Як додати кнопку оплати до листа
Ви можете додати до листа кнопку оплати, використовуючи різні платіжні системи. Це збільшить продажі з email розсилки.
Створіть шаблон
Перейдіть на вкладку Шаблони і виберіть створити новий або виберіть готовий. Рекомендуємо вибрати структуру шаблону Магазин (Commerce).

Додати елемент Оплата
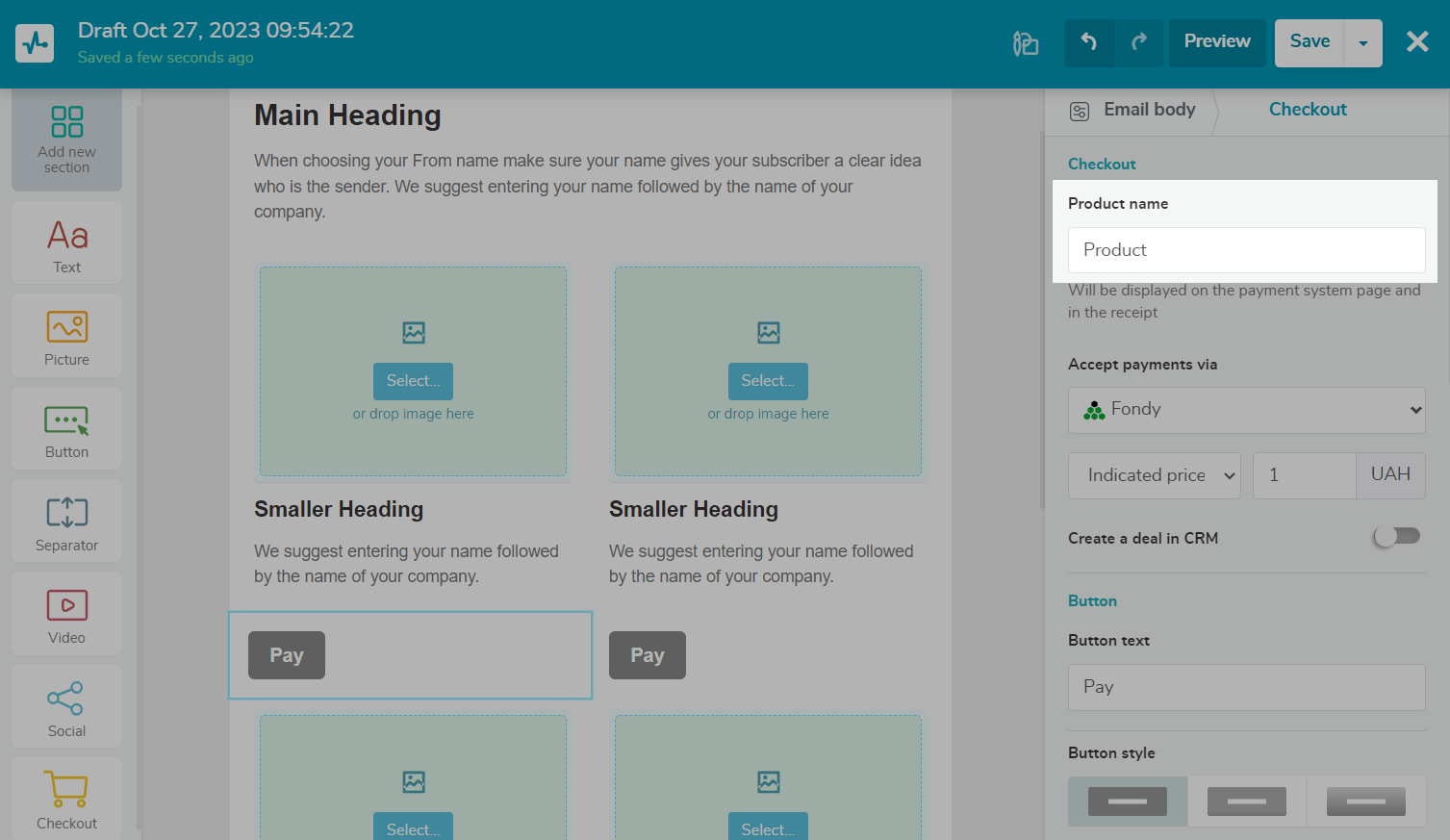
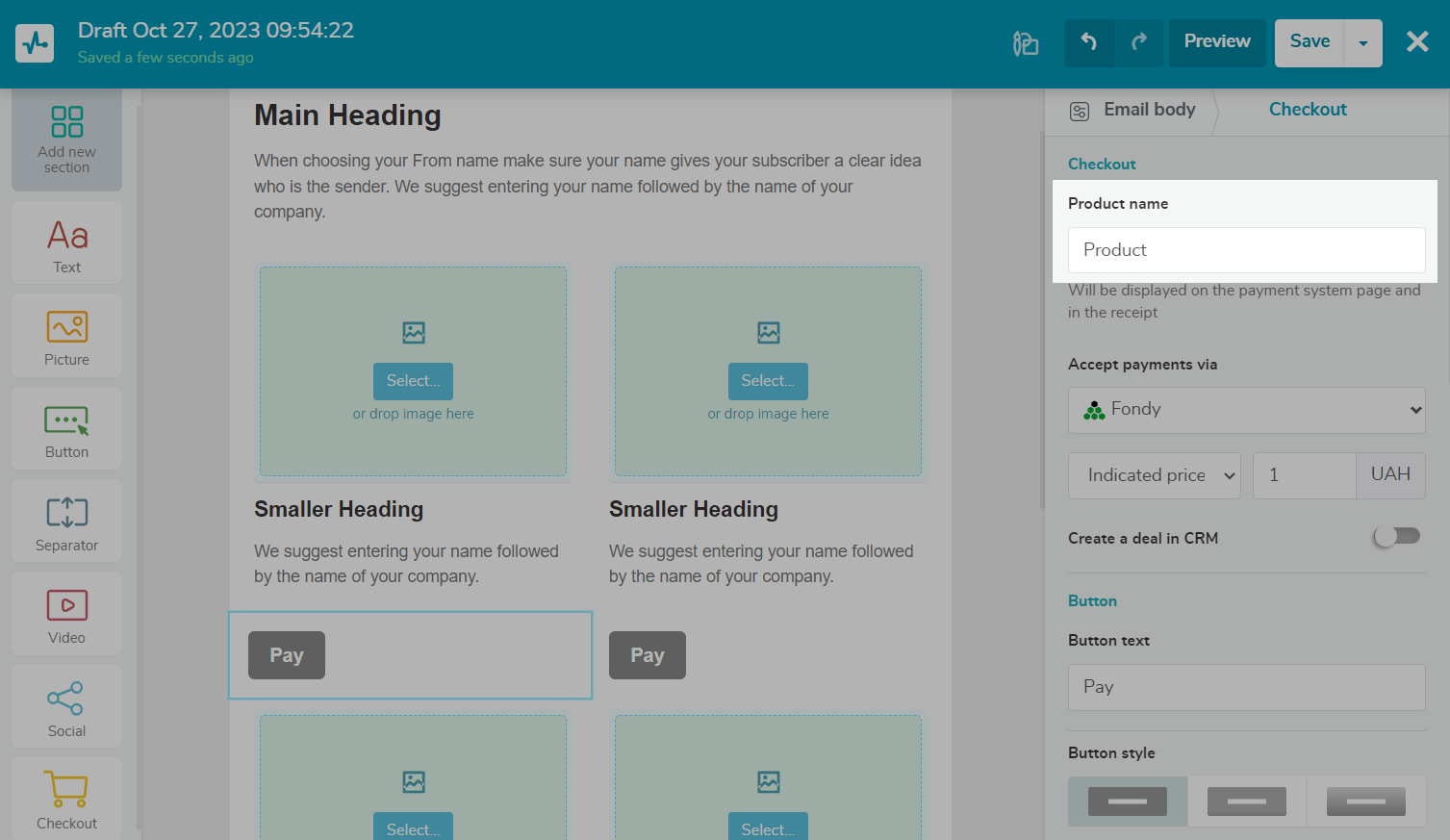
З лівої панелі конструктора перетягніть елемент Оплата (Checkout) у шаблон, затискаючи ліву клавішу миші.
