Як створювати респонсивні листи у конструкторі листів SendPulse
Респонсивна верстка дозволяє листу автоматично підлаштовуватись під екрани смартфонів у мобільному застосунку. І ключову роль може зіграти те, наскільки зручно було дістатися до кнопки та прочитати текст, а також наскільки гармонійно подано лист і чи легко було з ним взаємодіяти.
Наш сервіс адаптує листи для відображення в мобільних застосунках автоматично, додаткових налаштувань вказувати не потрібно.
Розглянемо, що потрібно враховувати при створенні шаблону з урахуванням типових помилок, із якими стикаються користувачі.
Структури
З блоків конструктора у створюваному шаблоні формуються табличні рядки та клітинки і важливо правильно вибрати структуру блоків, щоб на мобільному вони правильно вибудовувалися.
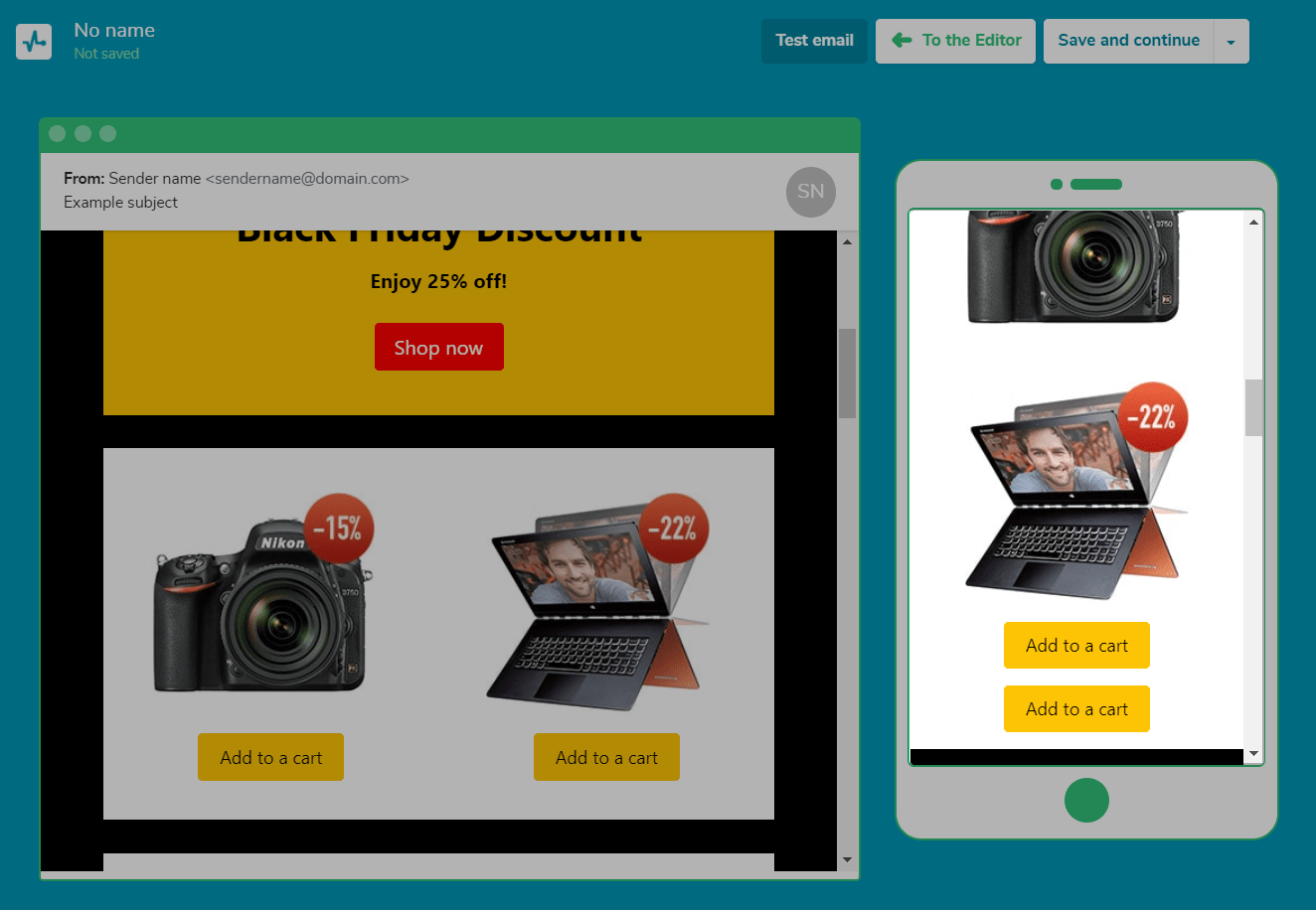
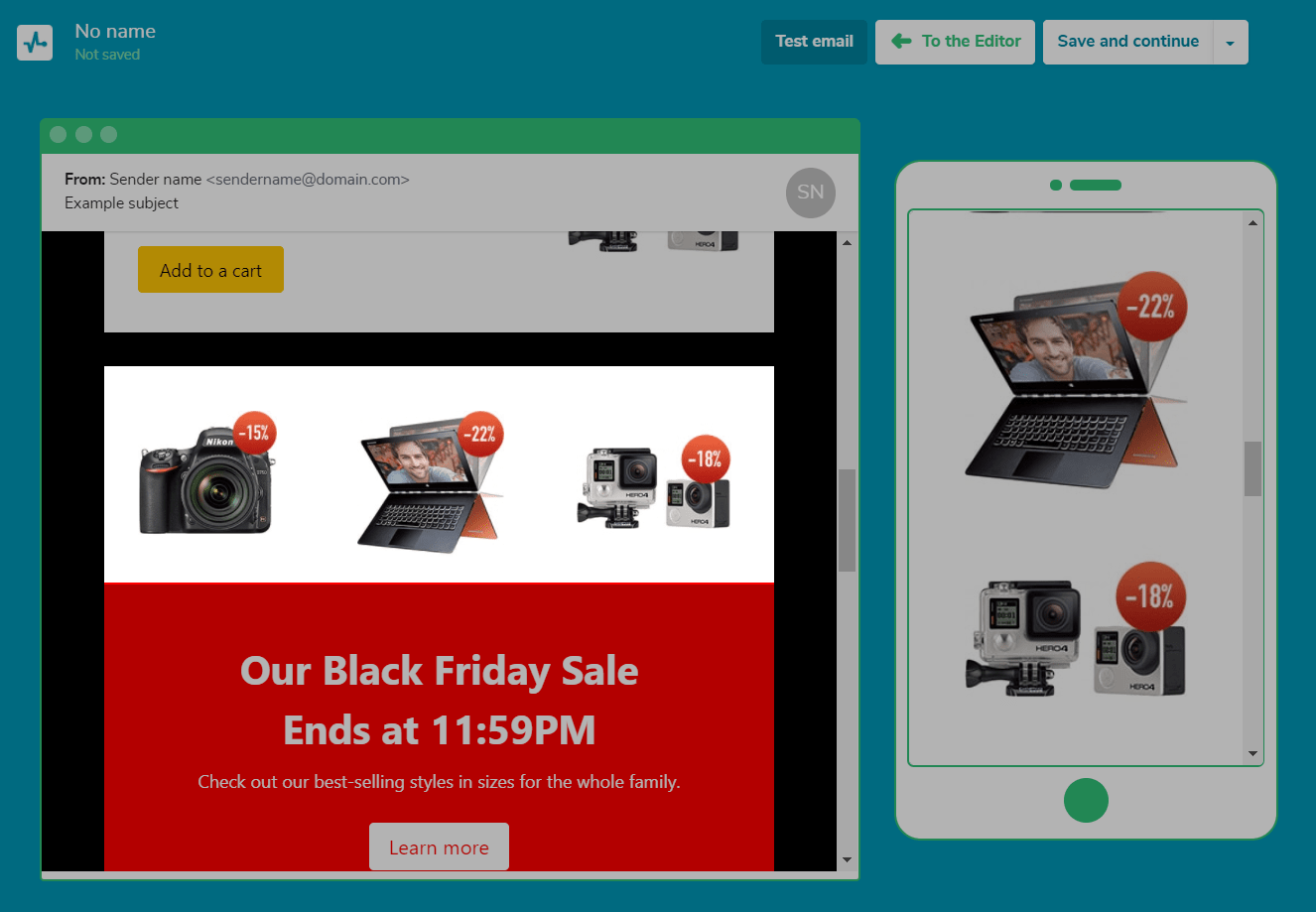
Якщо у вас шаблон на кілька колонок, наприклад, картка товарів, ці колонки відображатимуться по черзі. Якщо створити шаблон неправильно, можете отримати таке відображення:

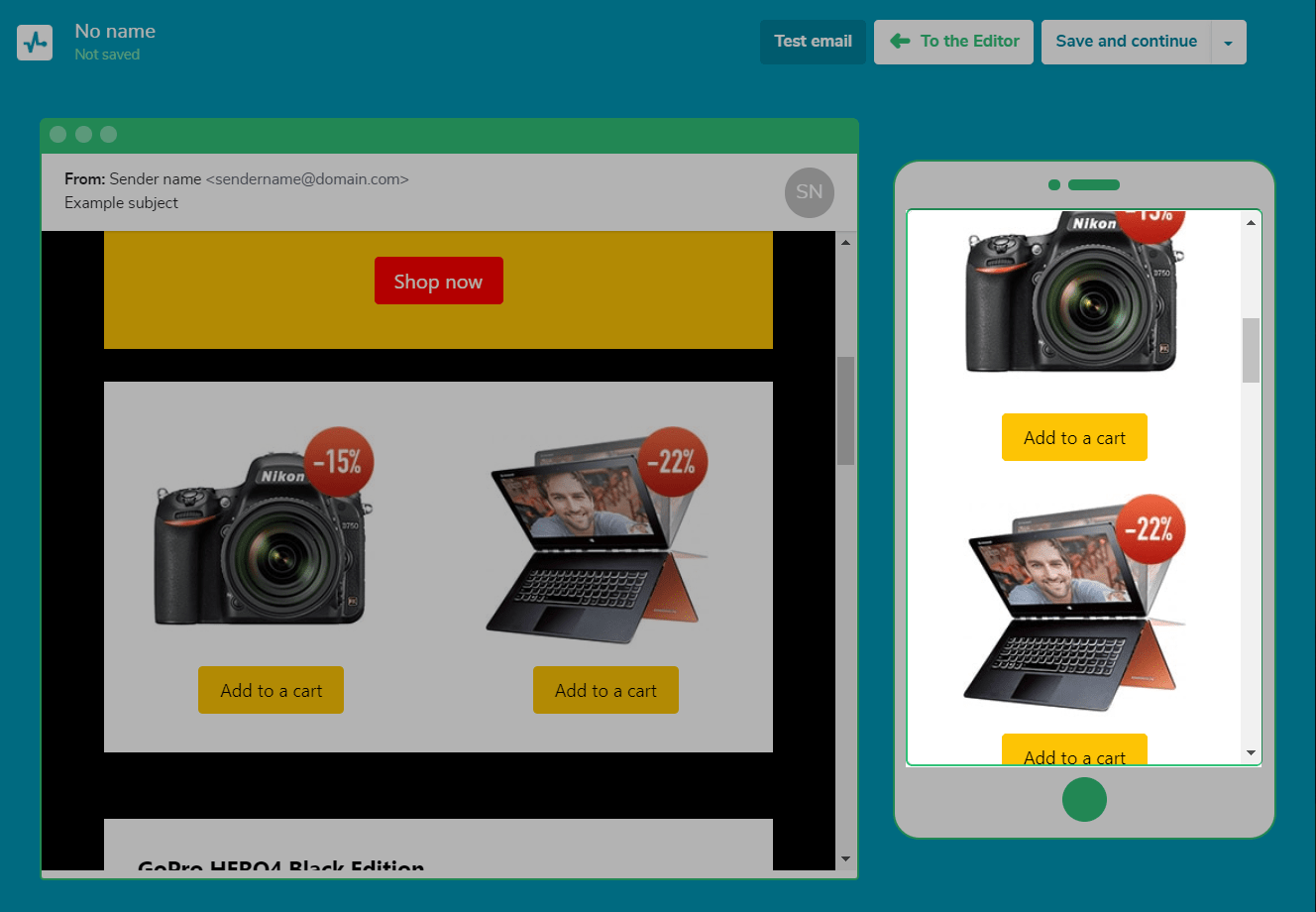
Щоб уникнути такого відображення, потрібно враховувати структуру та додавати всі елементи картки товару в одну клітинку.
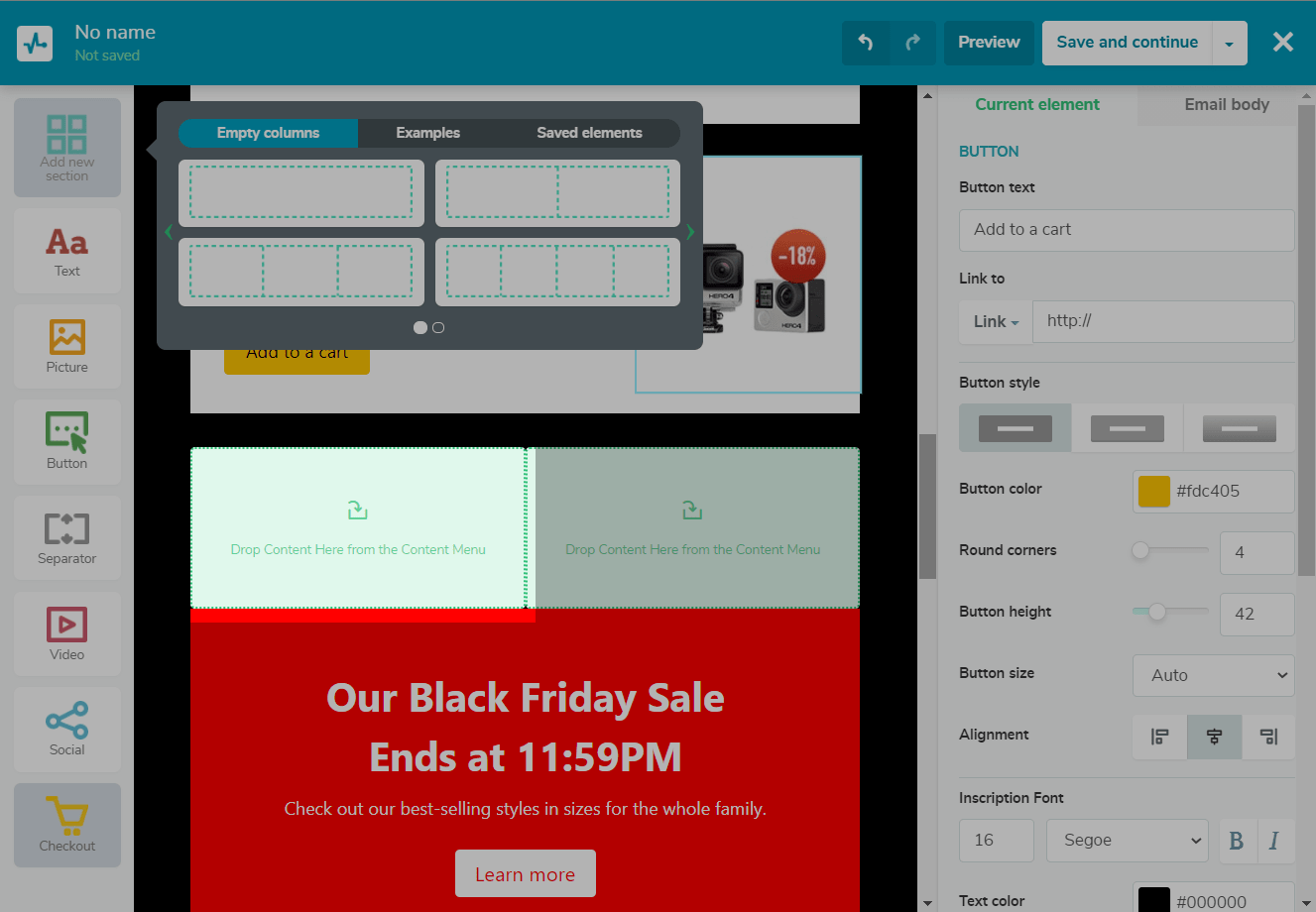
Виберіть потрібну кількість колонок у блоці Додати структуру.

