Як створити шаблон листа у конструкторі
Вы можете додати шаблон у SendPulse 3 способами:
- Вибрати готовий шаблон, розробленими нашими дизайнерами.
- Створити шаблон за допомогою блокового редактора.
- Імпортувати шаблон із файлу, за посиланням та за допомогою вставки коду в HTML редактор.
В статті розглянемо, як створити професійний шаблон в блоковому редакторі самостійно.
Основні переваги блокового редактора:
- потрібний блок або елемент макета легко додати до шаблона листа, просто перетягнувши його за допомогою миші;
- легко редагувати кожен елемент, змінюючи колір, стиль, розмір та інші параметри;
- вам не потрібно мати спеціальні знання, вміти працювати з HTML-кодом, щоб створити ефективний лист.
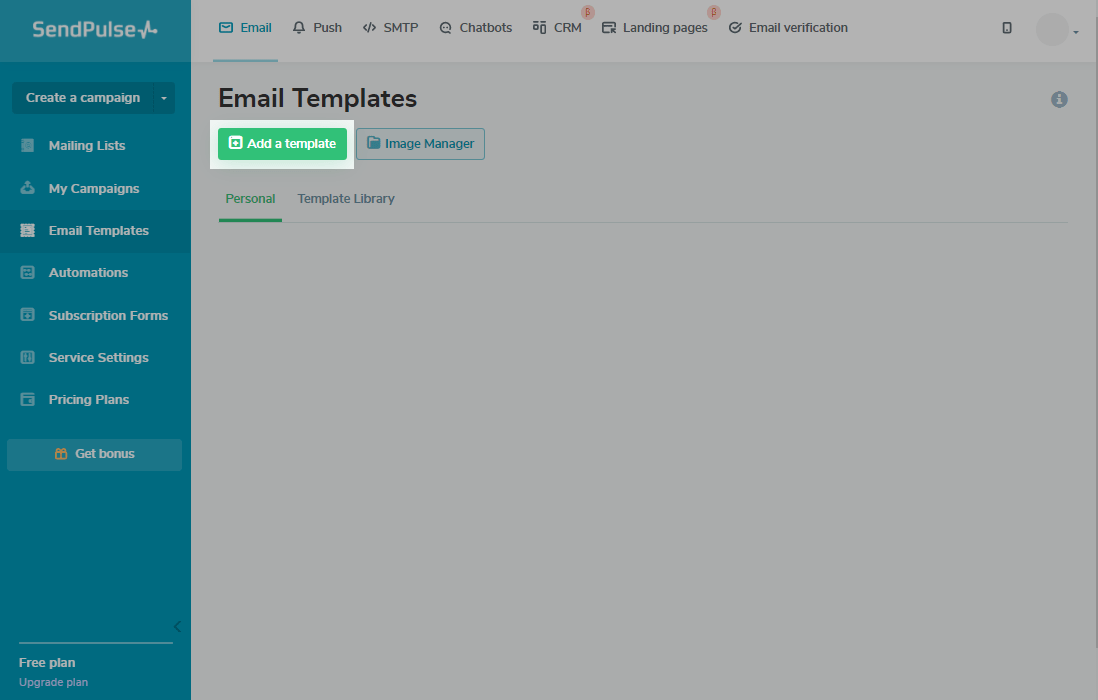
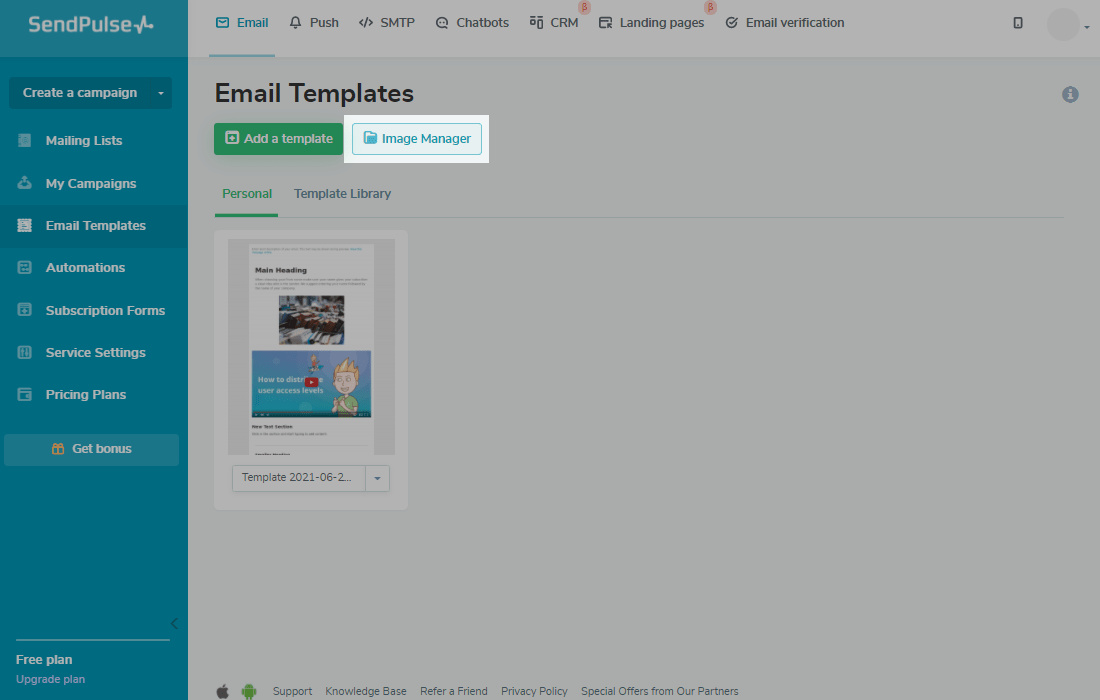
Перейдіть в розділ Email > Шаблони (Email Templates) та натисніть Додати шаблон (Add Template).

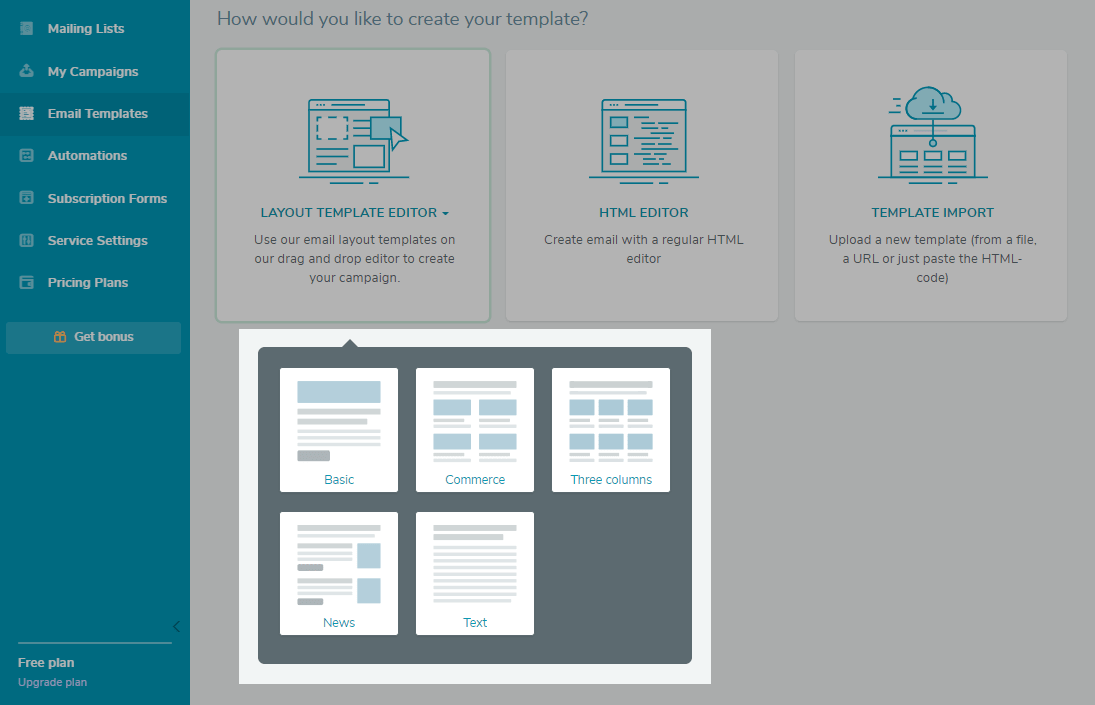
Далі виберіть потрібну структуру шаблону.

