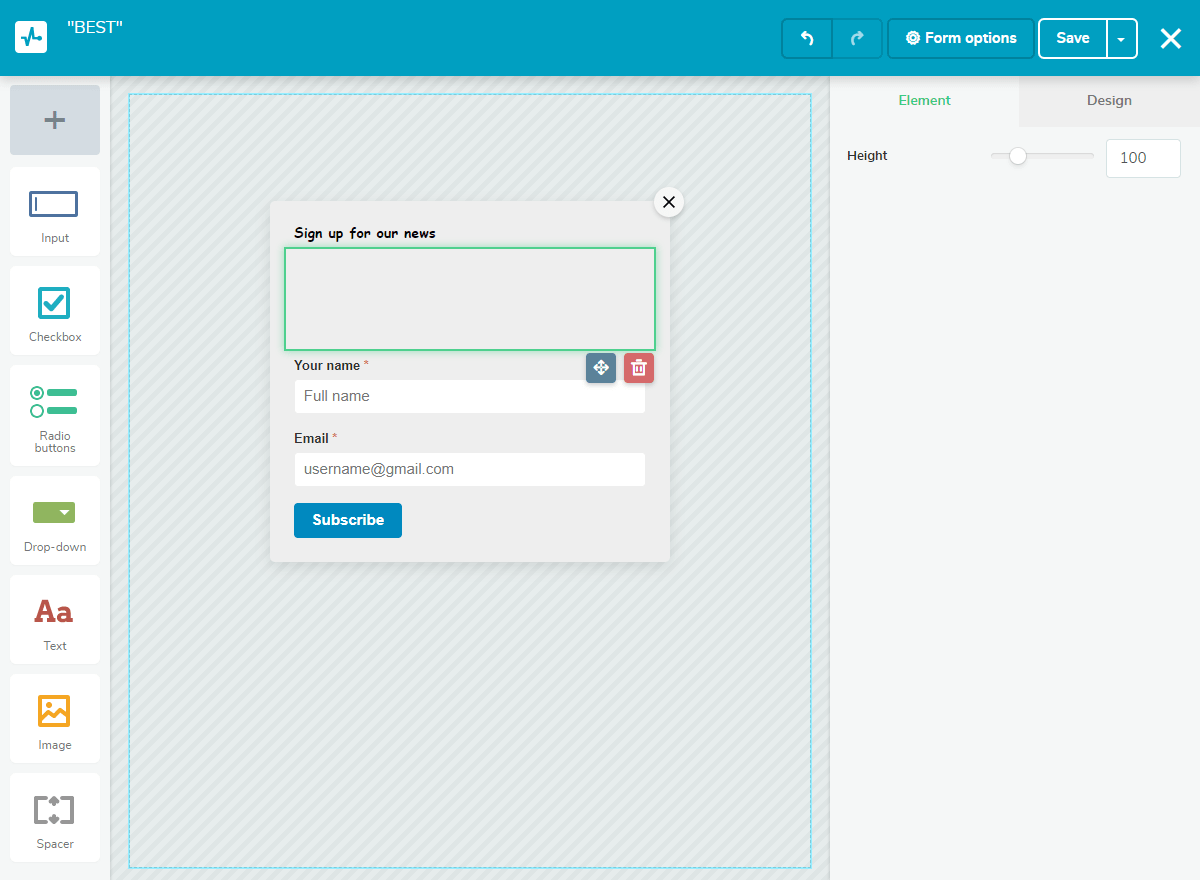
Роздільник
Ви можете використовувати елемент Роздільник (Spacer) для того, щоб додати трохи вільного простору у форму. У вкладці Елемент встановіть роздільнику потрібну висоту.

Налаштування дизайну форми підписки
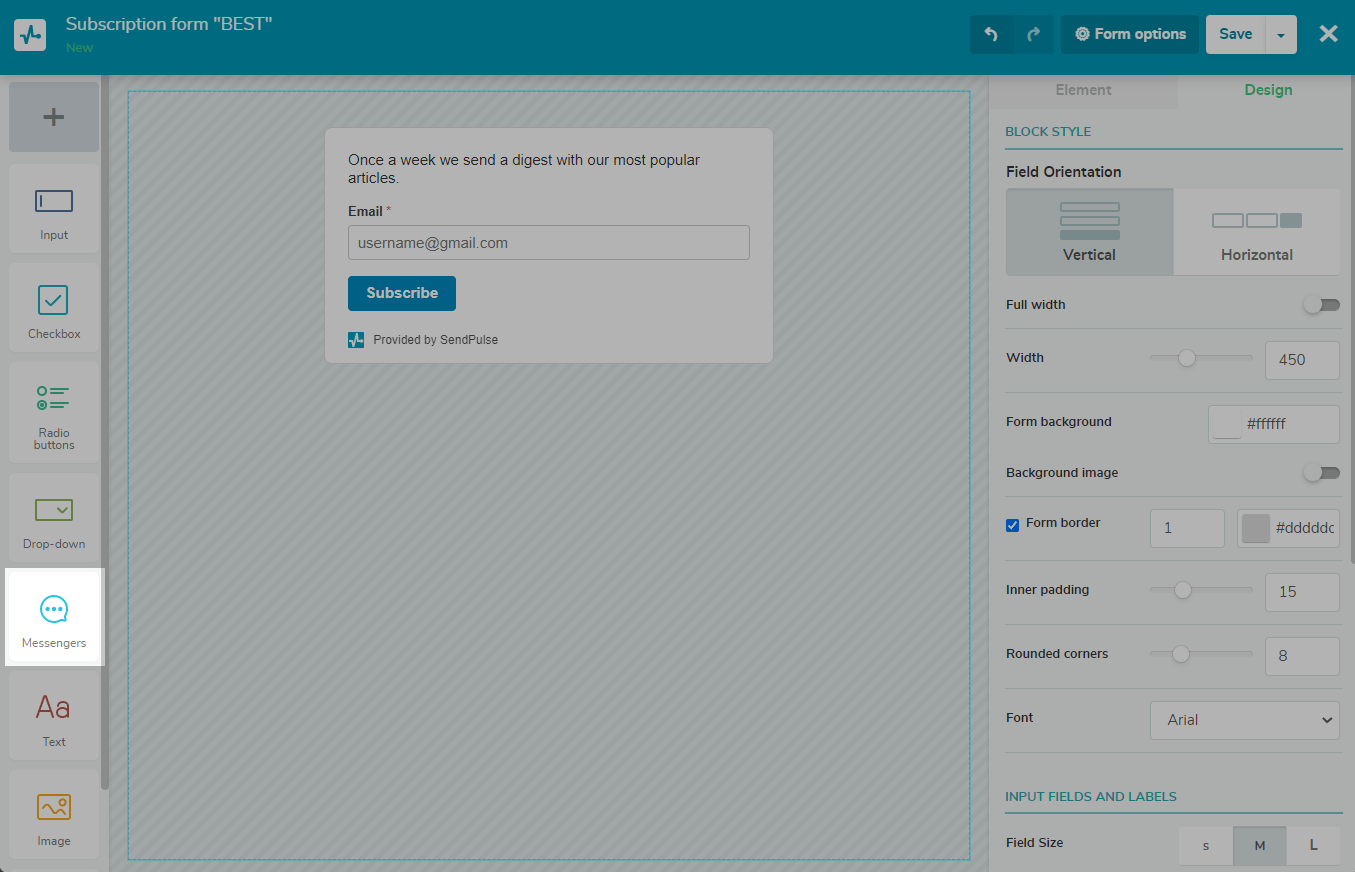
У конструкторі є можливість задати формі фон, округлити кути, вибрати ширину та багато іншого. Перейдемо у вкладку Дизайн (Design) та розглянемо всі можливості зміни стилю блоку та полів.