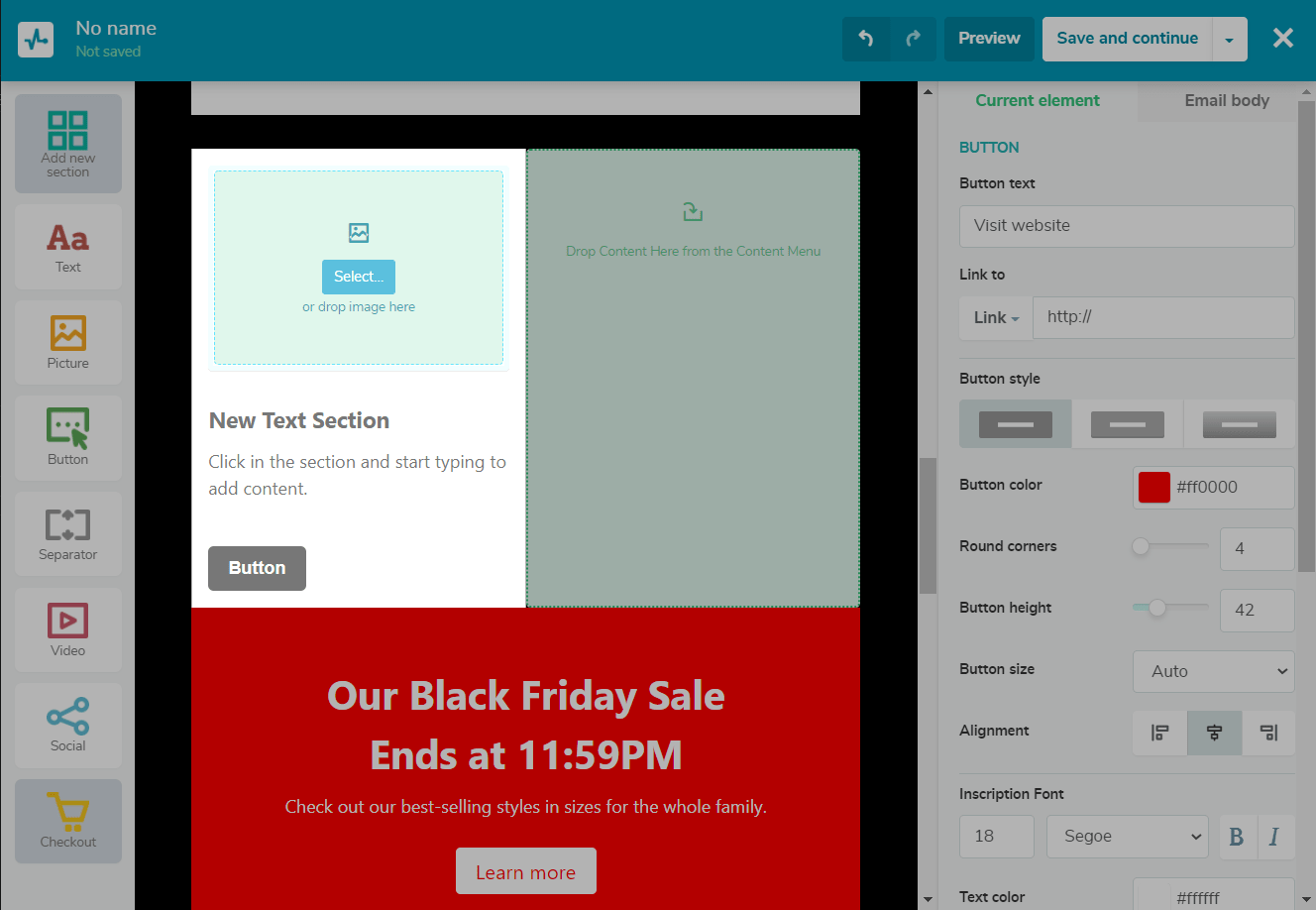
Потім у виділену клітинку перенесіть елементи Картинку, Текст та Кнопку по черзі в потрібному порядку.

Тоді й у мобільній верстці елементи теж будуть йти по черзі.

Фіксована ширина блоків
Для адаптації на мобільних пристроях фіксована ширина не використовується, її заміняє відносне значення — 100% від ширини екрана. Тому картинки, текст та інші блоки розтягуватимуться на всю ширину екрана з урахуванням відступів.

Фіксована висота блоків
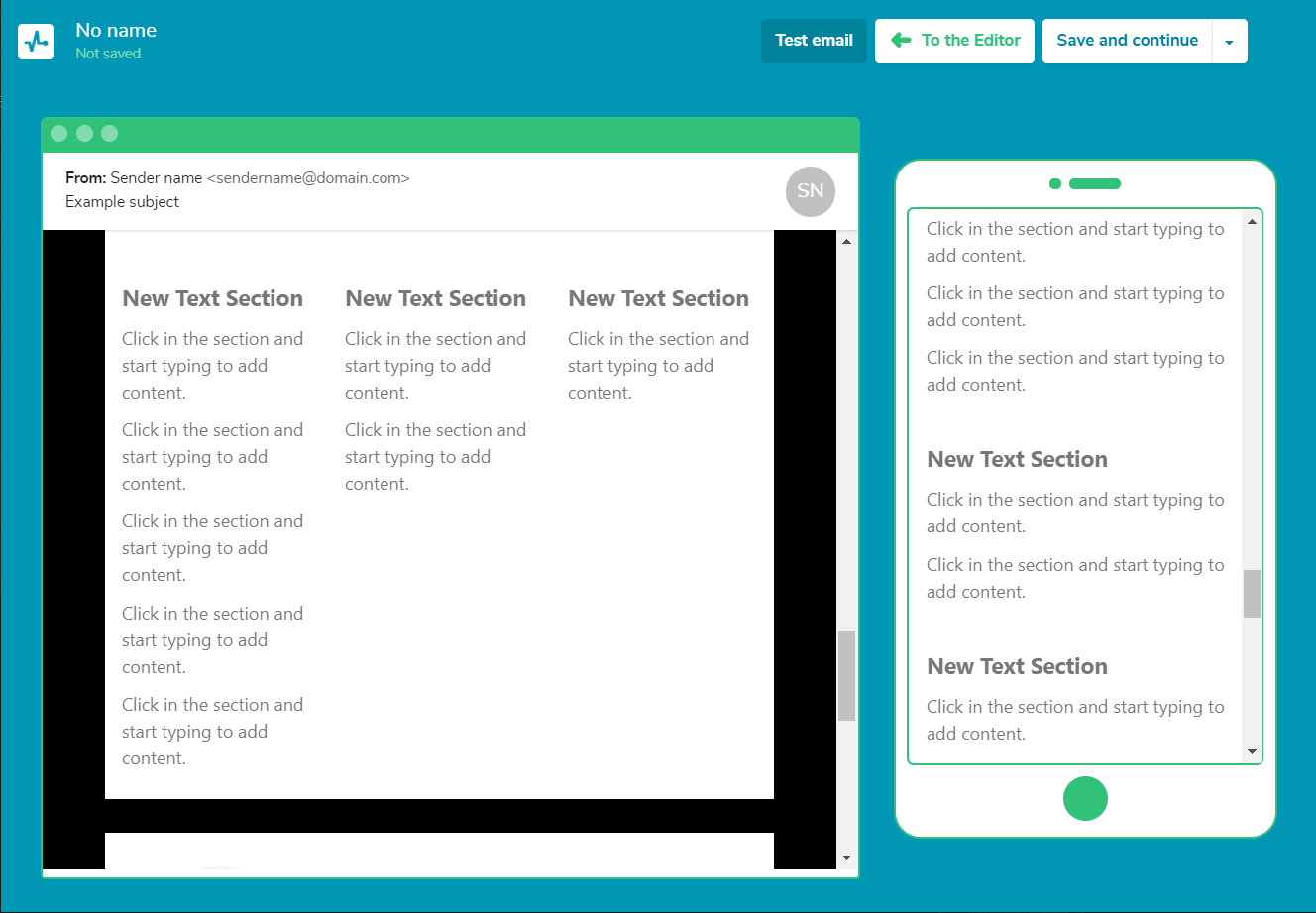
Висота блоків часто використовується, щоб вирівняти за розміром два елементи, що стоять поруч. У мобільній верстці висота блоків залишається фіксованою. І вибрана висота блоків може перетворитися на великий порожній простір.