У прикладі ми зупинимося на шаблоні зі структурою Новини (News).
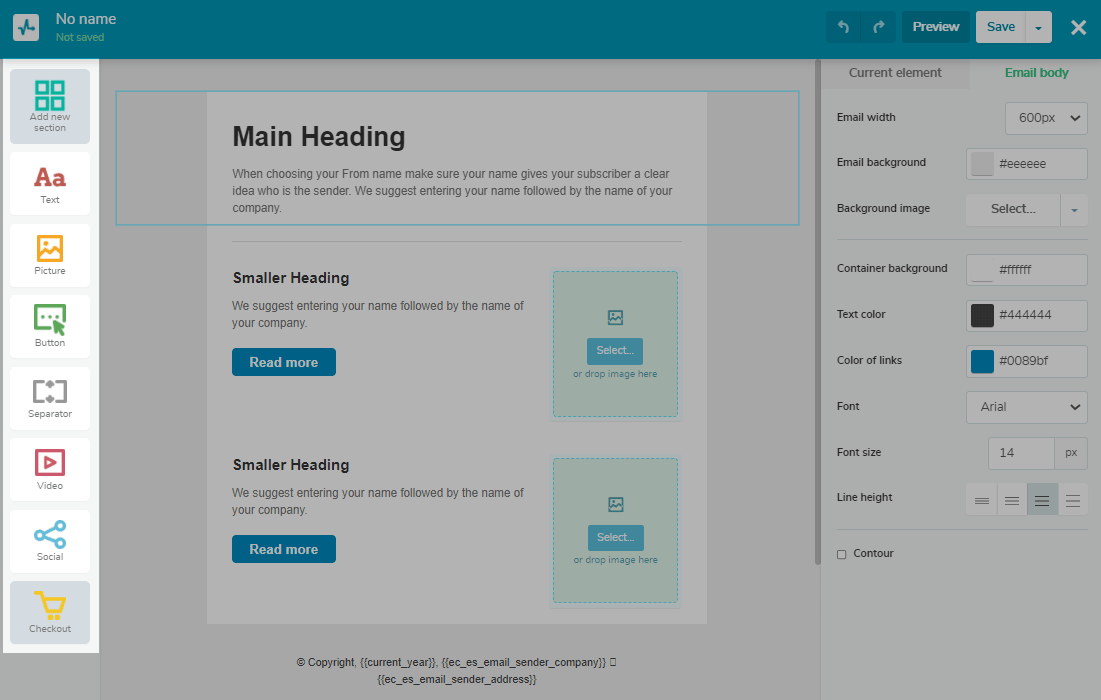
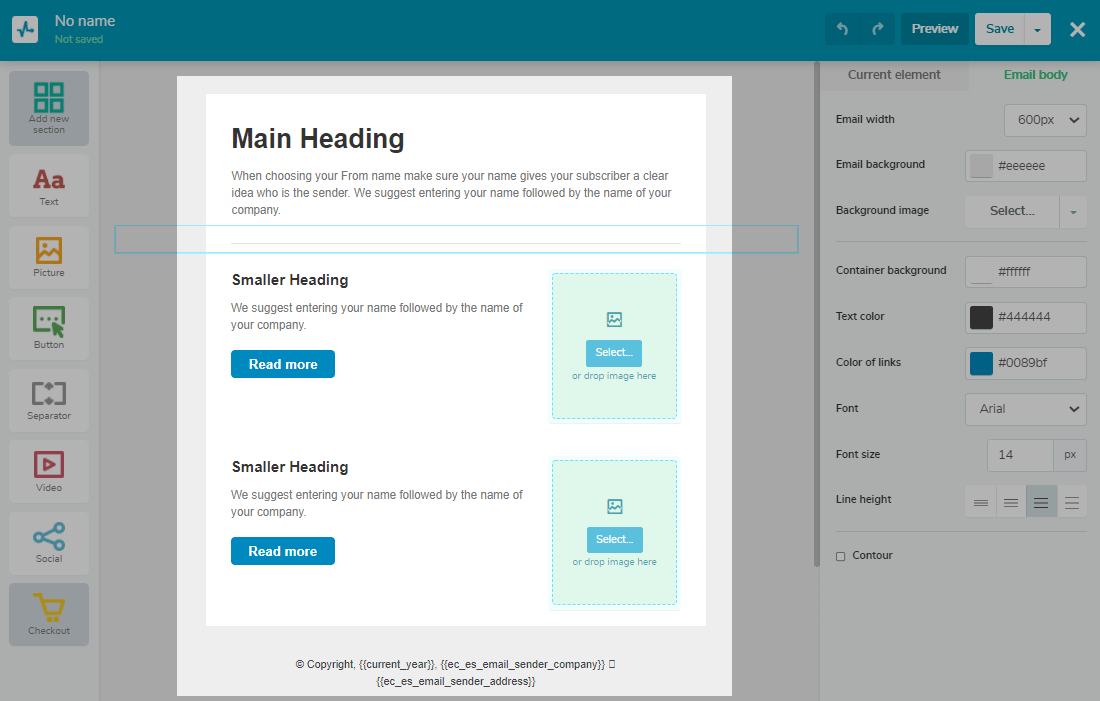
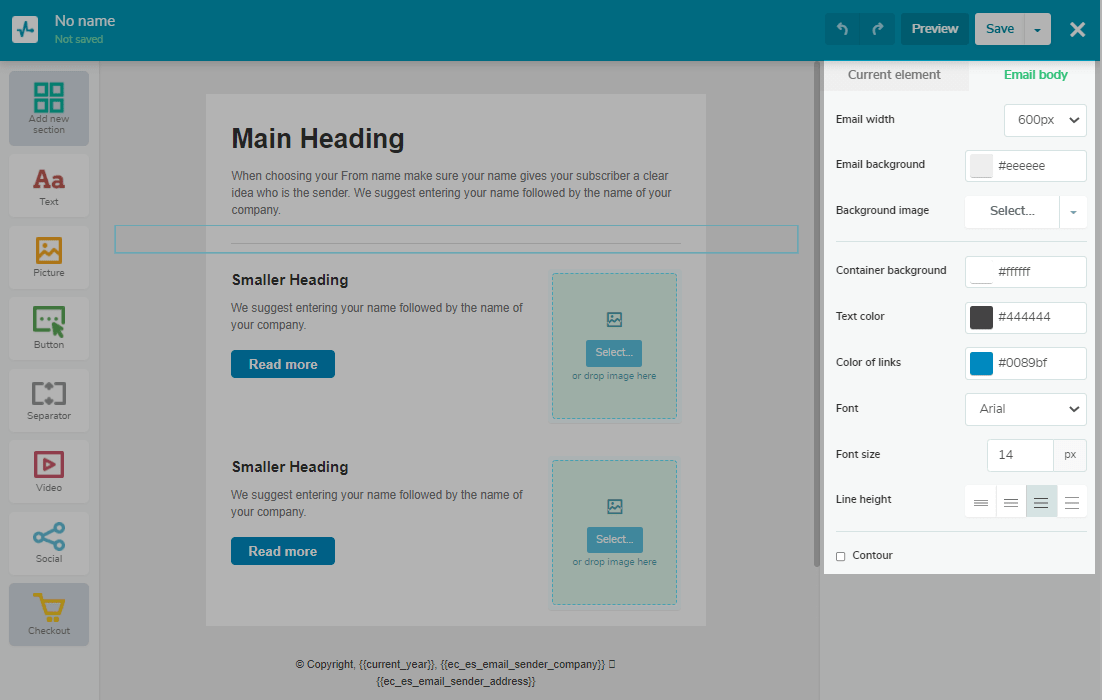
Перед вами конструктор шаблонів (Layout Template Editor).
На панелі зліва доступні елементи, які можна додавати в лист.

По центру — початковий шаблон, який ви будете змінювати, додаючи та редагуючи елементи.

На панелі праворуч знаходяться варіанти редагування вибраного елемента.
Дизайн всього листа налаштовується в розділі Тіло листа (Email body) — тут ви можете задати ширину контенту, фон листа, фонову картинку, фон контейнера, колір тексту та посилань, шрифт та розмір шрифту, висоту рядка, а також контур.