Додайте назву продукту, який відображатиметься користувачеві на сторінці оплати.

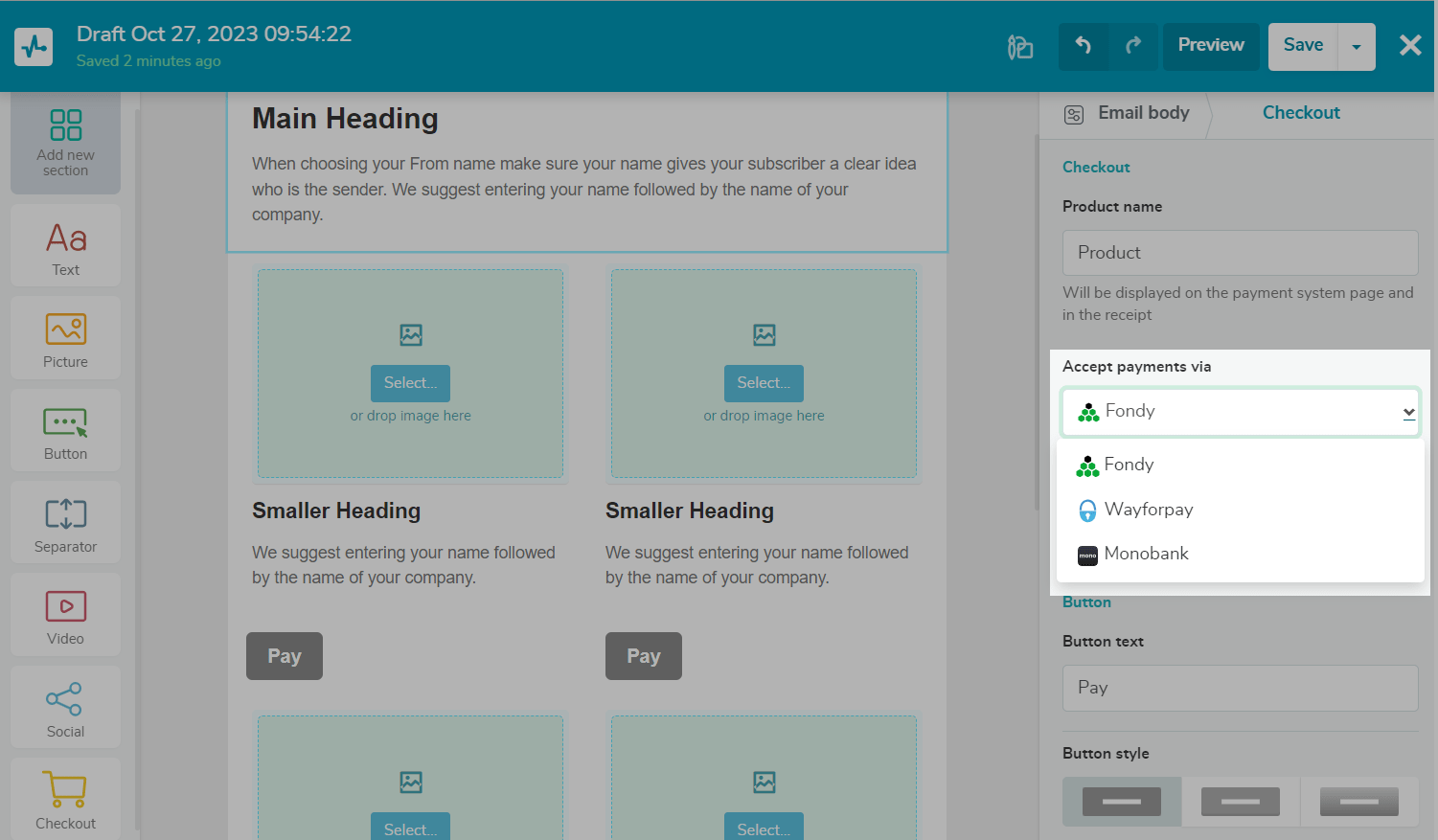
Додайте платіжну систему та суму платежу
Зі списку виберіть, через яку платіжну систему приймати оплату.
