Як створити шаблон листа з темною темою
Темна тема листа — це кольорова схема листа, при якій темний текст на світлому фоні замінюється світлим текст на темному фоні.
Багато користувачів віддають перевагу темній темі, тому що вона:
- зменшує навантаження на очі, особливо в умовах недостатнього освітлення;
- краще сприймається людьми, які мають проблеми із зором;
- заощаджує заряд батареї пристроїв.
У статті розглянемо, як налаштувати темну тему для шаблону в редакторі SendPulse, які поштові клієнти підтримують налаштування користувача, і як користувач бачить темну тему.
Як користувач бачить темну тему
Існує два типи колірних схем темної теми, що використовуються поштовими клієнтами:
| Часткова зміна в кольорі | Поштовий клієнт виявляє фон листа інвертує його у темний, а текст у світлий. Спочатку темний фон зі світлим текстом залишаться незмінними. Такі поштові клієнти підтримують налаштування темної теми. |
| Повна зміна кольору | Поштовий клієнт виявляє фон листи зі світлим кольором і інвертує їх у темний, а текст у світлий; темному фоні зі світлим текстом інвертує у світлому фоні з темним текстом. Такі поштові клієнти не підтримують налаштування темної теми. |
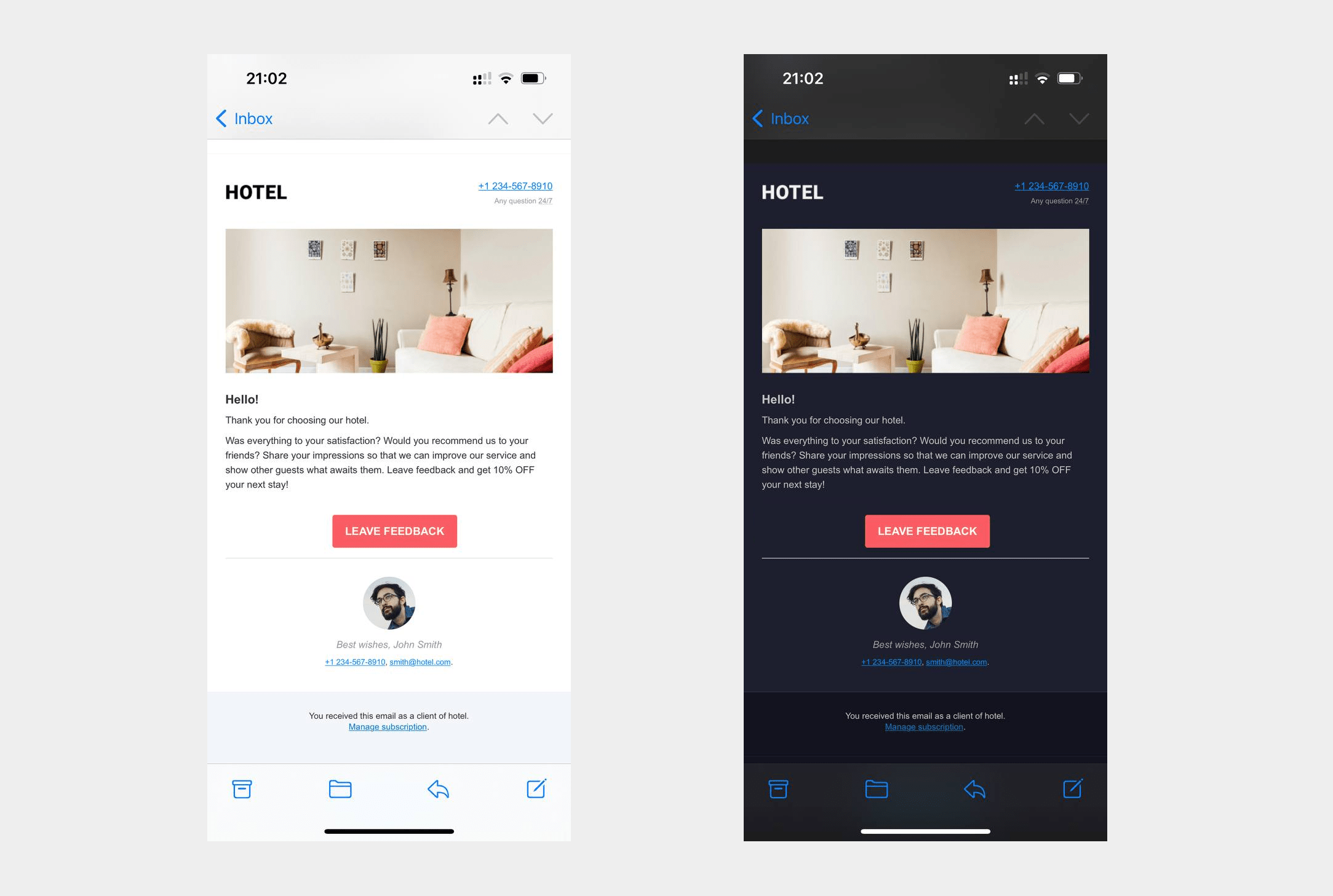
На зображенні нижче ви можете побачити як виглядає світла і темна тема листа.

Як налаштувати темну тему шаблону
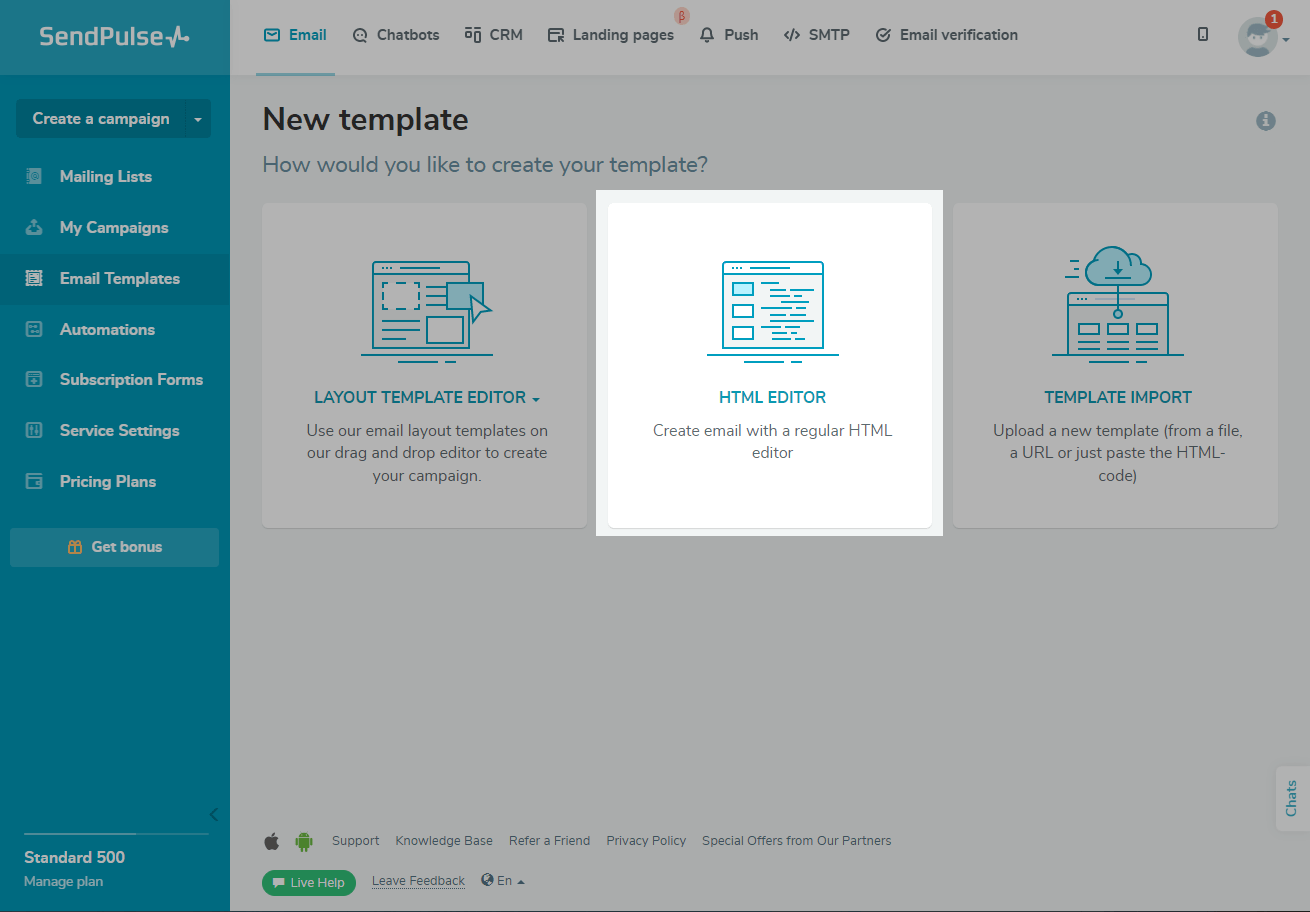
Перейдіть до розділу Розсилки > Шаблони та натисніть Додати шаблон.