Рекомендуємо для кожного елемента шаблону (картинка, текст, відео тощо) створити окремий блок структури.
Блок з елементом Текст (Text)
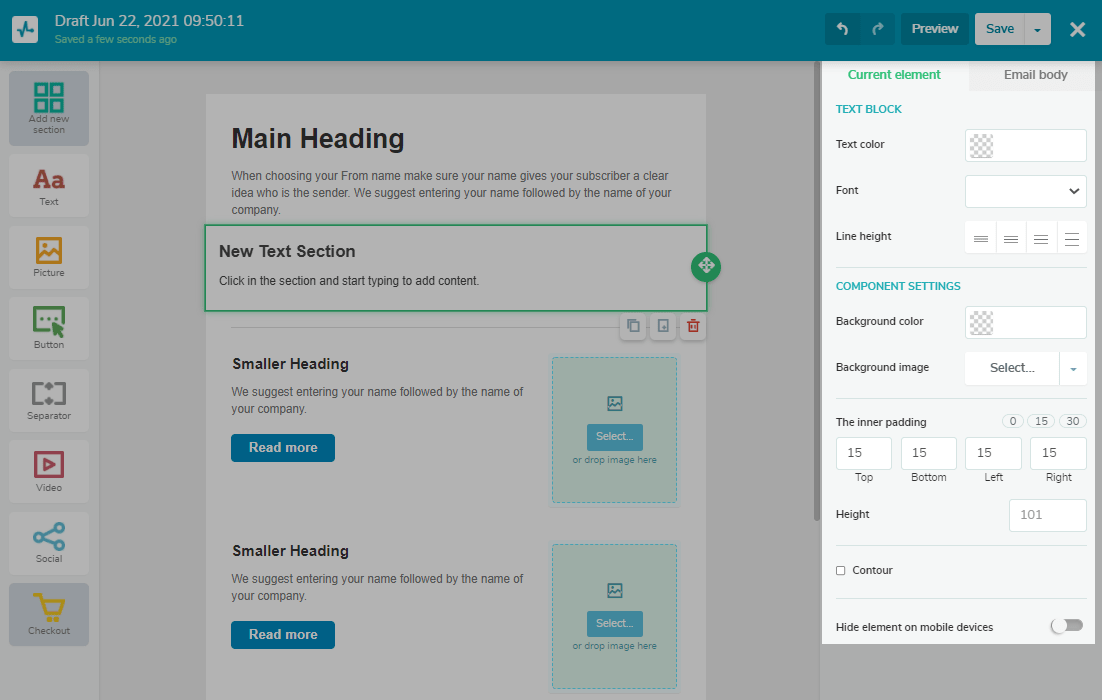
Додавання текстового блоку
Виберіть ліворуч елемент Текст і перетягніть його до шаблону.
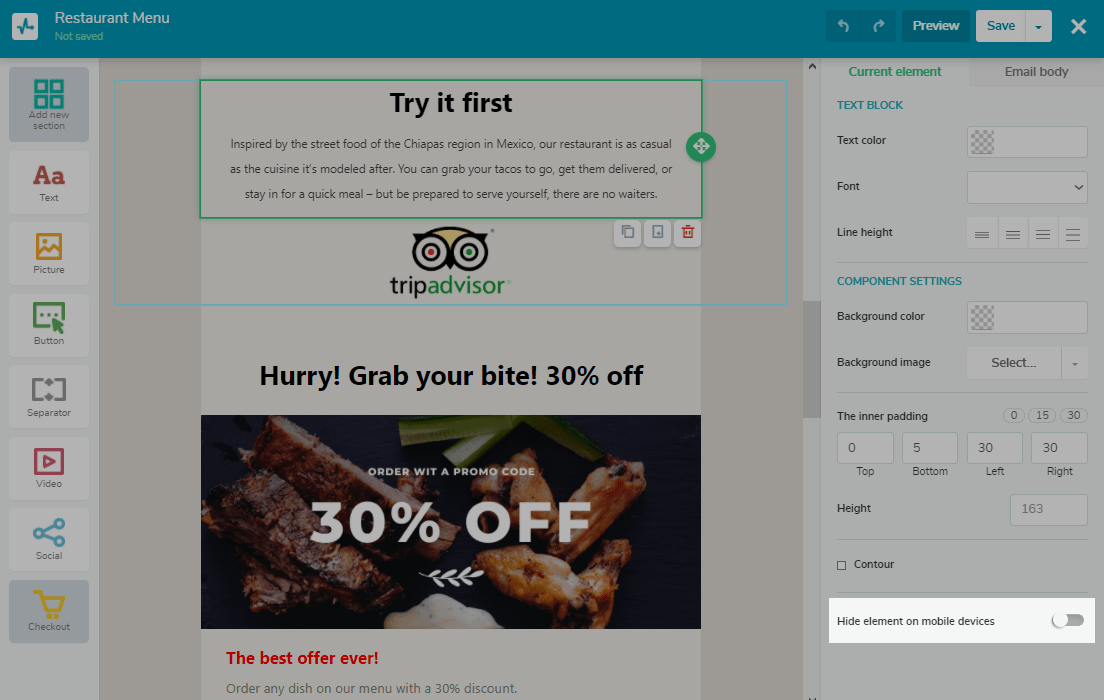
У центрі ви побачите візуальне відображення тексту в блоці та параметри для оформлення тексту праворуч.
Всі виправлення виконуються в редакторі. У шаблоні можна в режимі реального часу бачити як змінюється текст після правок. Доступні параметри для редагування тексту: колір тексту, шрифт, висота рядка, колір фону, фонова картинка, внутрішній відступ, висота блоку, контур та можливість приховати блок на мобільному.

При роботі з текстом ви можете вибрати стиль параграфа, шрифт, його розмір, жирний текст, курсив, виділити іншим кольором окреме слово, додати список, відступ.
Окремі параметри є і для редагування блоку: колір фону та відступ від країв (рівноцінний відступ тексту від країв блоку: зверху, знизу, ліворуч та праворуч).
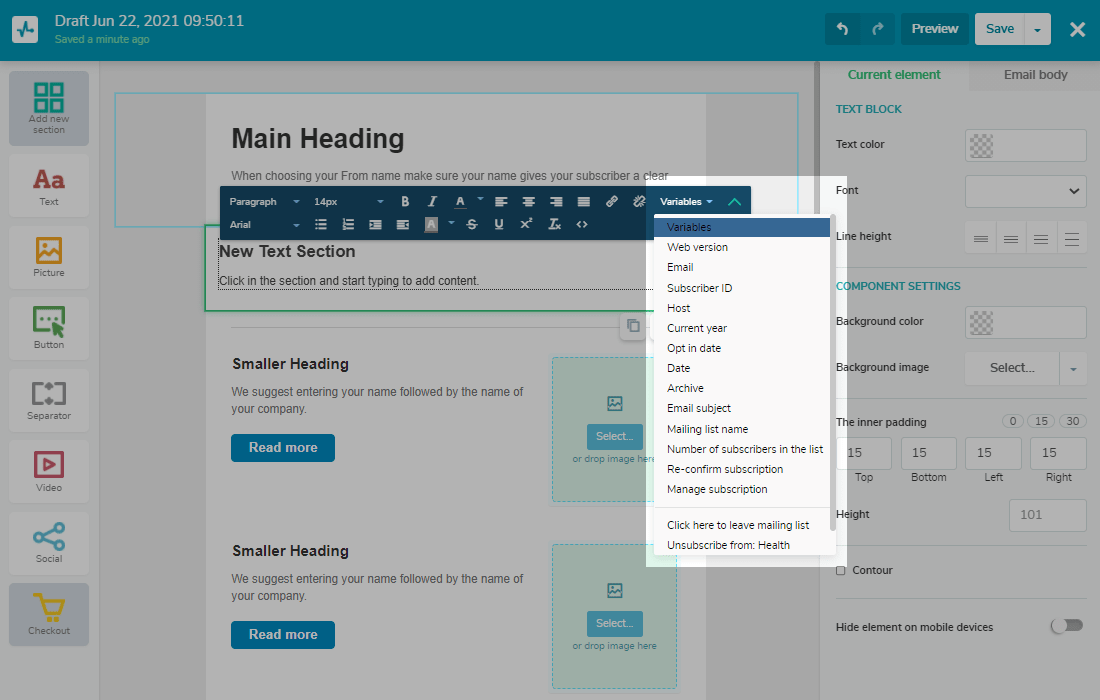
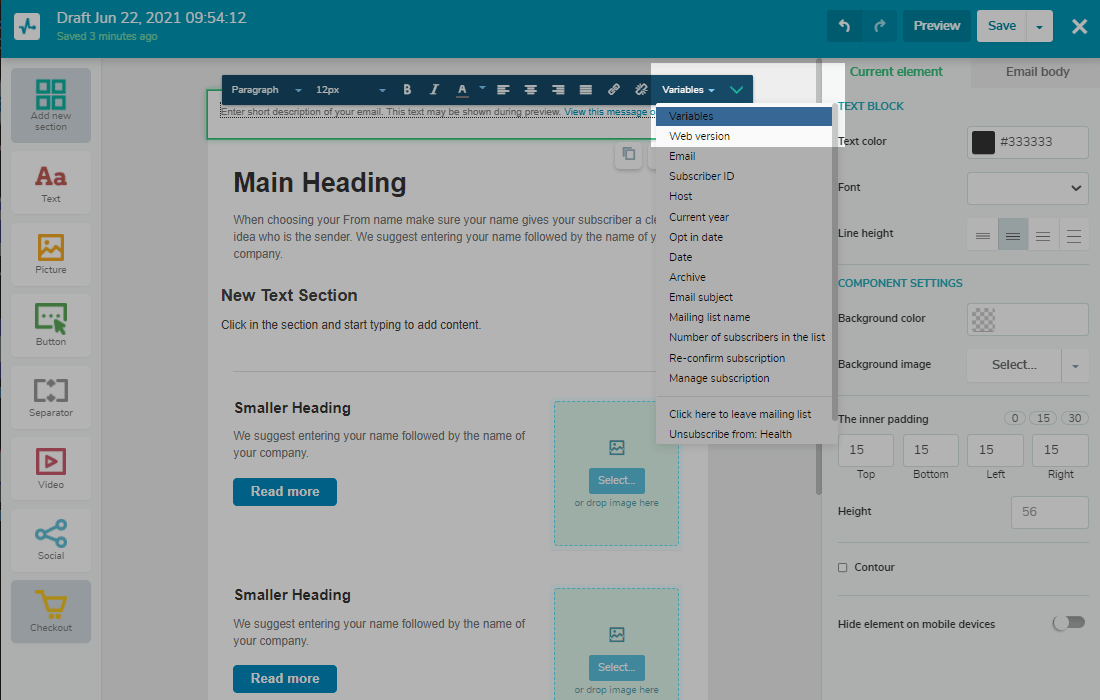
Натисніть стрілку яка знаходиться праворуч від змінних, щоб відкрити меню, де заховані деякі опції редагування текстового блоку:
Змінні
Додавання змінних відбувається всередині текстового блоку – меню Змінні (Variables) зі списком попередньо встановлених змінних.