Докладніше про підключення різних способів оплати читайте у розділі Прийом оплат.

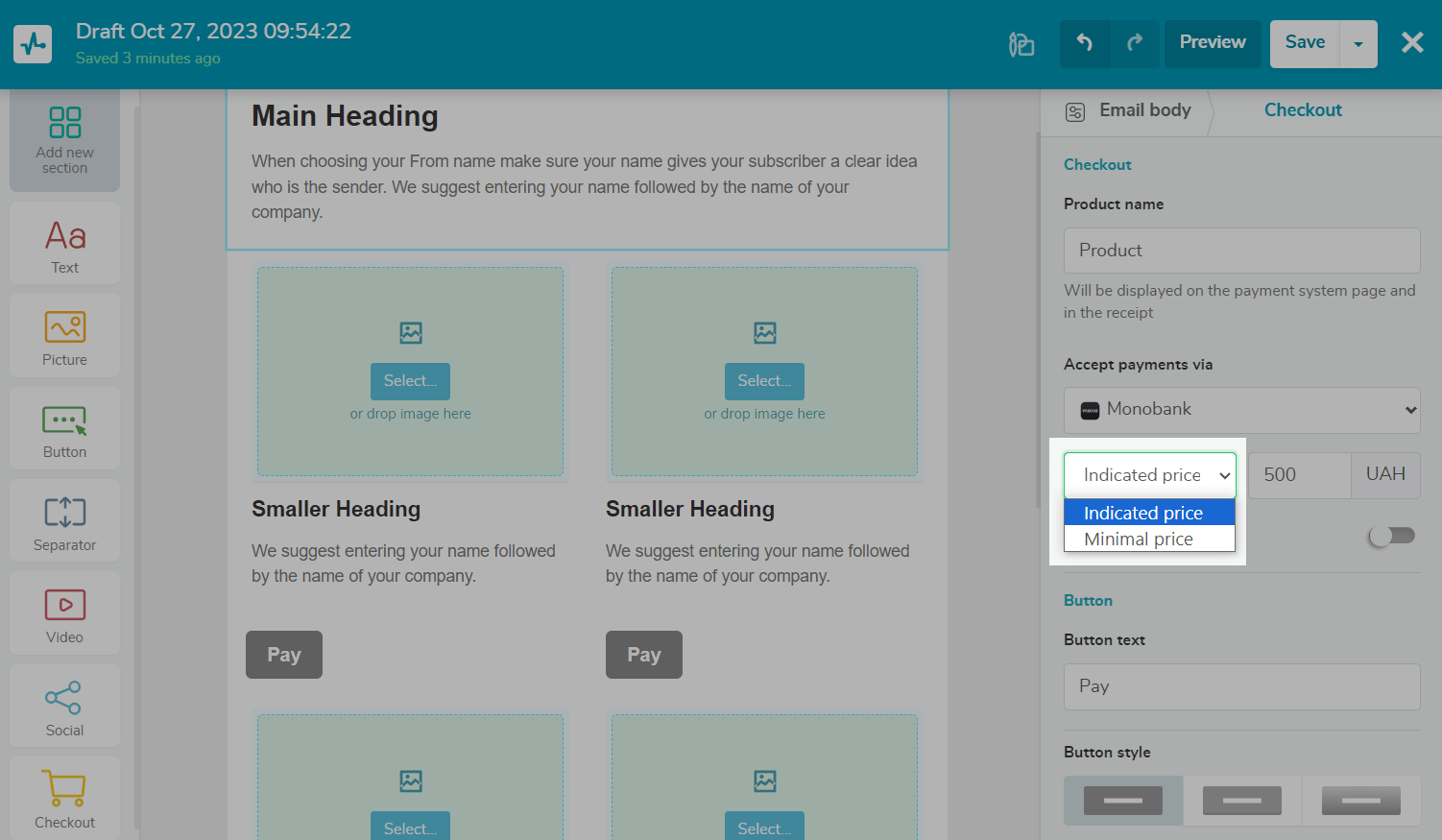
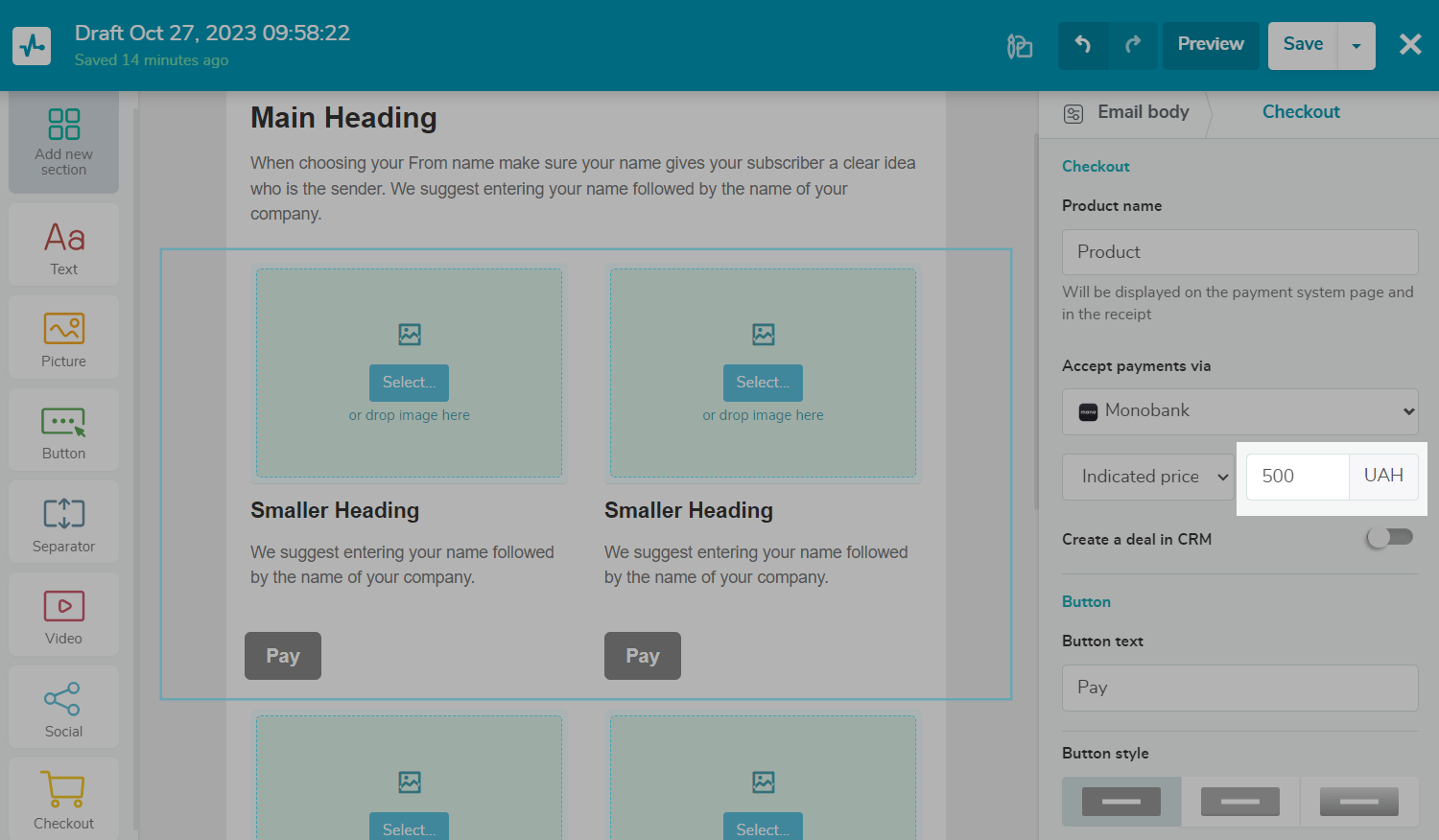
Виберіть тип оплати — ви можете встановити конкретну ціну на товар (Indicated price) або мінімальний поріг для донатів (Minimal price).

Введіть ціну чи мінімальну плату за товар.