Розташування полів (Field Orientation)
Налаштуйте форму передплати вертикальною або горизонтальною.
На всю ширину (Full Width)
Ця опція розтягне тло форми підписки на всю ширину сайту.
Ширина форми (Width)
Регулюйте ширину форми від 200 до 960 пікселів.
Фон форми (Form background)
Встановлюйте фон форми, що підходять вашому сайту. Для цього натисніть на іконку кольору «rgba» — відкриється палітра кольорів і ви зможете підібрати потрібний колір.
На панелі є бігунок для зміни ступеня прозорості, їм можна задавати насиченість кольору форми. Якщо встановити його в нижнє положення, фон форми стане повністю прозорим.

Фонова картинка (Background image)
Щоб привернути увагу користувача, використовуйте тематичне зображення. Розширення, що рекомендується, 496х600 пікселів, а розмір 102 Кбайт.

Межі (For border)
За замовчуванням у формі підписки контур сірий шириною 1 піксель. При необхідності ви можете встановити потрібний розмір від 0 до 15 пікселів і вибрати відповідний колір на панелі.
Внутрішній відступ (Inner padding)
Налаштування відповідає за відступи від зовнішньої межі елемента до змісту. У «Конструкторі форм» ви можете задати відступи від 5 до 40 пікселів.

Заокруглення кутів (Rounded corners)
Чим більше значення, тим сильніше заокруглення. Ви можете встановити значення до 30 пікселів.
Шрифт (Font)
Відкрийте меню шрифту, що випадає, і виберіть відповідний.

Якщо ви вибрали початковий вид форми «Попап», то додатково в цьому розділі відобразяться ще два налаштування.
Фон форми (Background)
Ця функція налаштовує колір і прозорість фону, який відобразиться за вікном вашої форми. Чим нижче бігунок налаштування, тим більша прозорість.
Ефект показу (Show effect)
Спливне вікно передплати на сайті може відображатися з анімаційним ефектом. Для цього застосовуйте Встряска, Збільшення, Зменшення, Затухання, Виїзд зверху/справа/зліва та Прокрутка.
Далі йдуть налаштування розділу Поля введення та назви — розберемо їх окремо.
Розмір полів (Field Size)
Доступно три опції розміру: S – малий, M – середній, L – великий.
Фон полів (Field background)
Натисніть на піктограму налаштування фону для поля. Відкриється палітра кольорів, з якої ви зможете вибрати відповідний колір.

Межі (Borders)
Можна задати їм ширину від 1 до 4 пікселів і вибрати колір і прозорість на панелі.
Заокруглення кутів (Rounded corners)
Доступно заокруглення кутів «Поля введення» від 0 до 25 пікселів.
Положення назв полів (Labels position)
У меню, що випадає, ви можете вибрати наступні розташування назв полів: Зверху поля, Зліва від поля, Всередині поля.

Тут же можна вказати розмір шрифту до назви полів та його колір, відформатувати його жирним та курсивом.
Налаштування опцій форми
Після того як ви налаштували бажаний дизайн форми, переходимо до останнього кроку налаштувань, натисніть Опції форми (Form options).

