Як додати код форми підписки на сайт за допомогою Google Tag Manager
Якщо ви використовуєте Google Tag Manager, у вас є можливість додати код за його допомогою. Це зручно, якщо ви хочете відокремити скрипти, пов'язані з трекінгом та маркетингом, і тримати їх разом або якщо у вас немає доступу до початкового коду сайту.
Скопіюйте ID форми у SendPulse
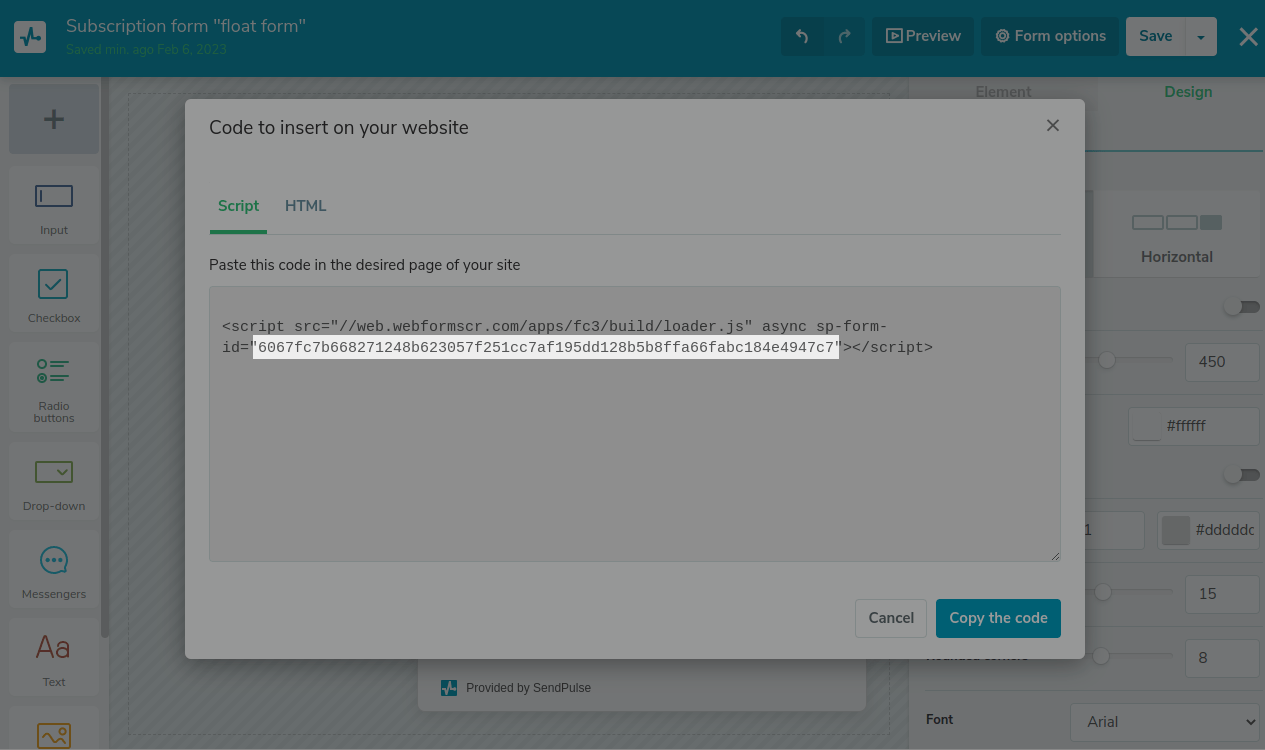
Додайте нову форму підписки в обліковому записі SendPulse або виберіть потрібну в розділі Розсилки (Email) > Форма підписки (Subscription Forms). Використовуйте функцію Зберегти та отримати код (Save and get code) під час редагування або Отримати код (Get code) з контекстного меню навпроти назви форми.
З коду для вставки на сайт потрібно скопіювати унікальний ID форми.