Рекомендуємо переконатися, що паралельні блоки з інформацією однакові за розміром в обох версіях. Завантажуйте однакові за розміром картинки, вставляйте текст однаковий за довжиною повідомлення в блоці.
Вирівнювання
Використовуйте комбінацію вирівнювання та бічних відступів, щоб покращити відображення ваших листів для мобільних пристроїв.
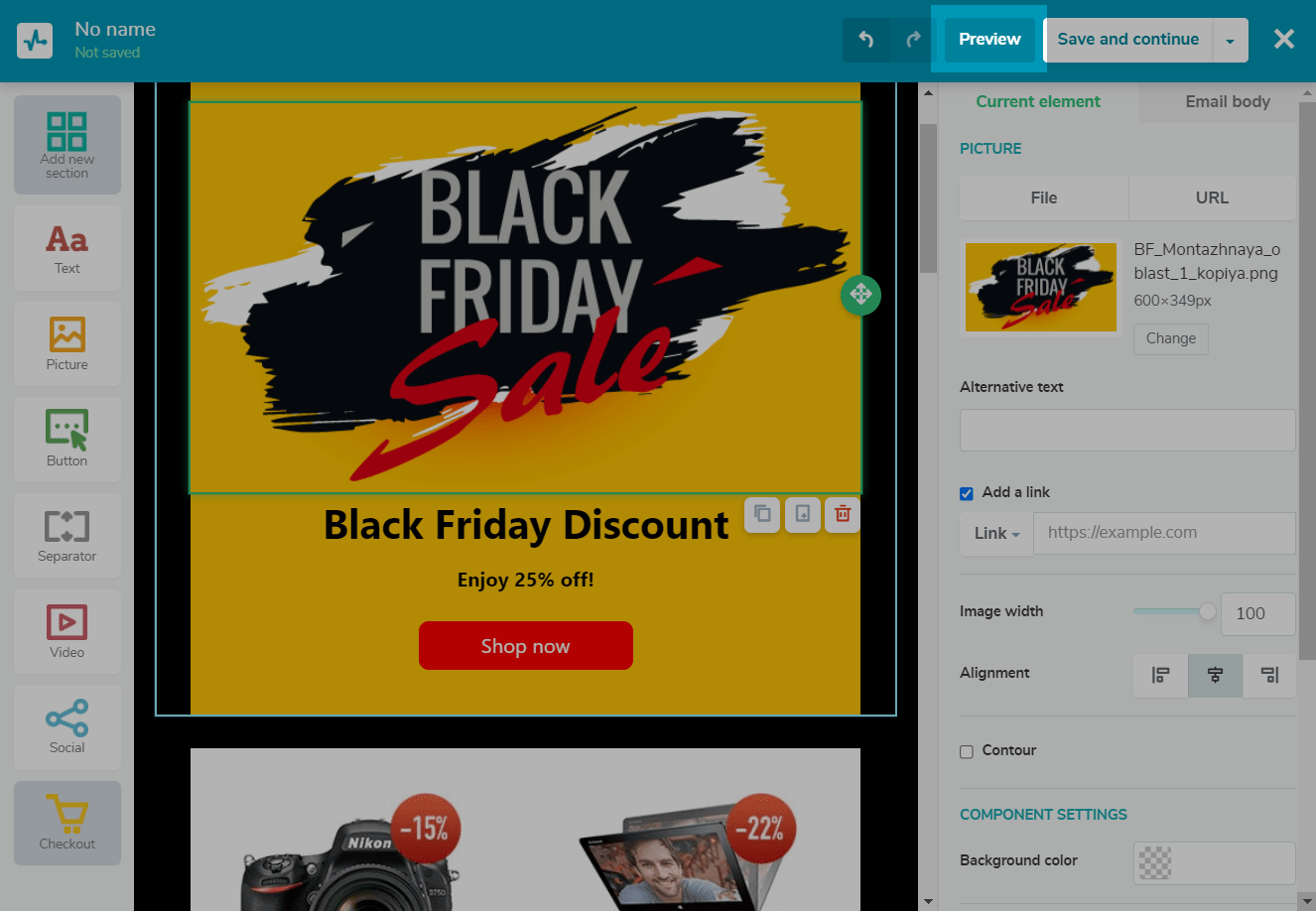
Якщо забути виставити вирівнювання елемента по центру, — зображення відображається по лівому краю за замовчуванням.