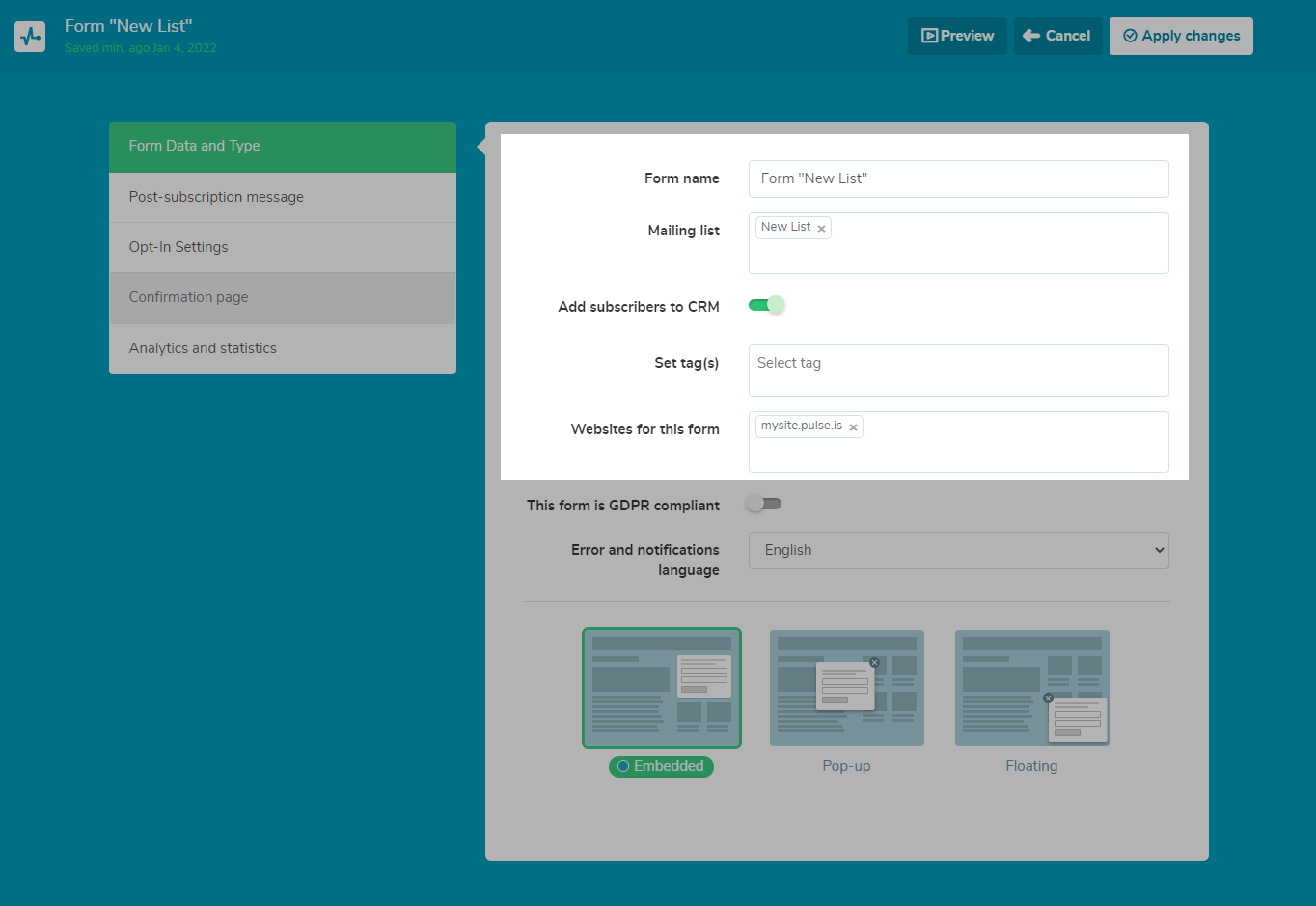
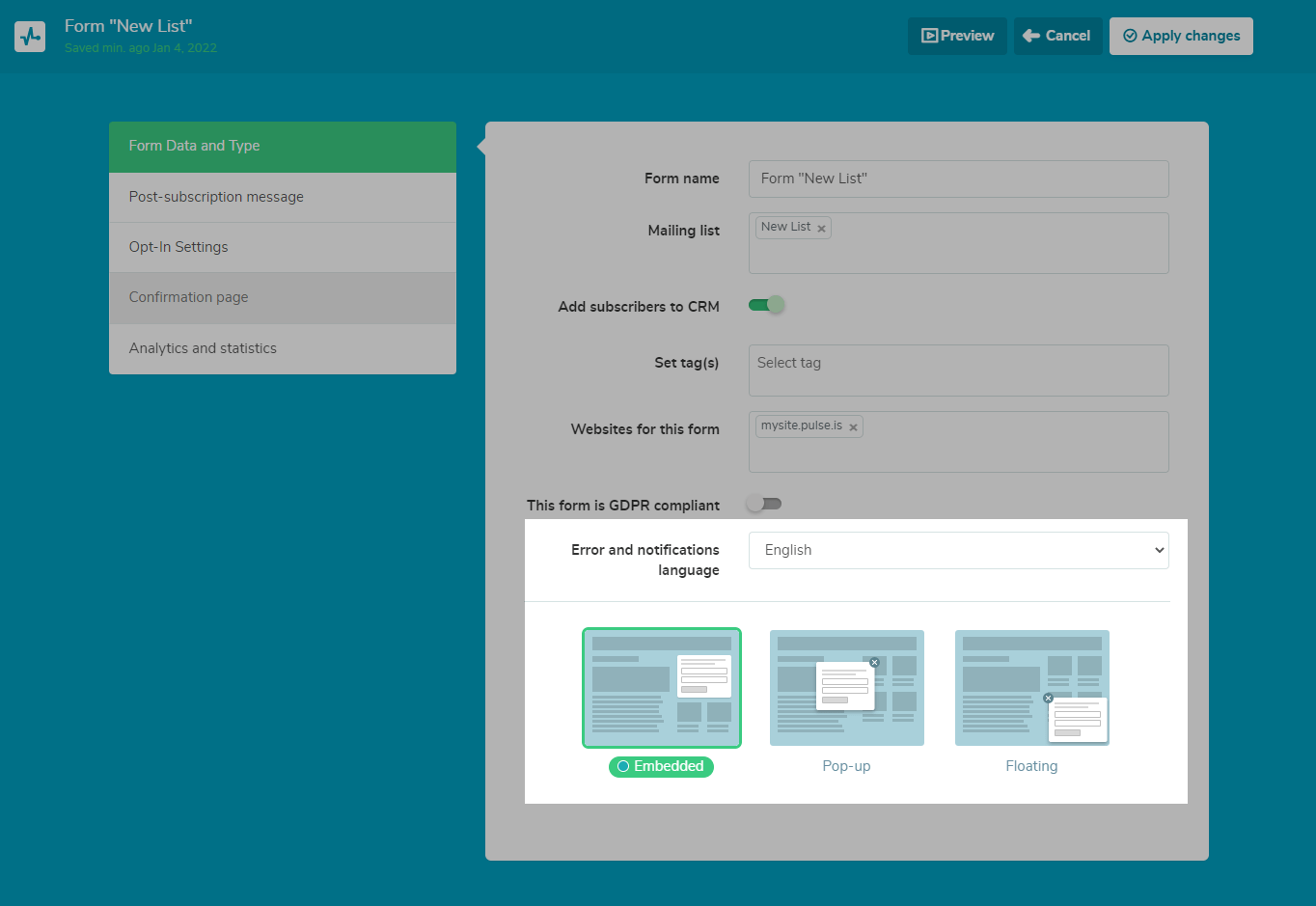
Дані та тип форми
У налаштуваннях Дані та тип форми (Form Data and Type) ви можете ввести назву форми, вибрати адресну книгу, до яких будуть додаватися контакти, призначити теги, активувати додавання підписників у CRM та вказати сайт розміщення форми.
www.example.com, вам потрібно вказувати домен із www. Якщо ви вкажете невірний домен, користувач не зможе підписатися через вашу форму.
Також ви можете вибрати мову повідомлень і помилок та вибрати тип форми: Вбудована (Embed), Попап (Pop-up), Плаваюча (Floating).