Якщо ви хочете використовувати змінні, які доступні для конкретного списку розсилки, спочатку створіть нову розсилку в меню Мої розсилки (My Campaigns) > Створити email кампанію (New campaign).
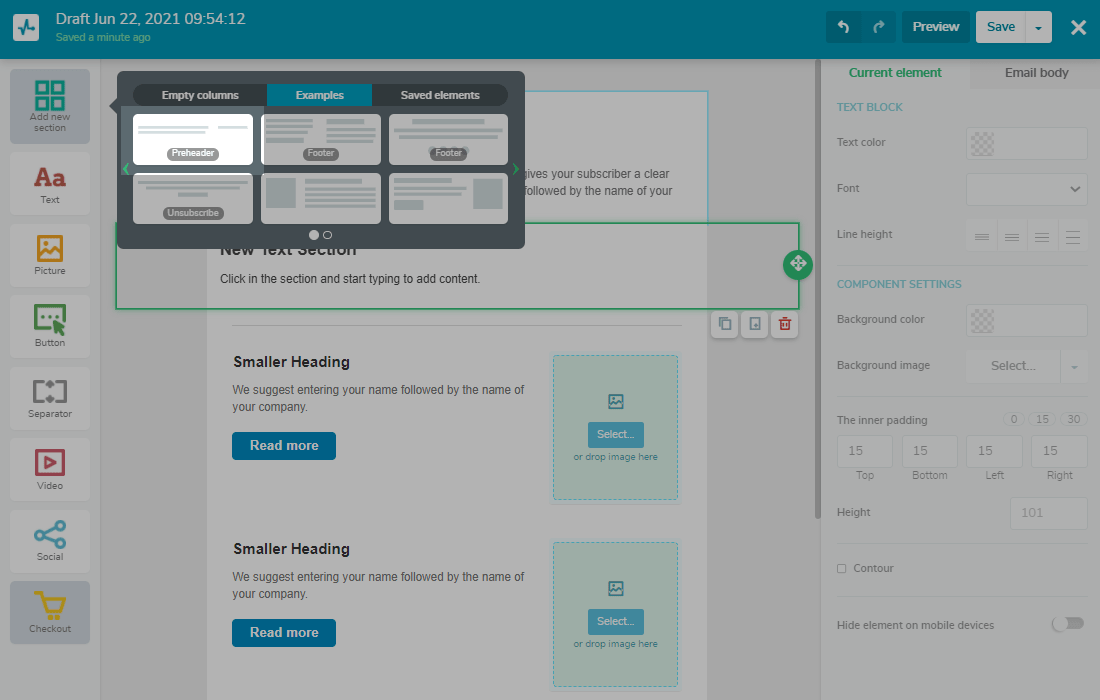
Структура з елементом Прехедер (Preheader)
Прехедер – це текст, який помітний підписникам у поштовому клієнті відразу після теми.
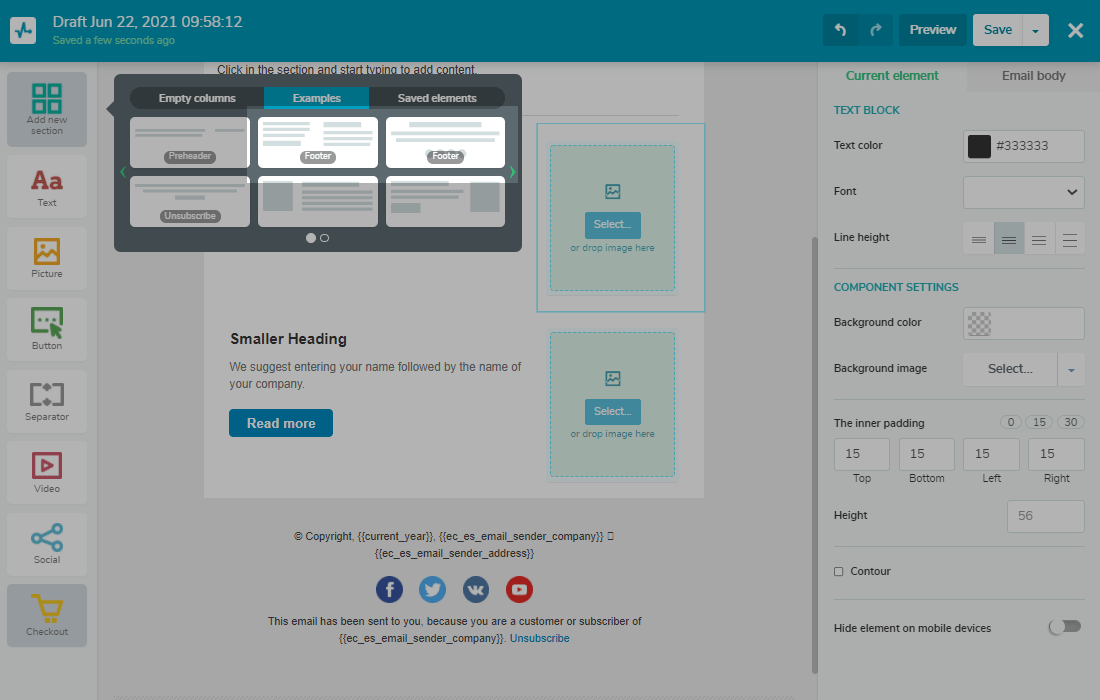
Щоб додати елемент, натисніть Додати структуру (Add new section) > Приклади (Examples) > Прехедер (Preheader), перетягніть шаблон і розмістіть над усіма елементами зверху.

За замовчуванням блок Прехедер (Preheader) складається з двох елементів у двох колонках: безпосередньо прехедер та веб-версія листа.
Щоб почати редагувати елемент, натисніть лівою кнопкою миші.