Картинки
Радимо відразу завантажувати картинки потрібного розміру.
Рекомендована ширина листа для десктопної версії становить 600px, для мобільних пристроїв рекомендується використовувати 300px. Величина може змінюватись в залежності від розміру екрана.
Зображення, які були меншими, ніж 100%, не будуть розтягуватися і залишаться в межах своїх реальних розмірів. Припустімо, іконка з реальним розміром зображення в 20px та на мобільному буде 20px.
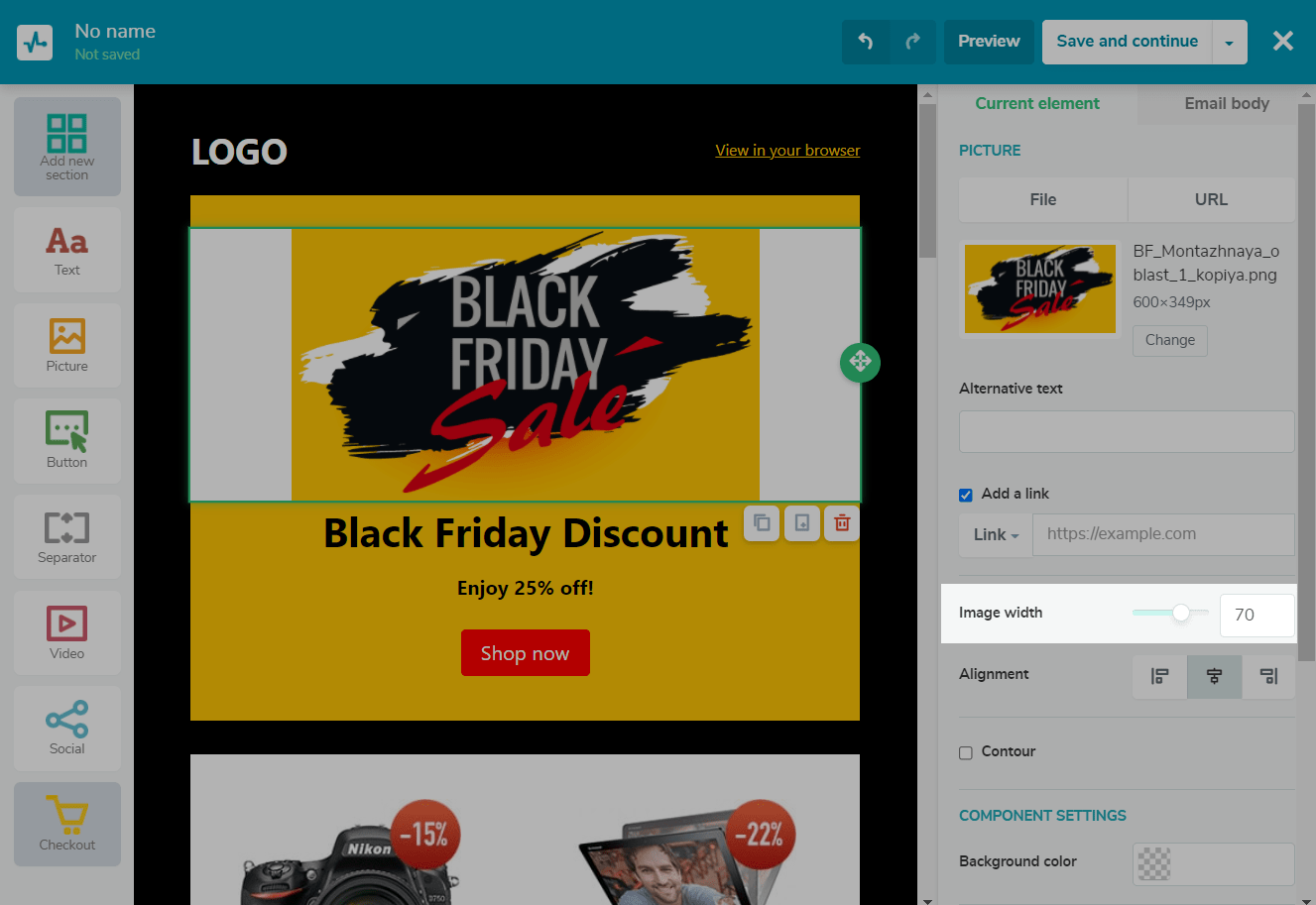
Параметри зміни ширини, які є в полі редагування блоку, перестануть працювати для мобільної верстки — картинка буде відображатися на 100% ширини екрана. При цьому висота збільшиться пропорційно.

Кнопки
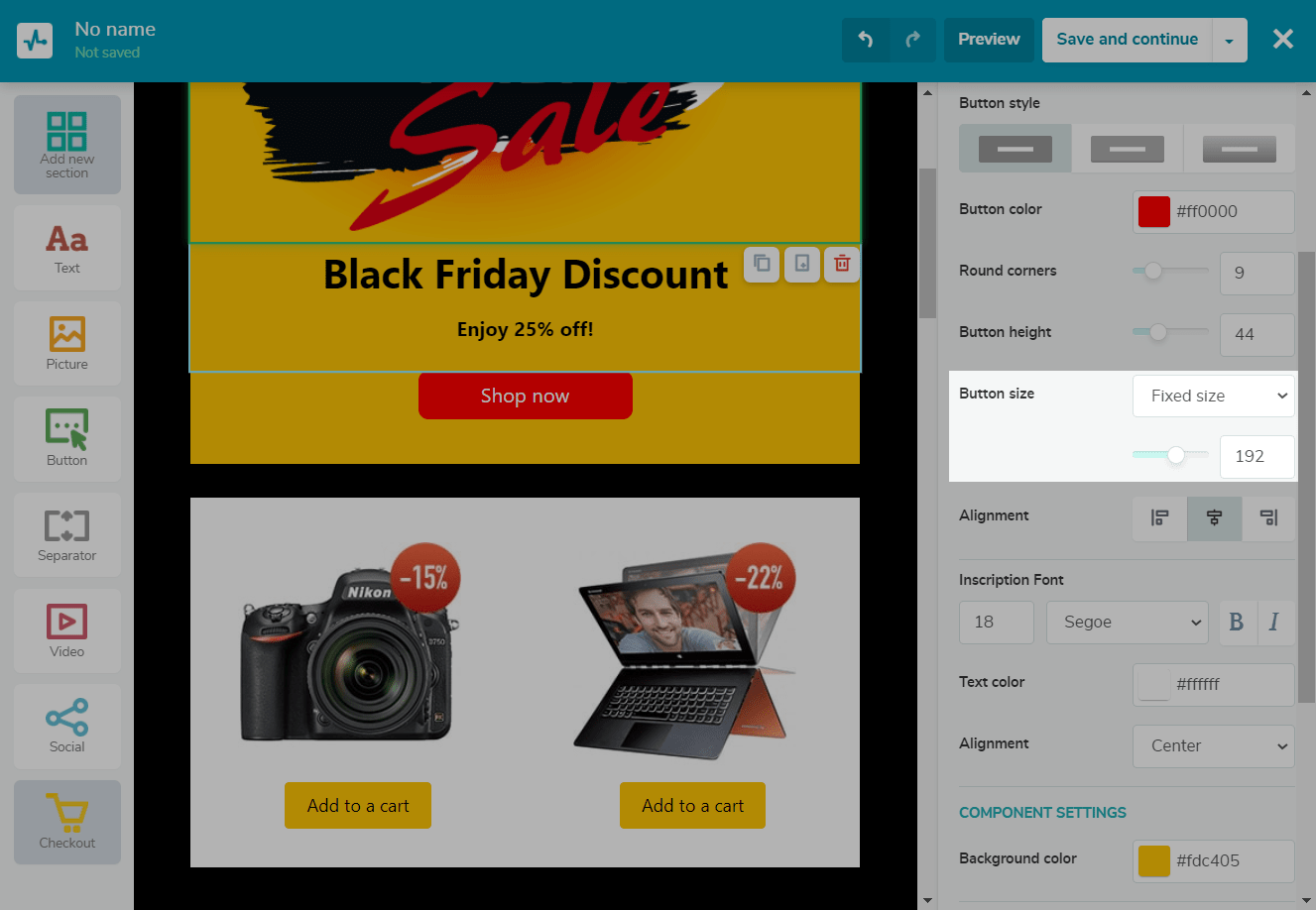
Конструктор має такі параметри встановлення розміру кнопки:
| На всю ширину | Розтягнеться автоматично пропорційно на всю ширину блоку з урахуванням відступів |
| Фіксований розмір | Використовується переважно для маленьких кнопок за шириною, можна задати свій розмір до 300px. Для коректного відображення на мобільному рекомендується робити не більше 270px з огляду на відступи ліворуч і праворуч. |