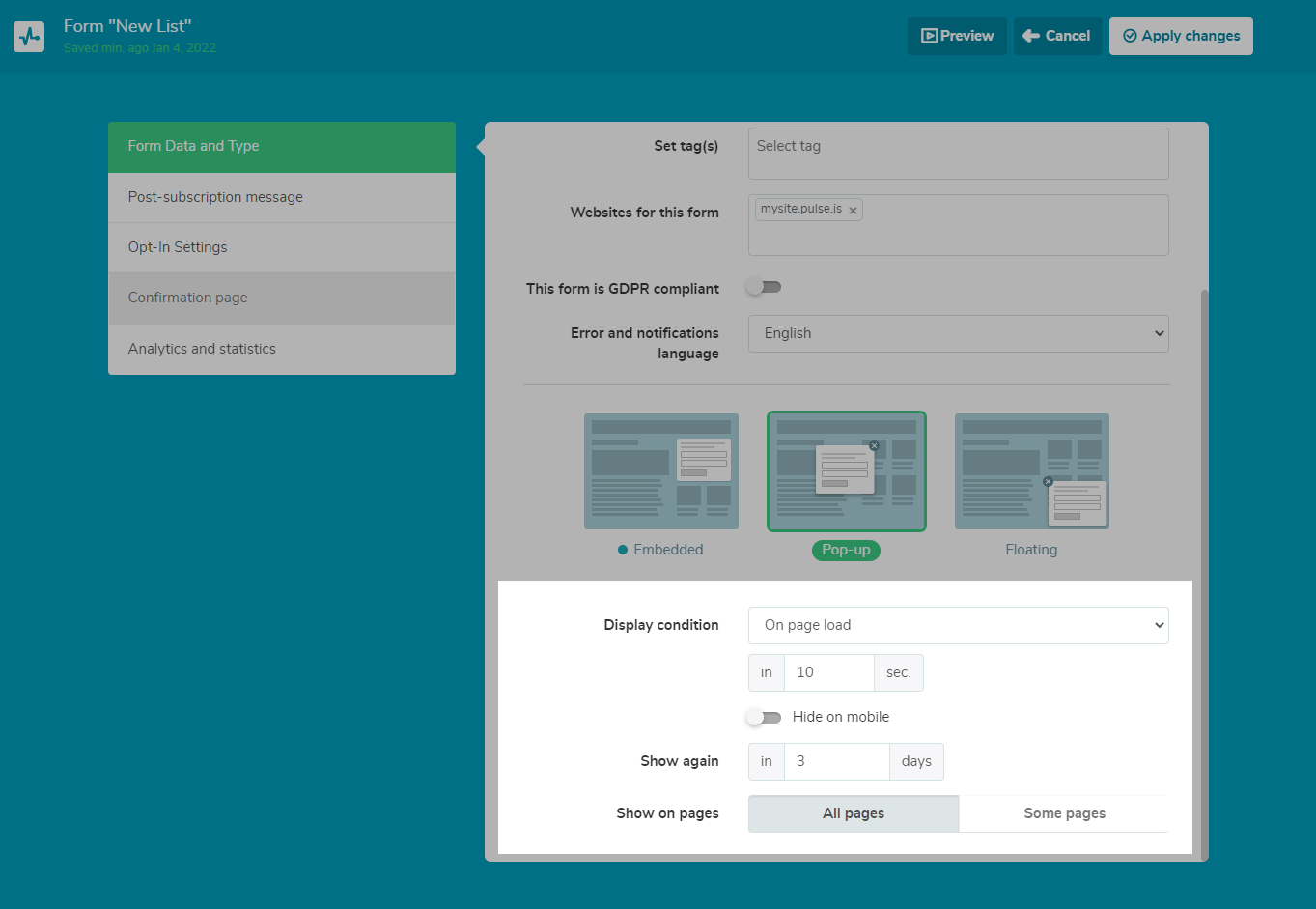
Попап та Плаваюча мають такі додаткові налаштування:
Умова показу (Display condition)
Відповідає за те, яким чином буде відображатися форма підписки у вас на сайті: При заході на сайт, По кліку на кнопку, При скролі до частини сторінки, При відведені курсору зі сторінки. Можна налаштувати, через який час після того, як користувач зайшов на сайт, з'явиться форма.
Приховати на мобільному (Hide on mobile)
Опція дозволяє прибрати відображення форми підписки користувачам, які зайшли на сайт із мобільного пристрою.
Повторний показ (Show again)
Ви можете встановити інтервал показу форми у декілька днів, щоб скоротити кількість показу форми тим користувачам, які просто закрили форму, не підписавшись. Встановіть інтервал від 0 (форма показуватиметься щоразу під час перезавантаження сторінки) до 30 днів.
Показувати на сторінках (Show on pages)
Ви можете встановити форму підписки на всіх сторінках сайту або скасувати показ на певних сторінках. Щоб скасувати показ форми, виберіть За умовою і далі Приховувати або навпаки Показувати і вкажіть посилання на сторінку, до якої хочете застосувати умову.