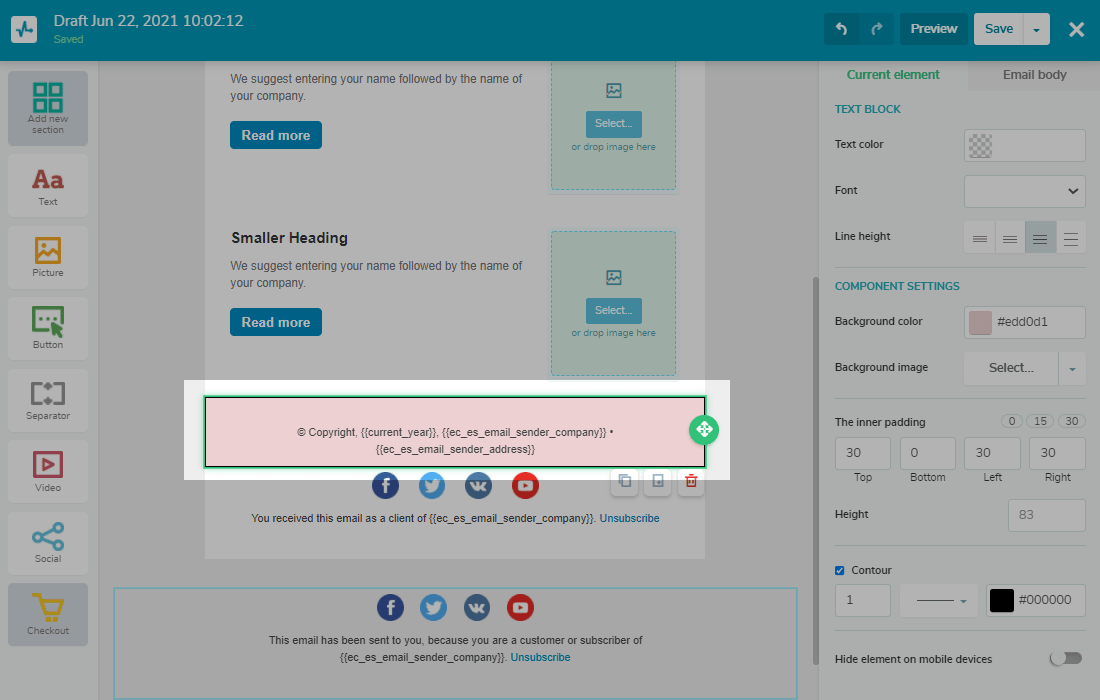
Структура з елементом Футер (Footer)
Футер – це те, чим закінчується лист: блок із контактами компанії (адреса, телефон, сайт) та іншою корисною для підписників інформацією.
Щоб додати цей елемент, перейдіть у Додати структуру (Add new section) > Приклади (Examples) та оберіть Футер (Footer). Змініть текст та встановіть параметри блоку.

Ви можете вибрати зовнішній вигляд футера: суцільний або розділений на дві колонки.
Як і в будь-якому іншому блоці, у футері ви можете змінити текст, додати дані своєї компанії та задати фоновий колір блоку загалом.

Зверніть увагу на змінну {{ec_es_email_sender_company}} у футері — в неї з налаштувань облікового запису підставляємо назву компанії відправника. Щоб відредагувати це значення, пеерйдіть до Установки облікового запису (Account settings) > Юр. особи (Company information) та змініть інформацію в полі Компанія (Company).
Блок з елементом Посилання відписки (Unsubscribe link)
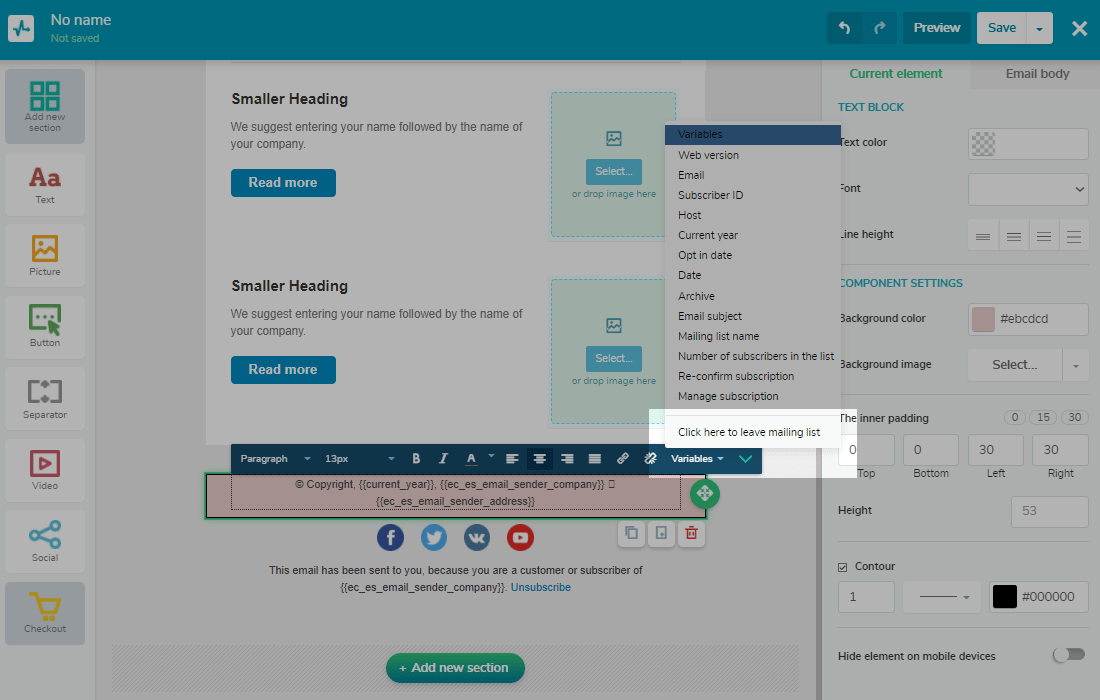
За замовчуванням посилання відписки додається до кожного листа автоматично, але ви можете використовувати посилання.
Щоб додати цей елемент, натисніть на елемент тексту та відкрийте Змінні (Variables). Оберіть Відмовитися від розсилки (Click here to leave mailing list) зі списку, що випадає.
Вставити посилання відписки ви можете до будь-якого блоку листа.

Детальніше про кастомізацію відписки ви можете дізнатись зі статті Як налаштувати сторінку відписки.
Якщо ви не створювали посилання відписки, тоді шаблон додасть стандартне посилання відписки. У цьому блоці ви можете змінити колір (блоку та тексту), шрифт (стиль, розмір та накреслення), положення тексту (вирівнювання: ліворуч, праворуч, по центру), відступ тексту від країв блоку, висоту рядка, контур, а також приховати блок на мобільному.
Блок з елементом Картинка (Picture)
Додавання картинки
У лівому меню елемент Зображення (Picture) та перетягніть його за допомогою миші до шаблону листа.
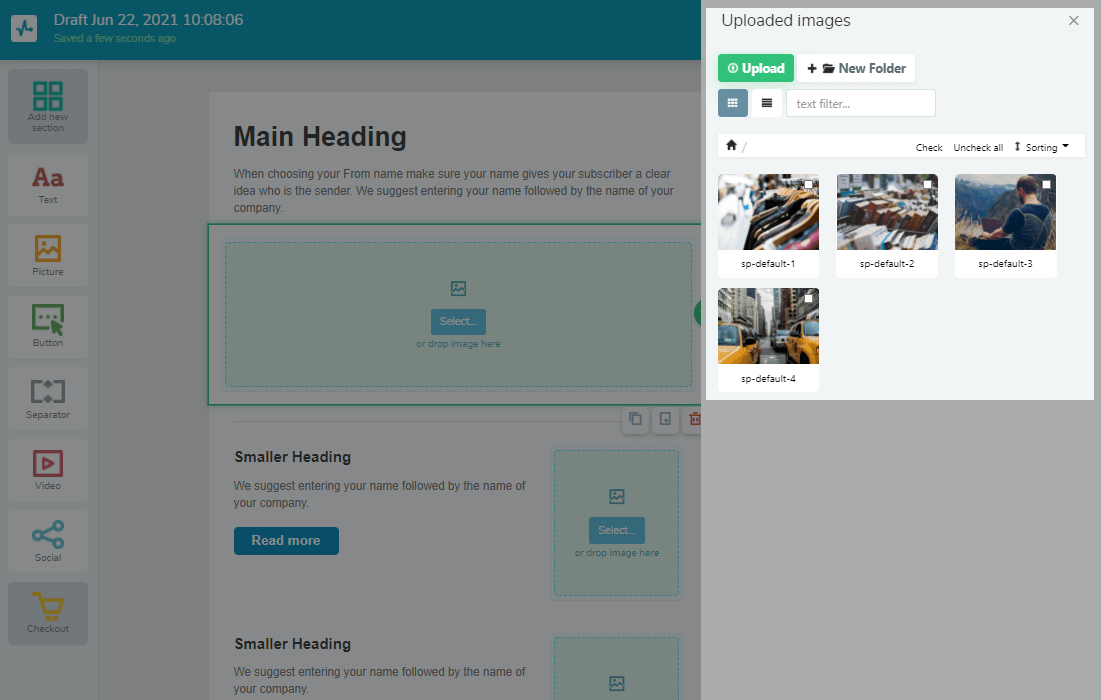
Зображення можна додати двома способами: завантажити з комп'ютера або вибрати з картинок, які ви раніше завантажували в email сервіс.
Щоб завантажити файл, перейдіть у вкладку Файл (File) і натисніть Вибрати (Select).
Ви можете додати зображення розміром до 5 МВ.