Додати код до Google Tag Manager
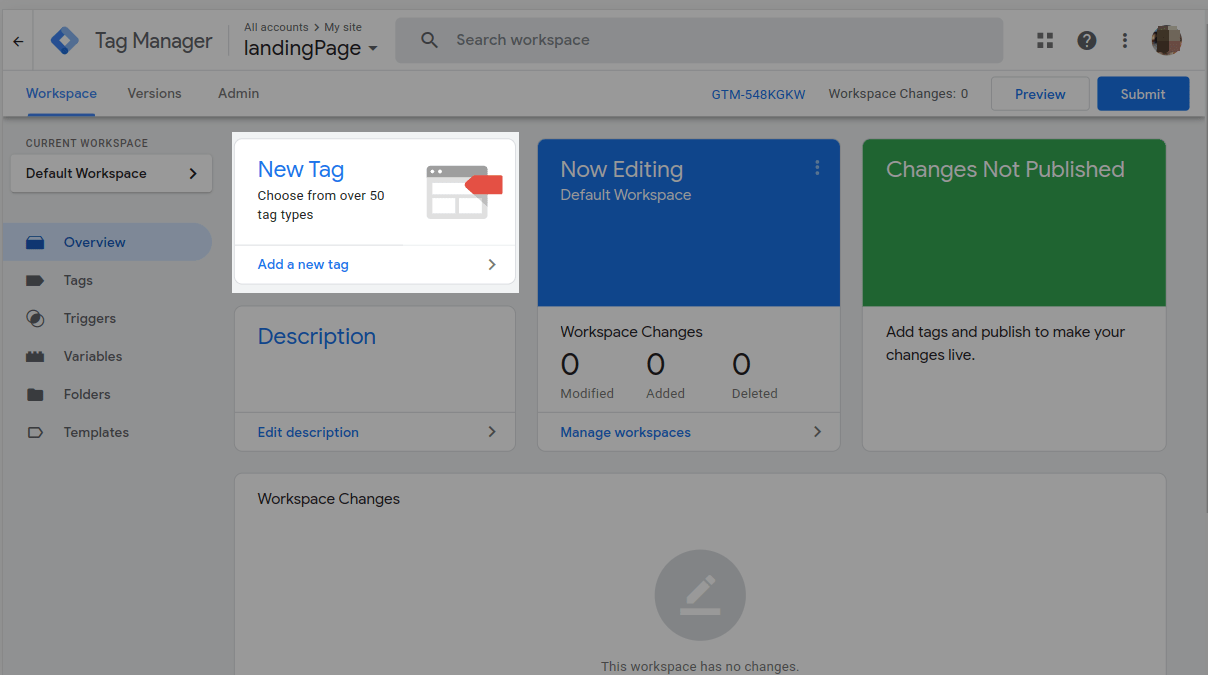
Перейдіть до облікового запису Google Tag Manager та створіть новий тег.

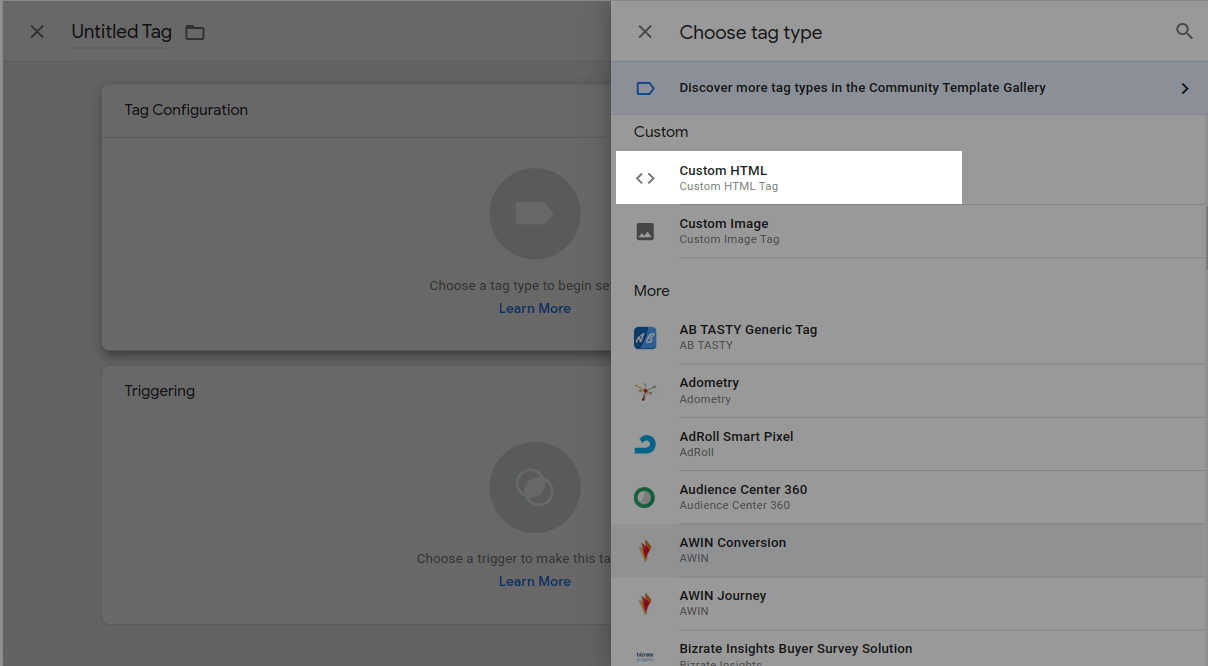
Виберіть тип тега HTML користувача (Custom HTML).