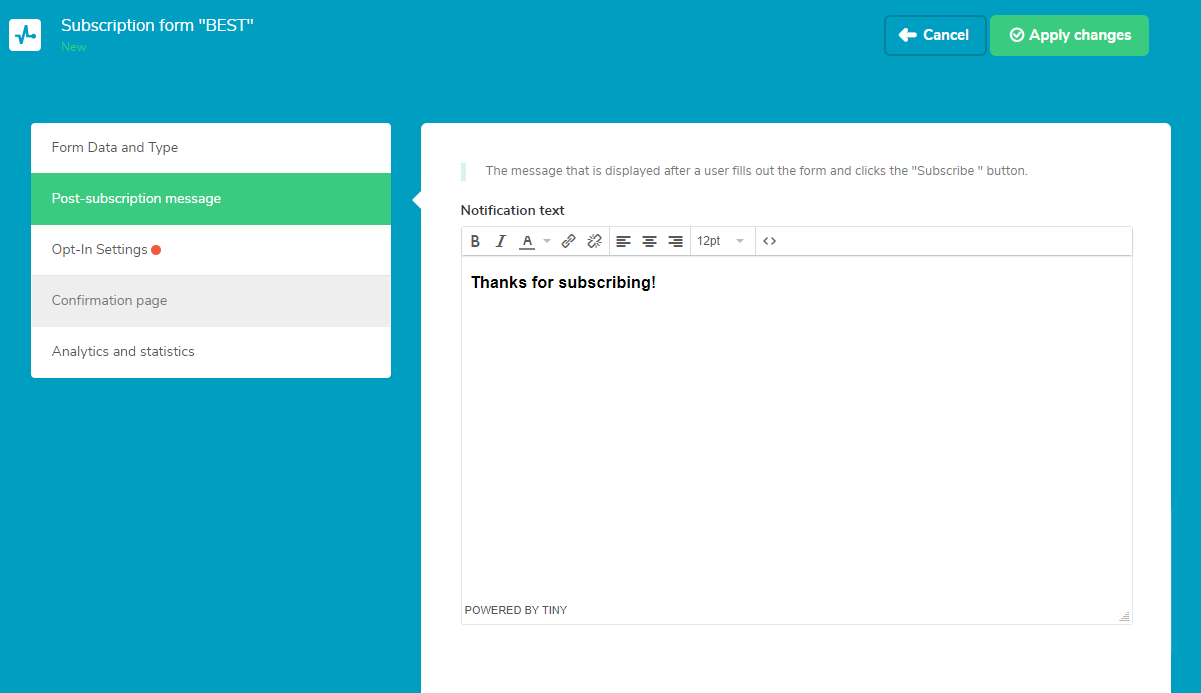
Повідомлення про підписку
Повідомлення про підписку — це повідомлення, яке з'явиться після того, як користувач заповнить форму підписки та натисне кнопку «Підписатися».
Ви можете відредагувати заголовок повідомлення, а текст повідомлення — відредагувати та відформатувати за допомогою спрощеного редактора або через вихідний код.

Підтвердження підписки
Ви можете вибрати, як підписники потраплятимуть до вашої адресної книги за допомогою додаткового налаштування Single Opt-in або Double Opt-in.
З вимкненим налаштуванням контакти потраплятимуть до вашої книги відразу після того, як вони заповнили форму і натиснули кнопку «Підтвердити» у вас на сайті. Такий тип підписки називається «Single Opt-in» і він обраний у користувачів SendPulse за замовчуванням.
Такий тип підписки допомагає швидше нарощувати базу підписників та не втрачати тих, хто забув перевірити ваш лист підтвердження.
З увімкненим налаштуванням контакти потраплятимуть у вашу книгу після того, як вони підтвердили підписку повторно, натиснувши «Підтвердити» в отриманому листі підтвердження на вказану пошту. Такий тип підписки називається «Double Opt-in» — щоб увімкнути це налаштування, переведіть тумблер у положення «ON».
Такий тип підписки запобігає попаданню у вашу базу невалідних адрес, наприклад, у яких користувач припустився помилки. Також підтверджуючи свою підписку повторно, користувач погоджується більш усвідомлено, а значить йому справді цікаво. Підтвердження підписки допомагає поштовим клієнтам фільтрувати листи з папок «Вхідні». Все це допоможе пройти через спам-фільтри вашим наступним листам.