Зображення, раніше завантажені в електронний сервіс, зберігаються в Менеджері зображень (Image Manager), який знаходиться в меню Розсилки (Email) > Шаблони (Email templates).

Після завантаження (або вибору з галереї) зображення з'явиться у шаблоні.
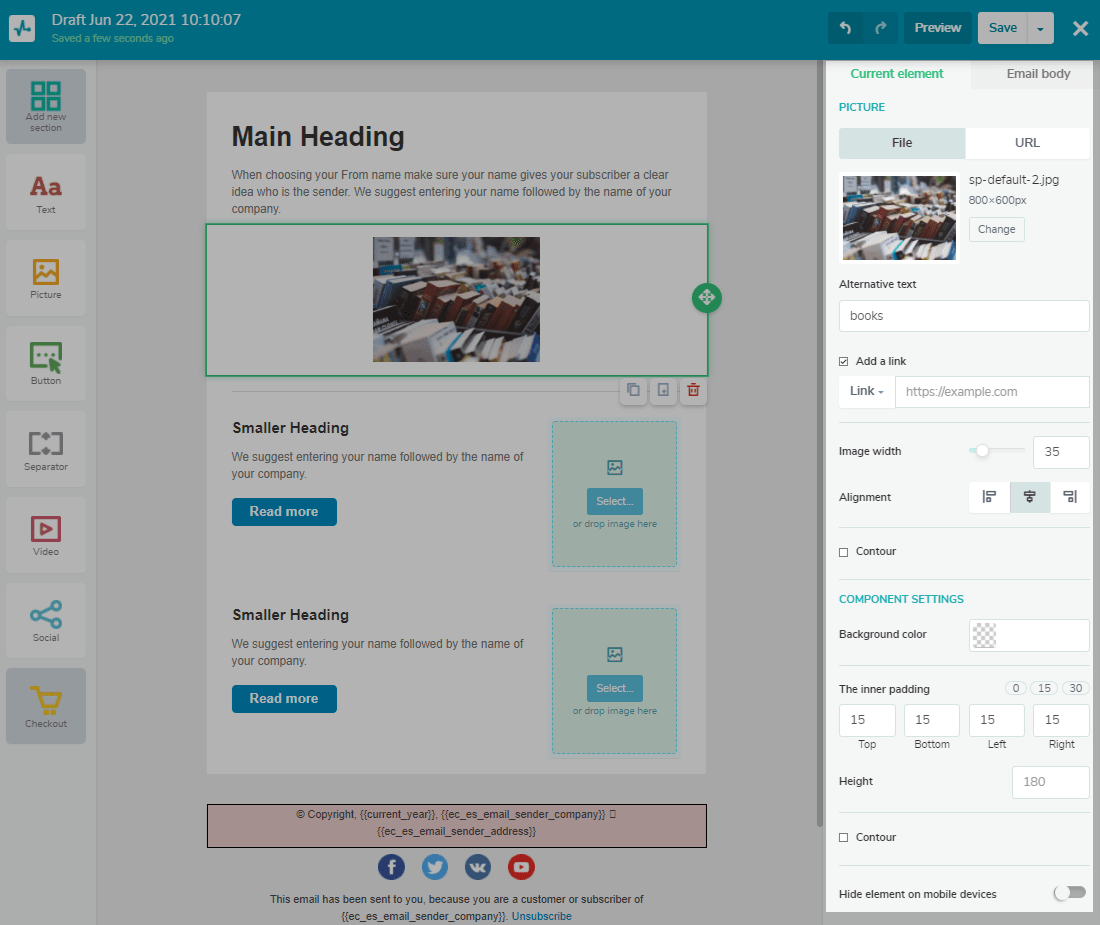
Редагування картинки
Ви можете змінити параметри кожного зображення на правій панелі редагування блоку.
| Альтернативний текст |
Бувають випадки, коли поштовий клієнт не відображає зображення у вашому листі. Тоді на місці зображення буде показаний вказаний вами підпис картинки (альтернативний текст). Якщо підпису до зображення немає, з'явиться назва файлу — незрозуміла для одержувача та підозріла для спам-фільтрів. Тому ми рекомендуємо для кожної картинки вказувати зрозумілий підпис. |
| Ширина картинки |
Кожне зображення, додане до шаблону листа, спочатку має розмір 100%. Ви можете зменшувати його, змінювати розмір від 100 до 10%. Однак майте на увазі, що у мобільній версії всі зображення відображаються на 100% розміру. Враховуйте, що зміна ширини зображення тягне за собою зміну висоти, тому краще змінювати розміри зображення до того, як вставляти його в редактор шаблону. |
| Вирівнювання |
Під вирівнюванням мається на увазі розташування зображення щодо країв блоку, в якому вона знаходиться. Картинку ви можете вирівняти по лівому краю, правому краю та центру. |
| Внутрішній відступ | Значення цього параметра — рівномірний відступ зображення від країв блоку: зверху, знизу, праворуч та ліворуч. |
| Колір фону | Цей параметр визначає колір фону для блоку, в якому знаходиться зображення. |
| Контур | За допомогою цієї опції ви можете додати рамку навколо зображення або блоку із зображенням. Поставте галочку на Контур (Contour), а потім вкажіть колір, тип та ширину рамки. Натисніть вільне поле і зміни відразу відобразяться у шаблоні. |
| Посилання |
Використовуйте цю опцію, щоб додати гіперпосилання. Також ви можете замість гіперпосилання вказати контактний номер телефону або адресу електронної пошти. Якщо прикріпити номер телефону, то, клацнувши за цим зображенням у отриманому листі, запуститься телефонна програма, встановлена в системі одержувача за замовчуванням, і піде дзвінок на вказаний номер. Якщо вибрати вставку Email, з'явиться вікно для автозаповнення теми листа. Коли одержувач клікне за таким зображенням, запуститься його поштова програма і відкриється вікно з новим листом із вже заповненими полями адреси одержувача та з темою, вказаною вами в конструкторі шаблону. Потрібно вказувати повне посилання на сторінку, починаючи з http://. |