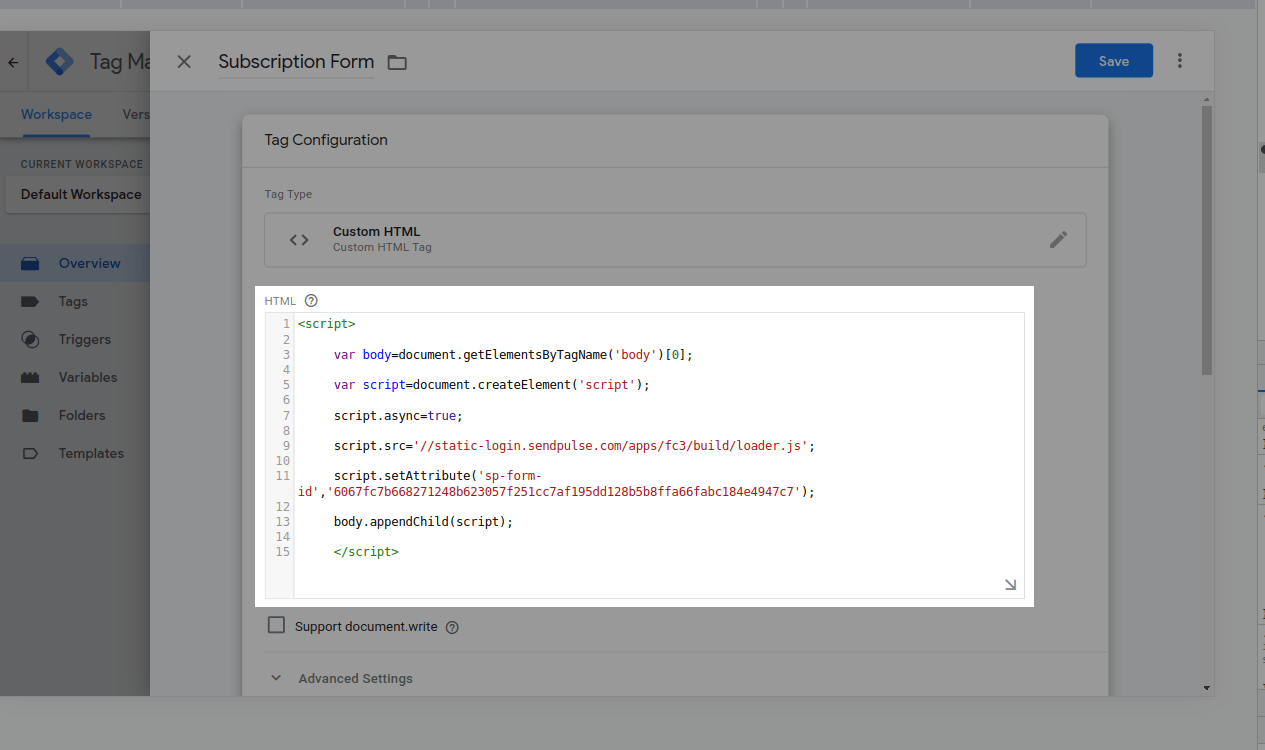
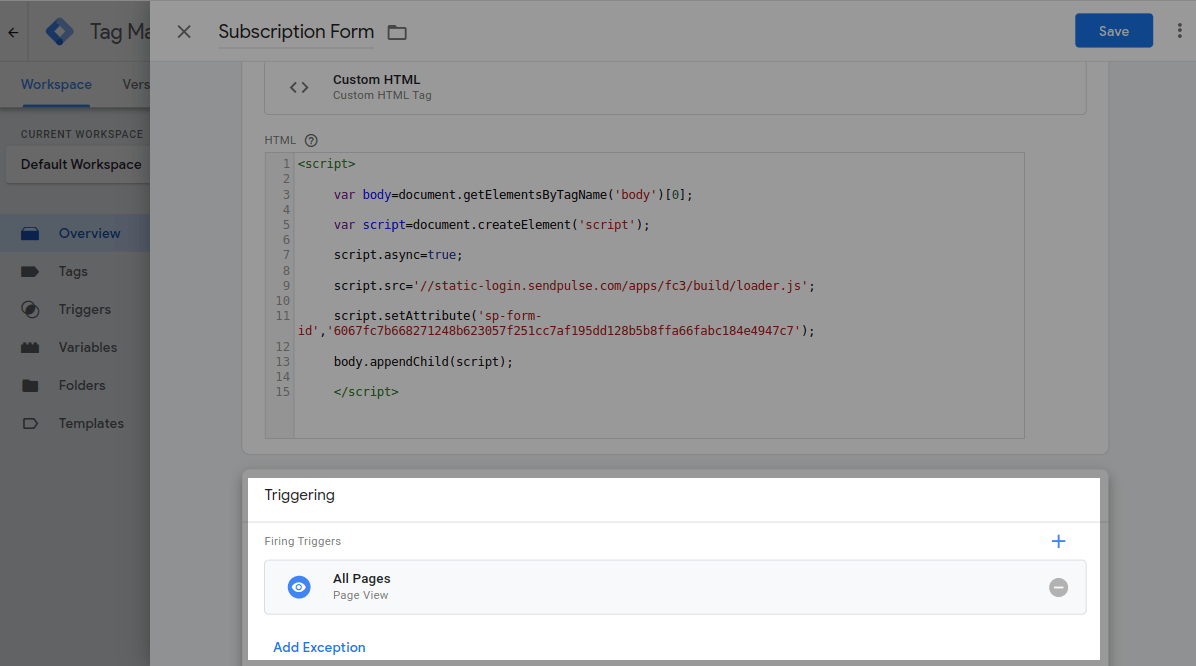
До поля HTML у формі Конфігурація тега (Tag Configuration) додайте скрипт:
<script>
var body=document.getElementsByTagName('body')[0];
var script=document.createElement('script');
script.async=true;
script.src='//static-login.sendpulse.com/apps/fc3/build/loader.js';