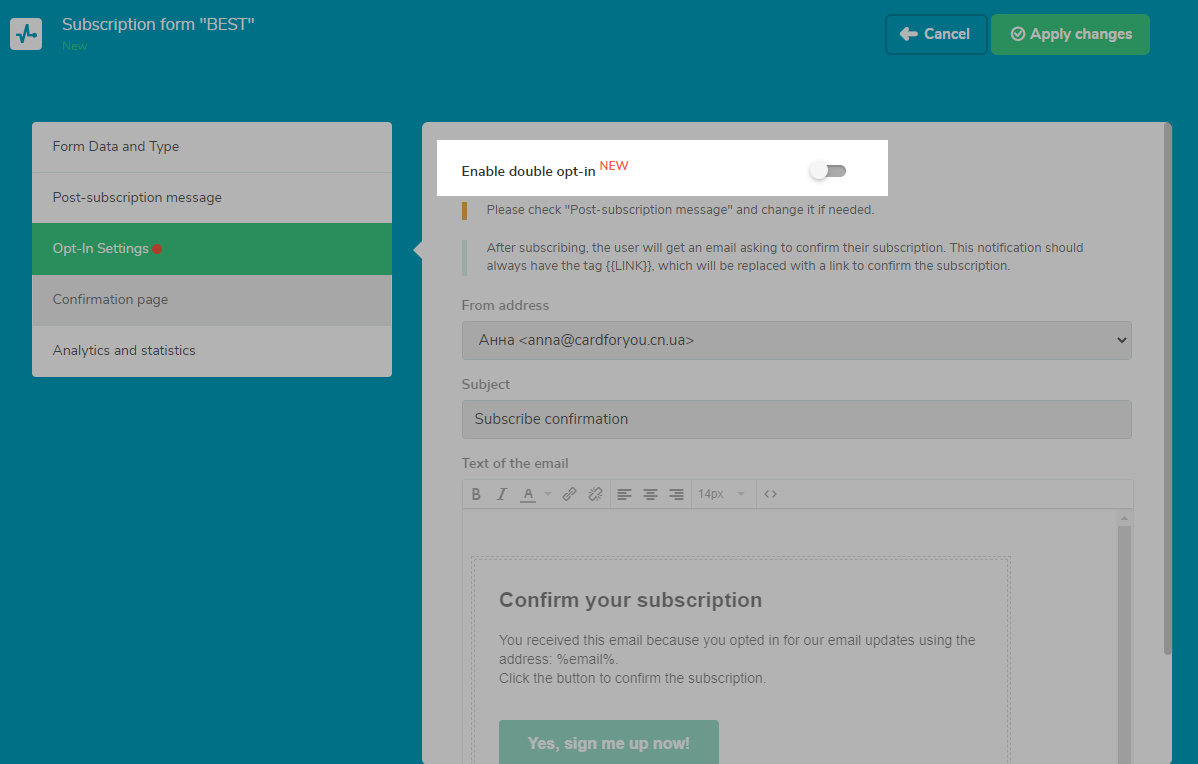
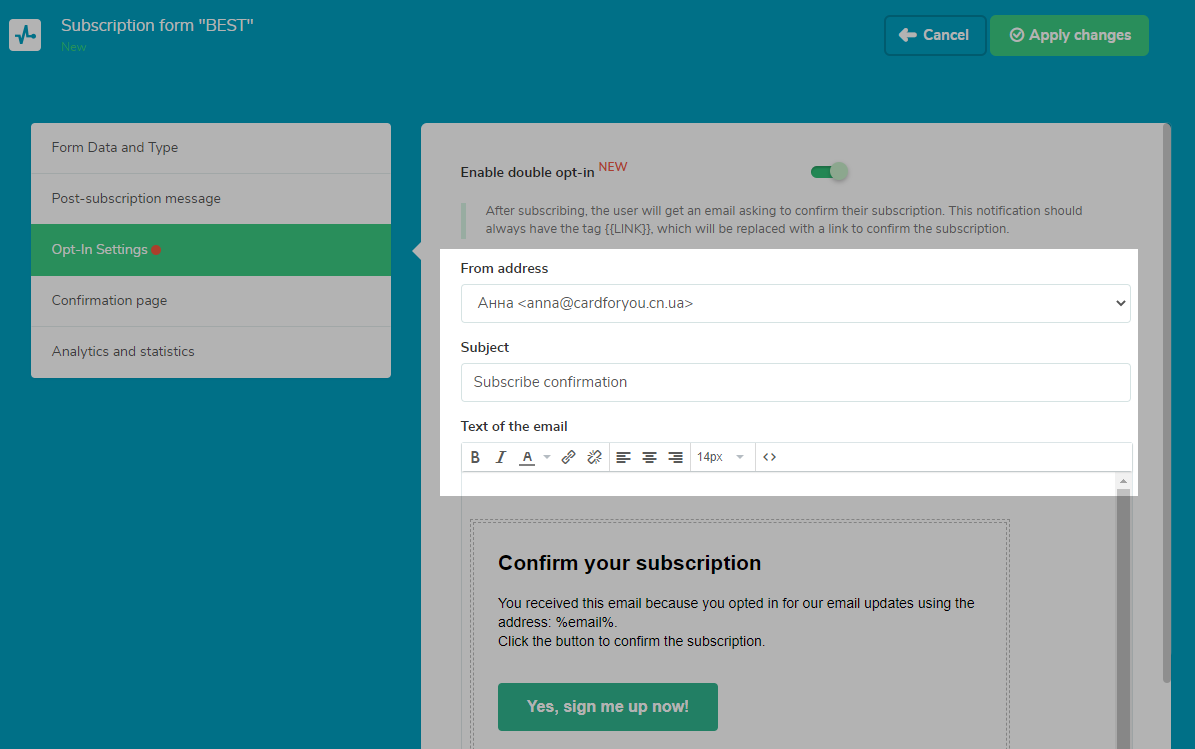
При включенні опції Відправляти лист підтвердження (Enable double opt-in) після підписки на сайті користувачеві надсилається лист із проханням підтвердити підписку.
Нижче на панелі можна змінити адресу відправника, тему цього листа, а також текст. У кнопку листа автоматично проставляється посилання підтвердження під змінну {{LINK}}.
Для адреси відправника листа-підтвердження у формі підписки слід зазначати пошту на корпоративному домені. Це важливо для проходження спам-фільтрів та впізнаваності відправника.
Що таке корпоративний домен? Якщо у вас вже є свій сайт і домен зареєстрований, можна створити корпоративну адресу електронної пошти, яка міститиме ваше унікальне доменне ім'я після символу @. Наприклад, якщо ваше доменне ім'я mycompany.com, то корпоративна адреса може бути такою: yourname@mycompany.com. Читайте докладніше Як створити корпоративну пошту зі своїм доменом.
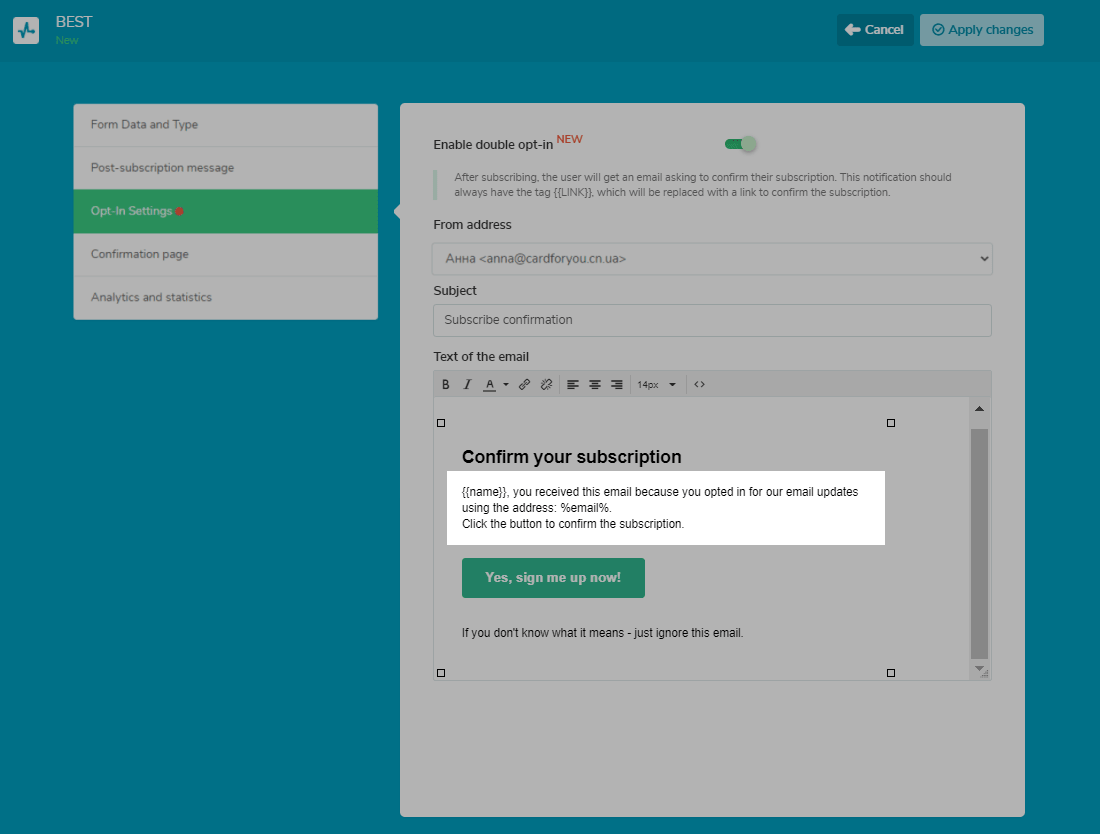
Текст листа-підтвердження можна відредагувати за допомогою спрощеного редактора або через вихідний код.