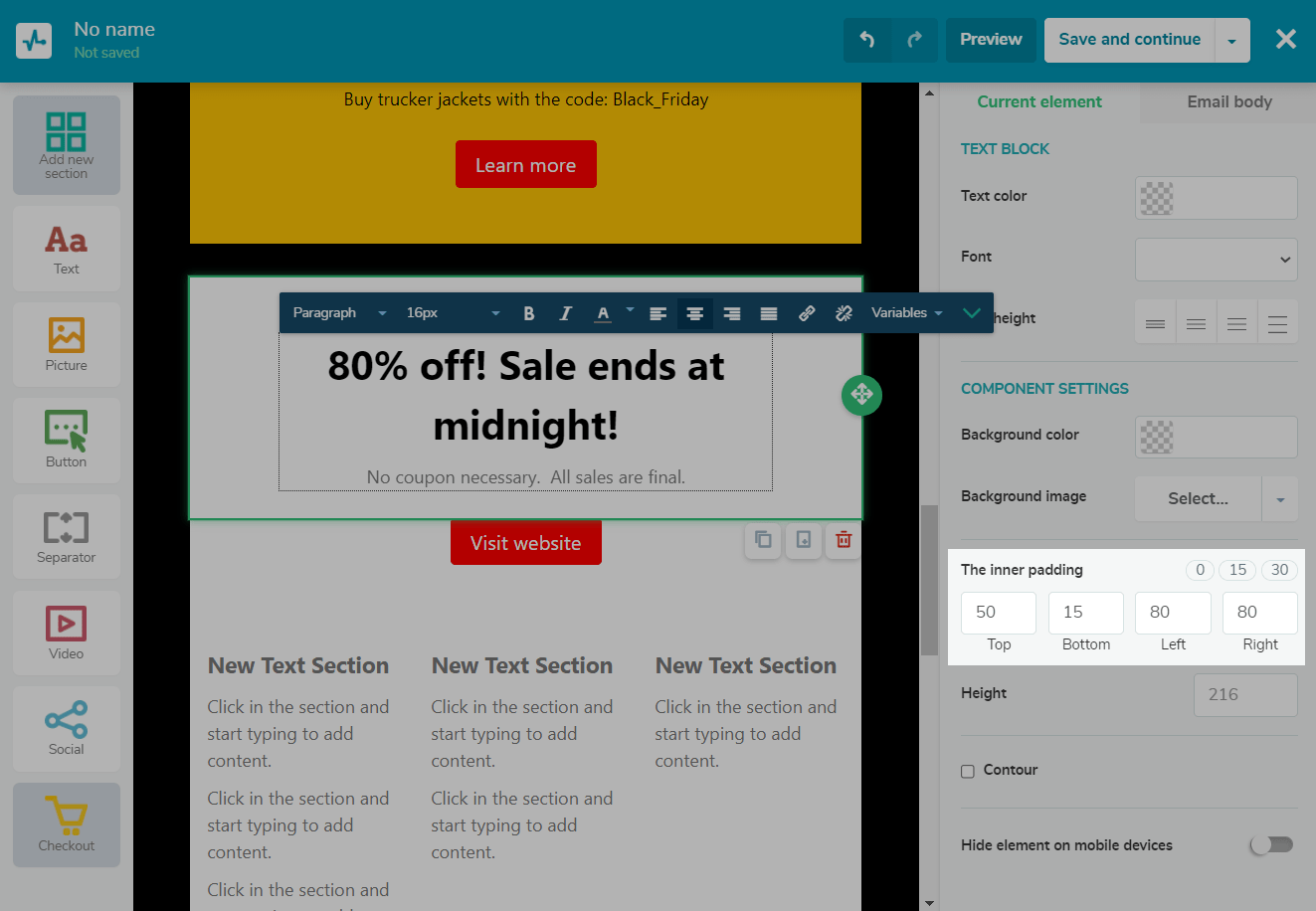
Відступи
У мобільному відображенні всі відступи автоматично змінюють значення на 15px.

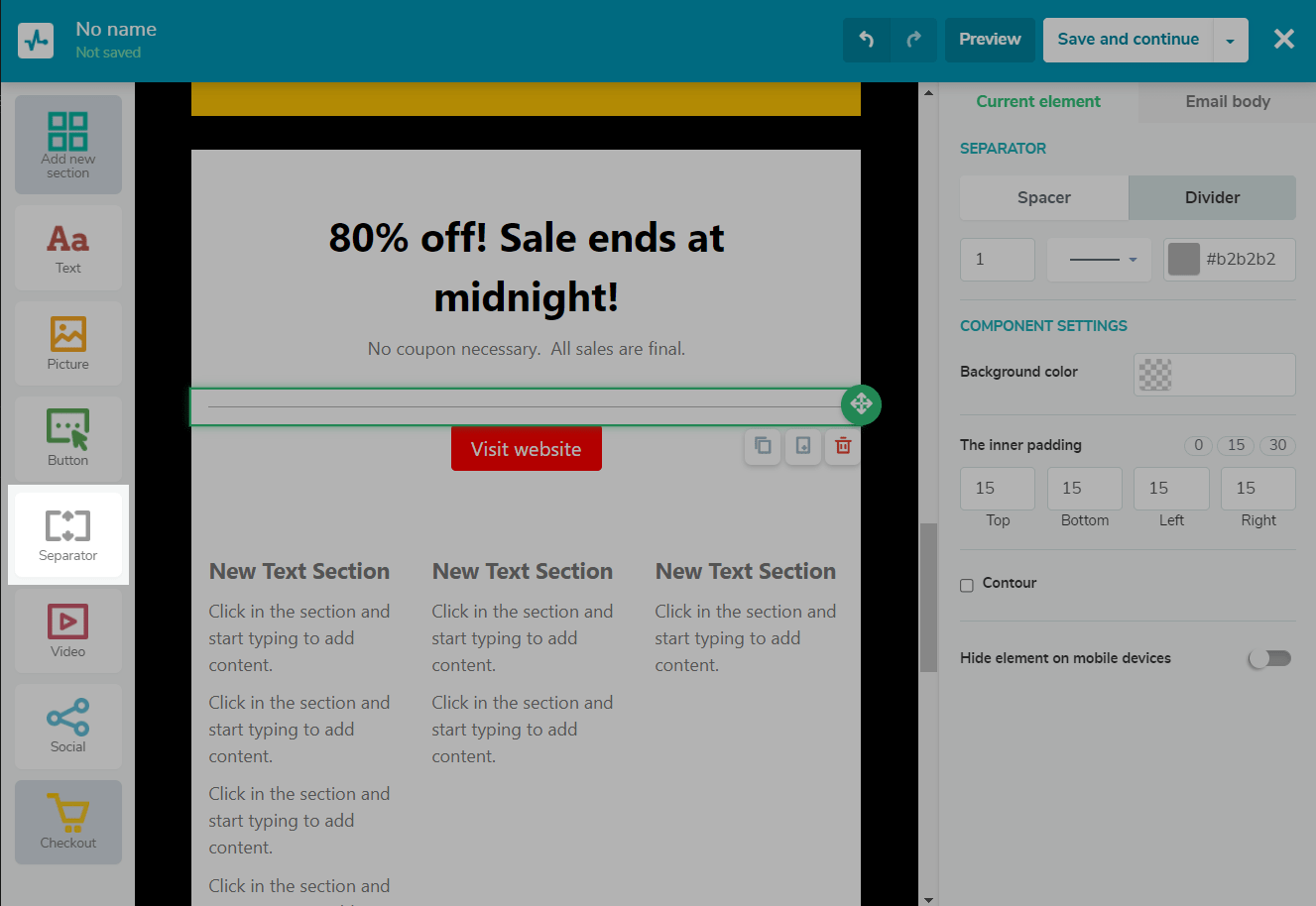
Якщо необхідно додати вертикальний відступ більше 15px між блоками та в мобільній верстці, використовуйте елемент Роздільник (Separator).