script.setAttribute('sp-form-id','вставте тут значення вашого ідентифікатора');
body.appendChild(сценарій);
</script>Замініть 'вставте тут значення свого ідентифікатора' на ID форми, який ви скопіювали в SendPulse.

Налаштуйте тригери, які активуватимуть тег.

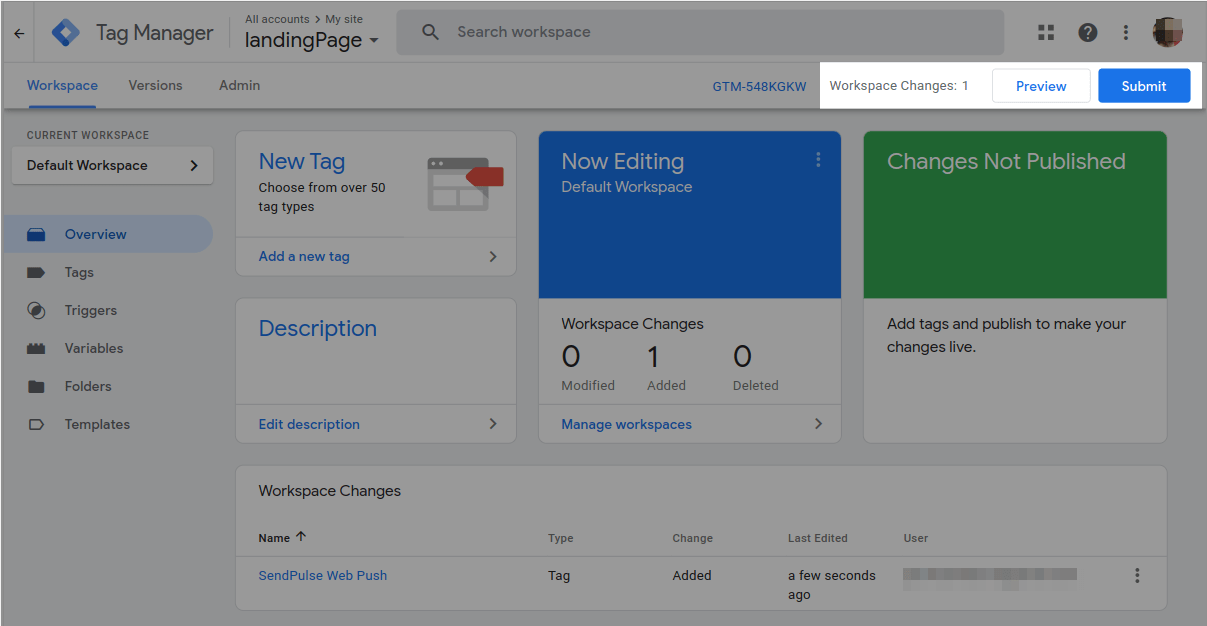
Збережіть тег і надішліть зміни до робочої області Google Tag Manager.

Оновлено: 19.12.2023
або