Також ви можете налаштувати персоналізацію у листах підтвердження підписки. Для цього в текст листа вставте змінні у вигляді %ім'я% або {{ім'я}} .
Зверніть увагу, що додані до листа підтвердження змінні мають бути створені в адресній книзі та пов'язані з полями форми підписки.

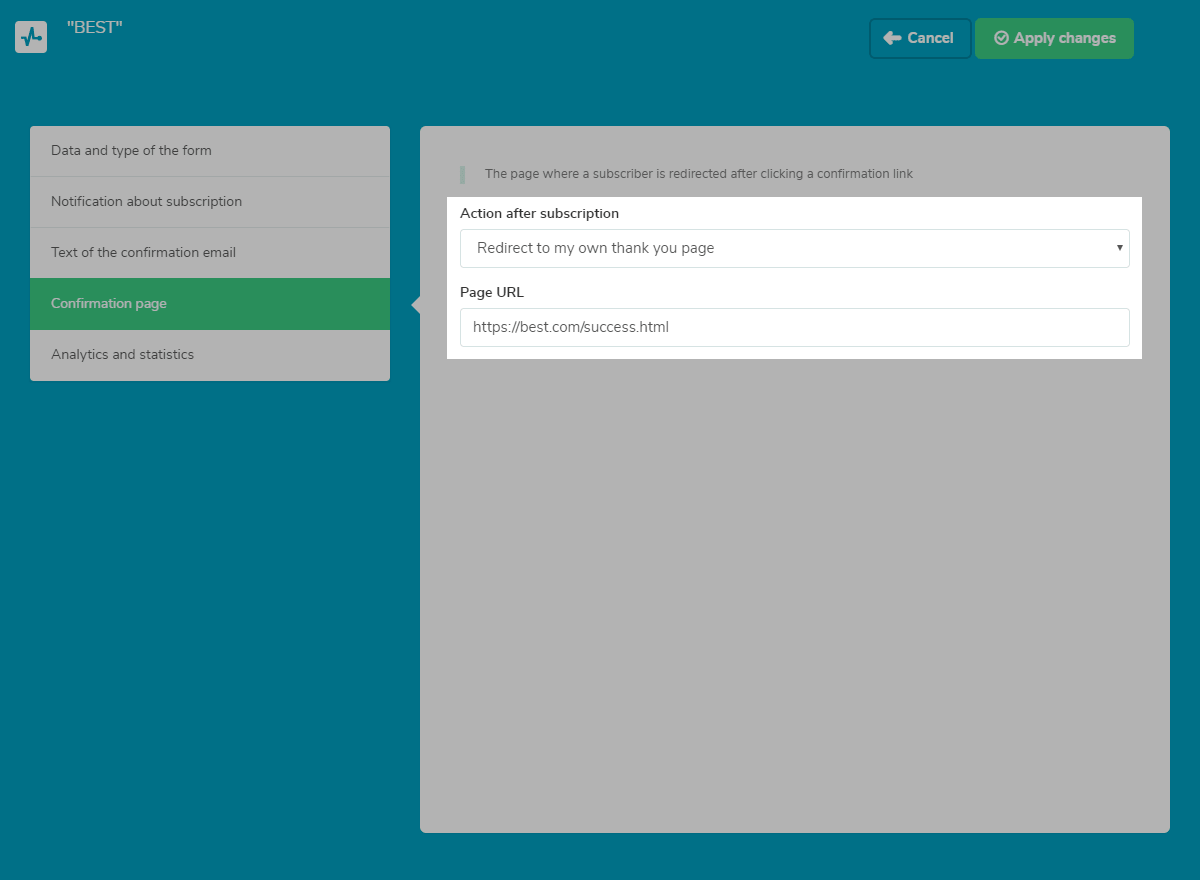
Сторінка підтвердження
Це сторінка, на яку перенаправляється новий підписник після кліка на посилання підтвердження. Виберіть із варіантів: Перенаправити на URL або Показати стандартну сторінку з повідомленням. Якщо ви перенаправляєте підписника на свій сайт, вкажіть посилання.