Відступи з нульовим значенням залишаться без змін. Наприклад, картинка, яка прилягала впритул до країв блоку і на мобільному прилягатиме без відступів.
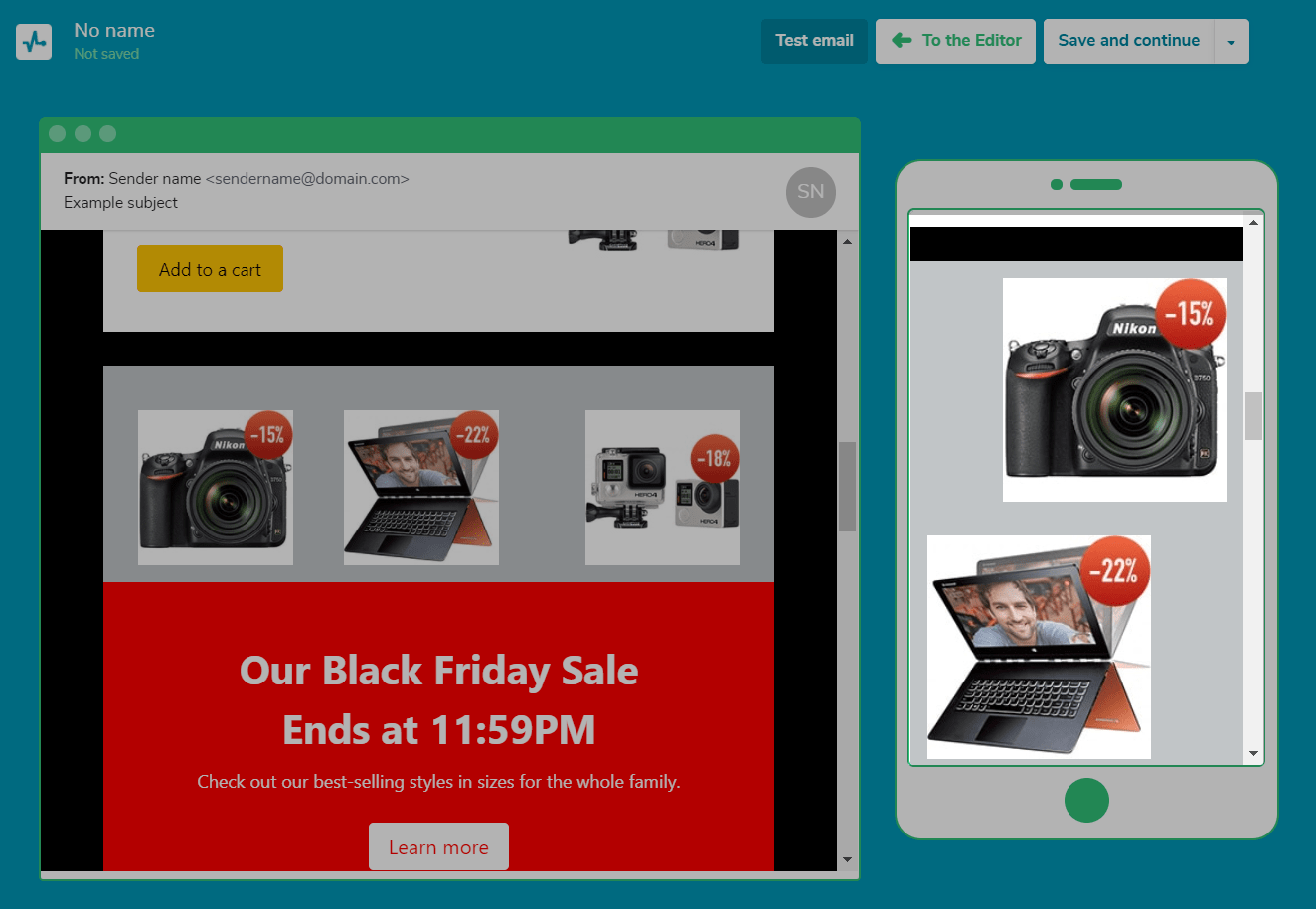
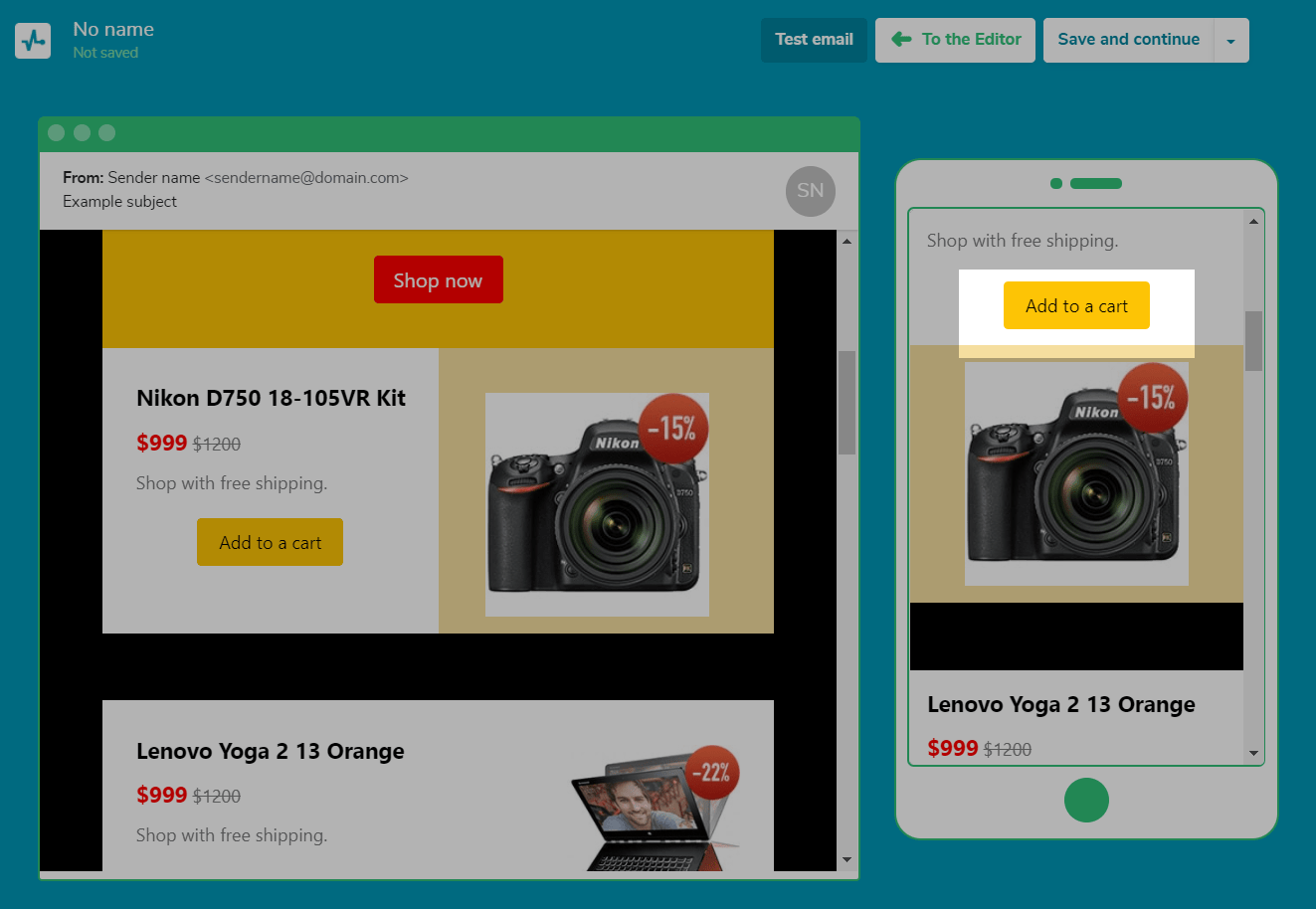
Дивіться приклад нижче. Може здатися, що після елемента Кнопка (Button) є відступ, але насправді він обумовлений висотою правого блоку з картинкою.