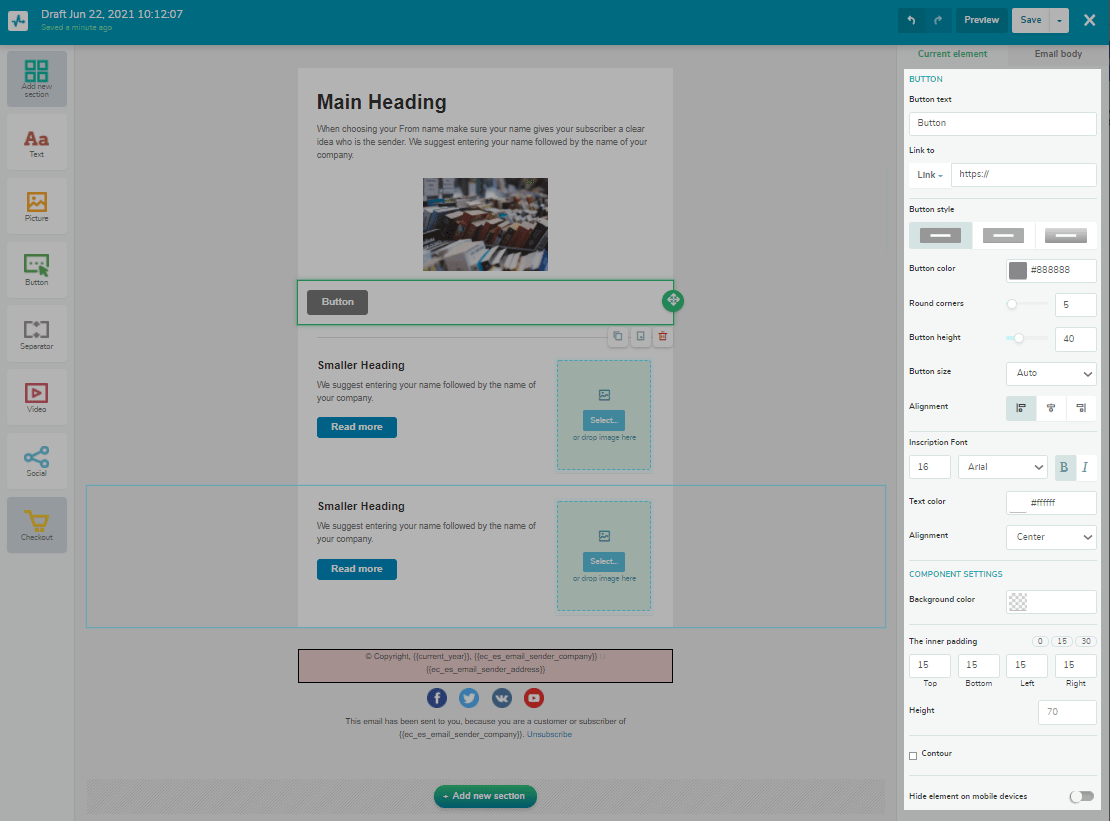
Блок з елементом Кнопка (Button)
Виберіть елемент Кнопка (Button) у лівій панелі конструктора та перетягніть його у шаблон.
Вкажіть посилання на сторінку, куди має вести кнопка, та текст, який одержувач бачитиме на кнопці.
Ви можете вибрати стиль кнопки, змінити її ширину, висоту, колір, вирівнювання щодо країв блоку, ступінь заокруглення кутів кнопки, розташування тексту на ній.
Яскравий заклик до дії, оформлений у гарному стилі — додатковий шанс, що одержувач помітить кнопку та захоче її натиснути та перейти на ваш сайт.
Тому звертайте увагу на параметри тексту.
Крім того, як і з картинкою, клік одержувача по кнопці може запускати виклик за вказаним номером телефону або відправлення листа. Також ви можете вказати тему такого листа для її автозаповнення у поштовій програмі одержувача.
Редагування параметрів блоку полягає у виборі фонового кольору та вказівки відступу внутрішніх елементів від краю блоку.

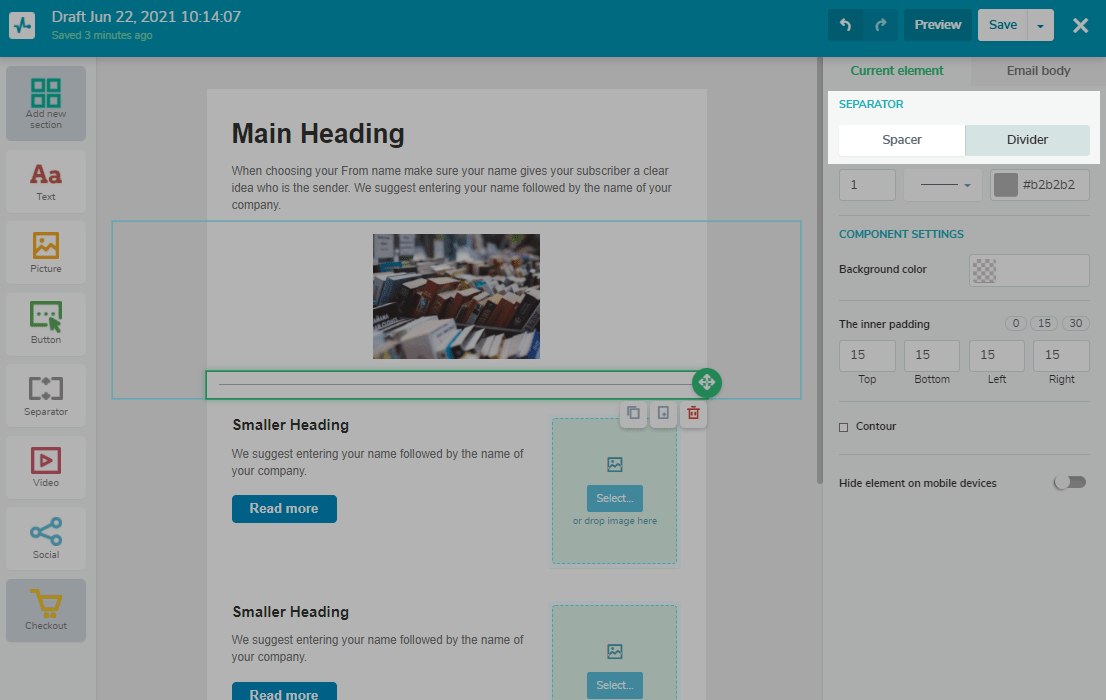
Блок з елементом Розділювач (Separator)
Цей елемент можна використовувати у випадку, коли потрібно візуально відокремити у шаблоні два блоки один від одного.
Розділити блоки можна відступом або лінією.
Якщо вибрати Відступ, йому можна задати колір, і тоді блоки з елементами будуть розділені кольоровим блоком.
Ви можете також використовувати роздільну лінію, стиль якої ви можете вибрати зі списку.

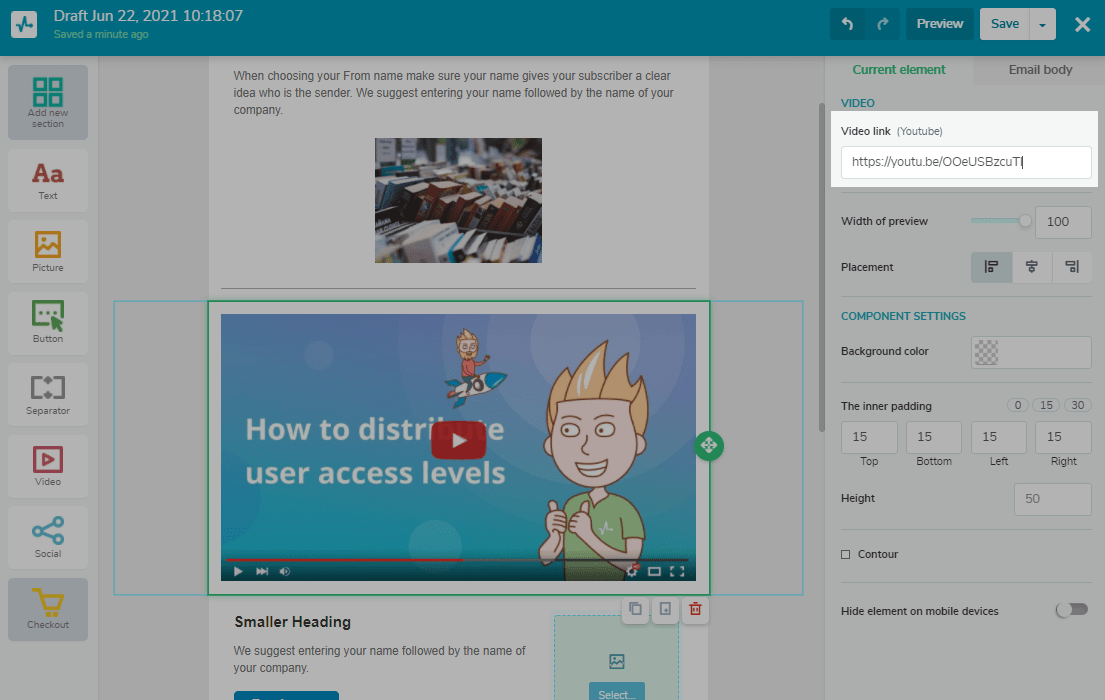
Блок з елементом Відео (Video)
Перетягніть і додайте елемент Відео у шаблон.
Вкажіть YouTube посилання на ролик у форматі https://youtu.be/GcaZtTDT65w.
У шаблоні автоматично відобразиться скріншот превью, при натисканні на який користувач потрапляє на сторінку перегляду відео.