Далі виберіть Спрощений редактор.
Читайте також: Як працювати зі спрощеним редактором.

Натисніть на іконку <> (Початковий код).

У вікні ви можете додати код свого листа.
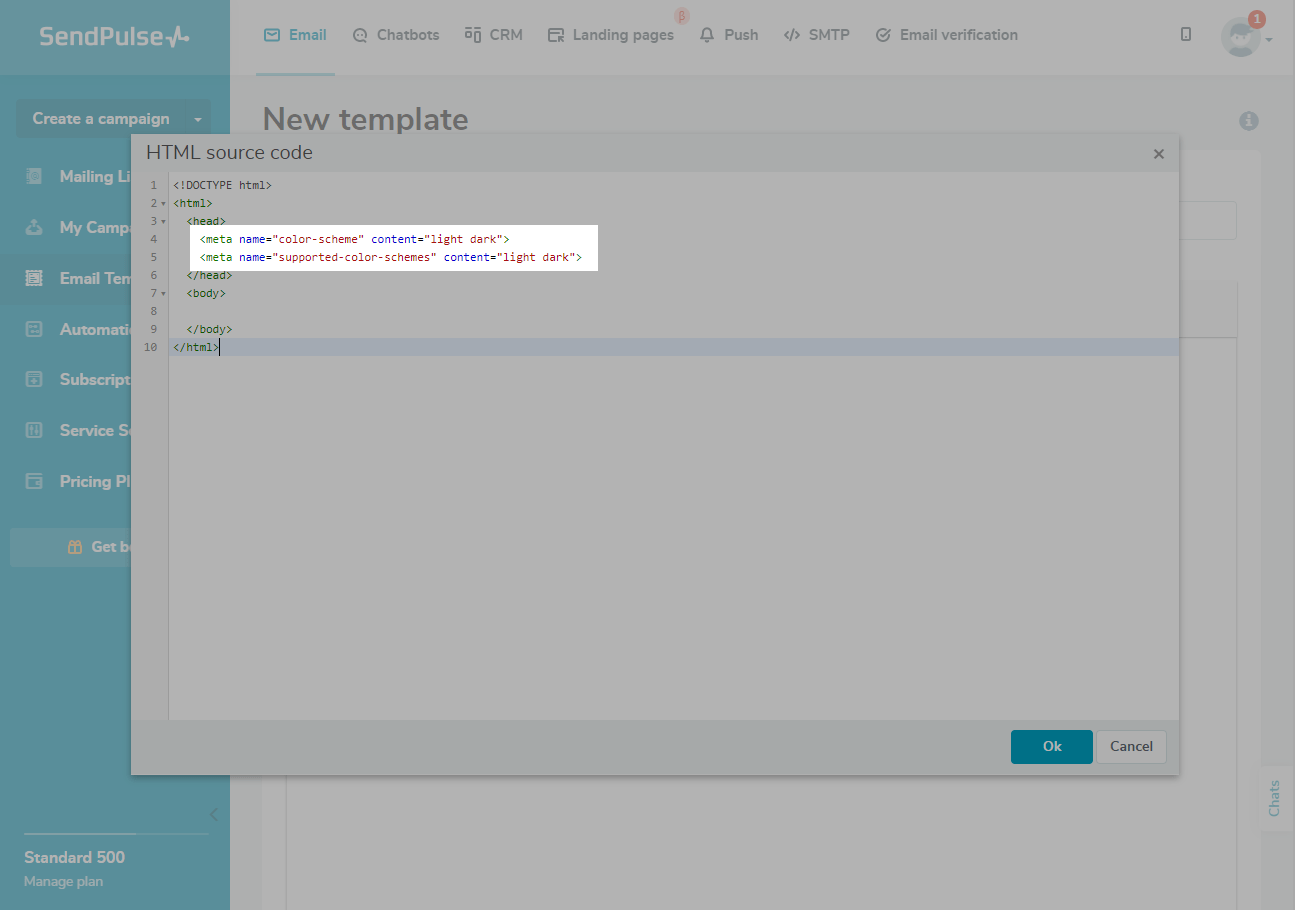
Щоб повідомити поштових клієнтів про те, що ви використовуєте темний режим в листі, всередині тега <head> додайте метатеги для підтримки колірної схеми:
<meta name="color-scheme" content="light dark">
<meta name="supported-color-schemes" content="light dark">
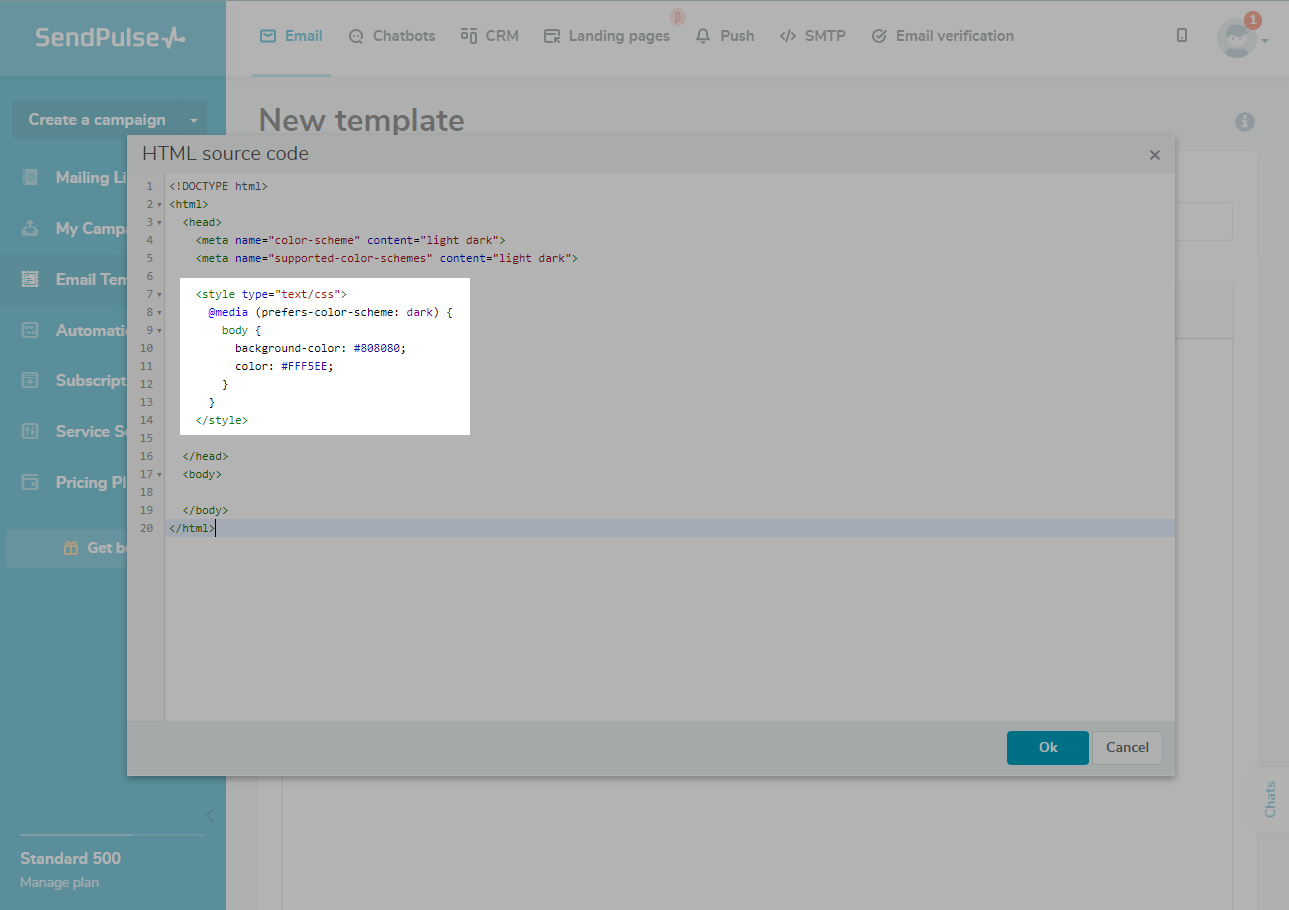
Для налаштування стилю користувача додайте медіазапит @media всередині тега <style>. У ньому можна вказати колір фону або тексту, тип відображення елементів та інші налаштування.