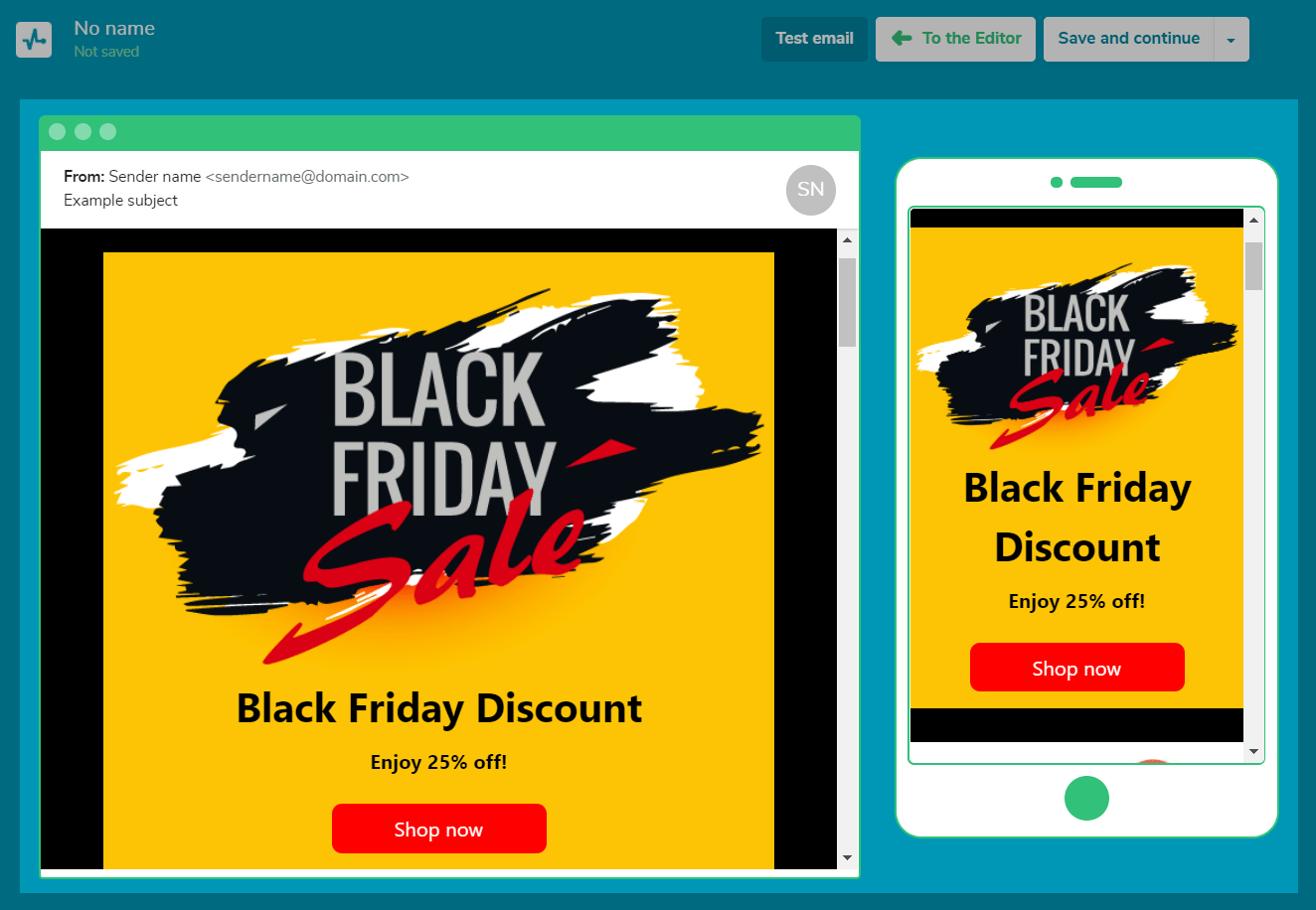
Тому рекомендуємо не забувати ставити відступи та користуватися функцією Перегляд перед відправкою листа.

Таким чином ви завжди можете перевірити, як виглядатиме ваш лист на мобільних застосунках, які підтримують респонсивну верстку.

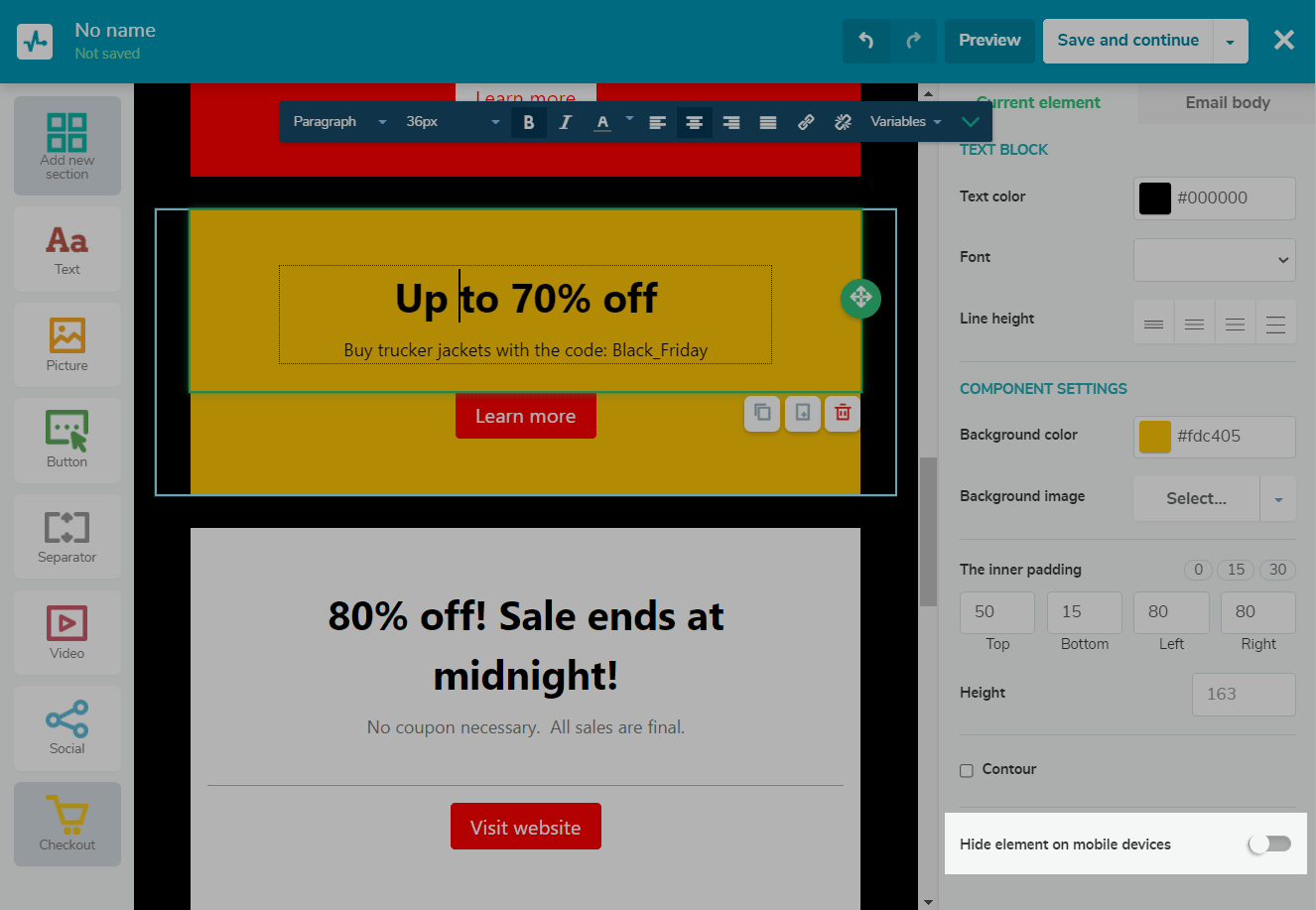
Приховати на мобільному
Ви також можете приховувати окремі блоки для мобільних пристроїв.
Для цього виберіть потрібний блок та праворуч у налаштуваннях блоку активуйте Приховати блок на мобільному.

Зауважте, що ця опція працює не у всіх поштових сервісах. Наприклад, вона працює для gmail.com, але може не працювати в інших сервісах.
Оновлено: 03.07.2024
або