Ви можете змінювати розташування та розмір попереднього перегляду, встановлювати фон, відступи всередині блоку.
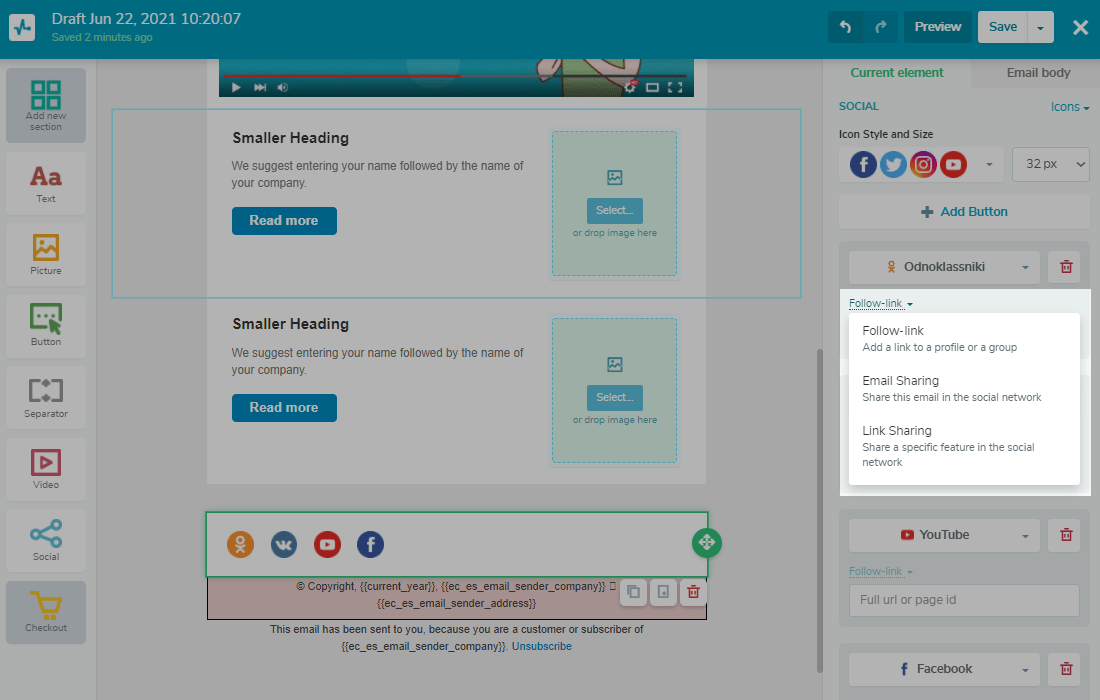
Блок з елементом Соцмережі (Social)
Перетягніть відповідний блок у потрібну частину шаблону та приступайте до його редагування.
Ви можете вибрати зовнішній вигляд іконок, додати або видалити іконки, встановити посилання і так далі.
Ви можете вибрати, як відображатимуться кнопки соцмереж: у вигляді іконки, іконки та тексту або просто тексту.
При додаванні посилання виберіть її тип:
| Посилання на профіль | Вкажіть адресу сторінки або ID профілю, на які підписується одержувач листа після переходу за посиланням. |
| Поділитися листом | Натиснувши на посилання одержувач поширить веб-версію листа. |
| Поділитися посиланням | Вимагає вказівки url сторінки, яку одержувач листа поширить у своїй стрічці новин після кліку. |

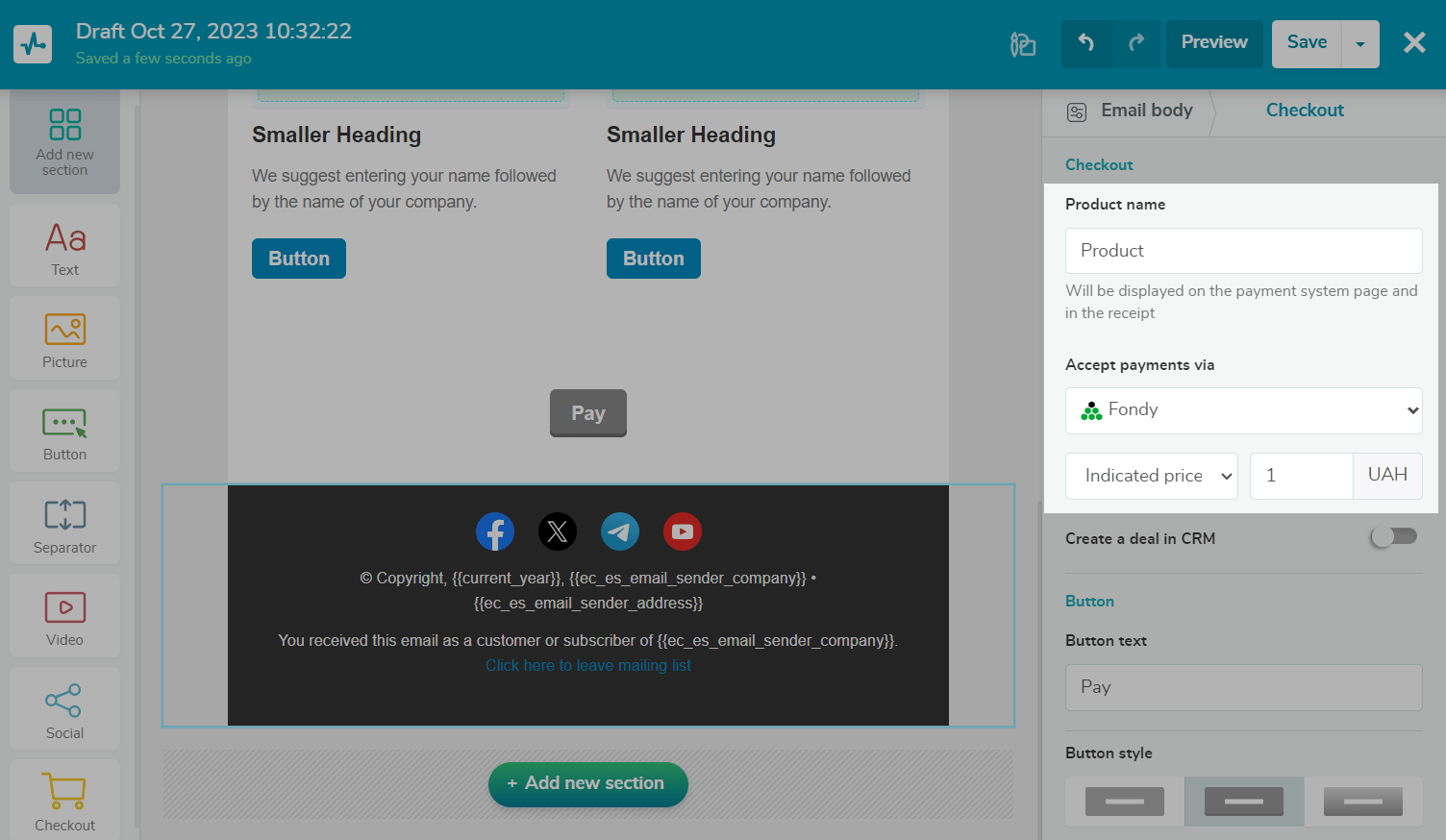
Блок з елементом Оплата (Checkout)
Елемент Оплата використовують, щоб приймати платежі в листі.
Виберіть цей елемент у лівій панелі конструктора та натисніть на нього. У правій панелі введіть назву товару, виберіть платіжну систему, мінімальну чи конкретну ціну та введіть суму.

Виберіть, в яку воронку CRM будуть автоматично передаватися дані та на який етап воронки додавати угоду залежно від статусу платежу.
Читайте докладніше: Як додати кнопку оплати до листа.

Налаштуйте зовнішній вигляд кнопки.
Приховати на мобільному
Ви також можете приховувати окремі блоки для мобільних пристроїв.
Для цього виберіть потрібний блок та праворуч у налаштуваннях блоку активуйте опцію Приховати блок на мобільному (Hide element on mobile devices).
Опція працює не у всіх поштових сервісах. Наприклад, вона працює для gmail.com.
Читайте більше рекомендацій у статті Як створювати респонсивні листи в конструкторі листів SendPulse.

Оновлено: 03.07.2024
або