Ви також можете налаштувати індивідуальну сторінку про успішну підписку. Для цього перейдіть до меню Форми підписки > Сторінки підтвердження підписки > Нова сторінка підтвердження.
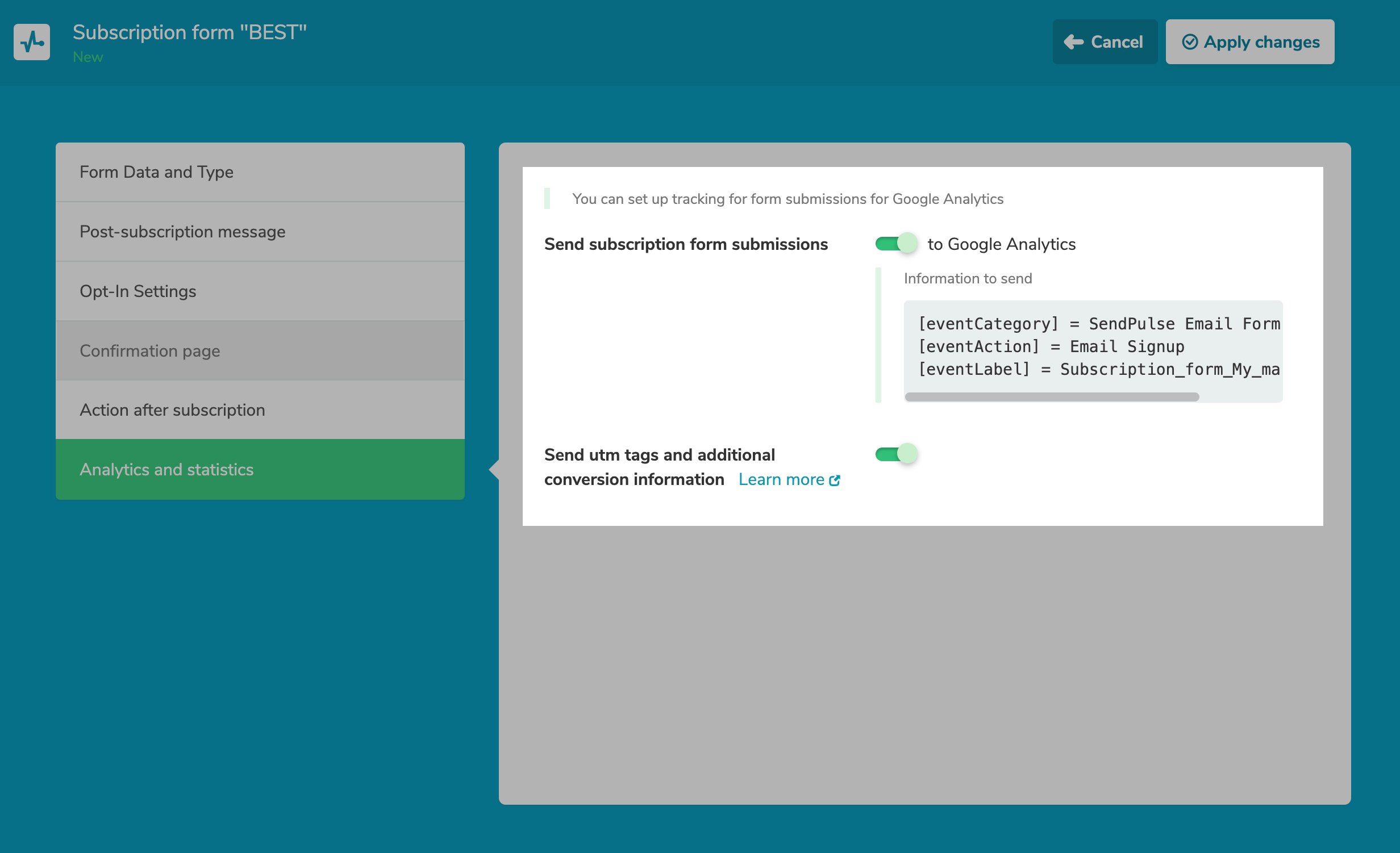
Аналітика і статистика
У розділі Аналітика і статистика ви можете увімкнути відстеження підписок із сайту в Google Analytics та активувати збір додаткових міток.

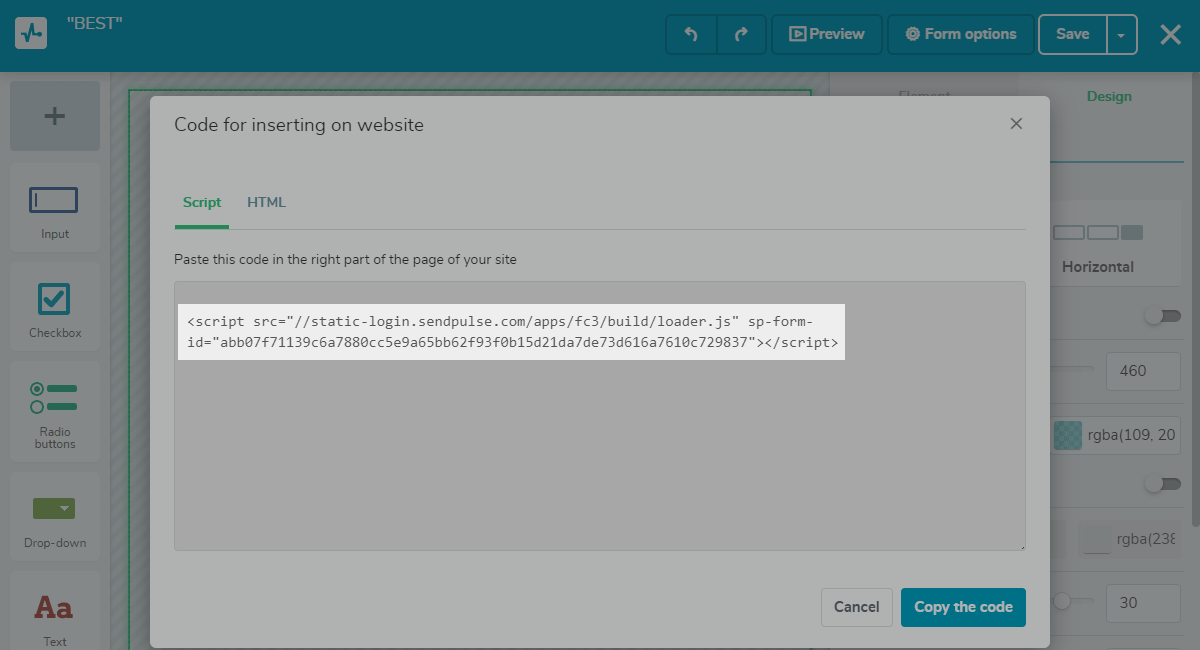
Вставка коду форми на сайт
Після того як ви все налаштували, натисніть Застосувати зміни та Зберегти та отримати код. Відкриється вікно Код вставки на сайт, скопіюйте код.
Щоб відправити форму, ваш сайт повинен містити заголовок Referrer, який вказує на джерело запиту.

Код необхідно вставити у вихідний код вашого сайту між тегами <body> . Якщо у вас сайт на WordPress, ви можете додати форму підписки за допомогою цього плагіна. Ще один спосіб вставити код форми на сайт — використовувати Google Tag Manager.
Перегляд списку підписників
Ви можете переглянути всіх, хто підписався, у вибраній адресній книзі за датою підписки та змінною з назвою вашої форми. Якщо ви вибрали підписку методом Double opt-in і користувач не підтвердив підписку через пошту, такий користувач не буде доданий до адресної книги і ви не зможете його відстежити.
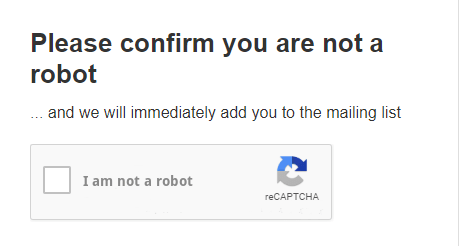
Валідація підписників через reCaptcha
Капча захистить вашу адресну книгу від попадання до неї фейкових підписників, відправляючи розсилку за якими ви потрапите до спаму. При кількості підписок понад 100 на день спрацьовує reCAPTCHA. Після проходження тесту на розпізнавання, користувача буде перенаправлено на попередню сторінку протягом 10 секунд.

Оновлено: 05.02.2024
або