Медіазапит @media використовується, коли потрібно застосувати різні стилі для різних пристроїв типу відображення, зовнішнього середовища або інших характеристик пристрою.
Нижче наведено налаштування кольору фону та тексту тіла всього листа для темної теми:
@media (prefers-color-scheme: dark) {
body {
background-color: #808080;
color: #FFF5EE;
}
}
Продублюйте налаштування стилю користувача з префіксом [data-ogsc] або [data-ogsb] усередині тега <style>:
[data-ogsc] body {
background-color: #808080;
color: #FFF5EE;
}[data-ogsc] та [data-ogsb] використовуються для включення стилів для різних режимів у теги блоків листа.Читайте також: Список підтримуваних CSS та HTML атрибутів у шаблоні листа.

Далі до тегу <body> додайте розмітку свого листа.
Збережіть шаблон і використовуйте його у розсилках.
Читайте також: Як надіслати email розсилку.

Які поштові клієнти підтримують темну тему
У таблиці розглянемо, які поштові клієнти підтримують налаштування темної теми листа за допомогою медіазапитів @media та префіксів [data-ogsc] або [data-ogsb].
| Поштовий клієнт | Підтримка @media | Підтримка [data-ogsc] та [data-ogsb] |
| IOS | ||
| Пошта | + | - |
| Gmail | - | - |
| Outlook | + | - |
| myMail | - | - |
| Android | ||
| Gmail | - | - |
| Outlook | - | + |
| macOS | ||
| Outlook | + | - |
| Apple Mail | + | - |
| Windows | ||
| Outlook | - | - |
| Веб-додатки | ||
| Outlook.com | + | Частково |
| Gmail | - | - |
Оновлено: 03.07.2024
або