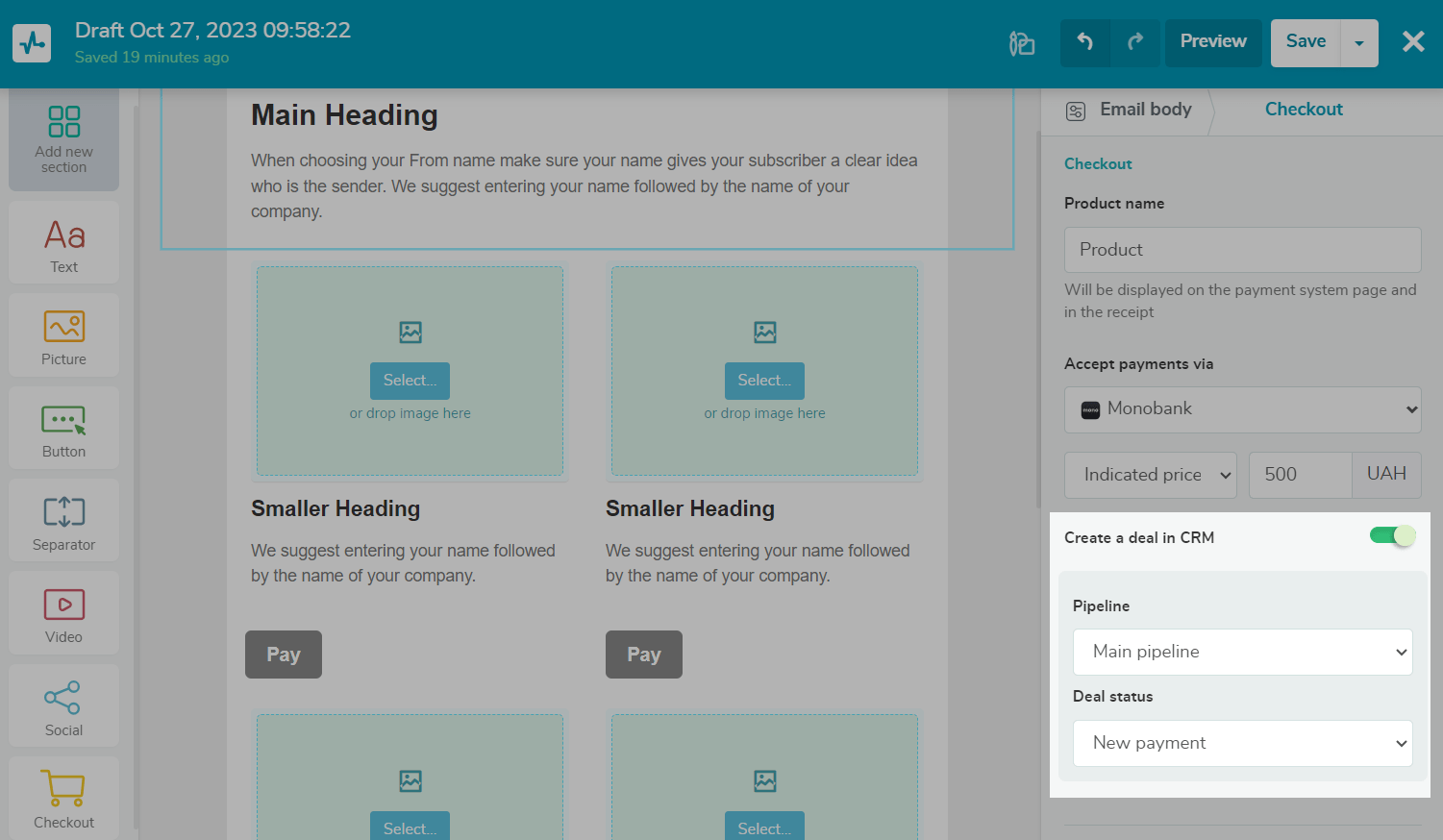
Налаштуйте передачу даних у CRM
Ви можете налаштувати автоматичне створення угоди в CRM і вибрати, в яку воронку будуть передаватися дані та на який етап воронки додавати угоду залежно від статусу платежу. За замовчуванням угода додається на перший етап першої воронки.
Активуйте опцію Створити угоду в CRM (Create deal in CRM) і виберіть воронку та статус.

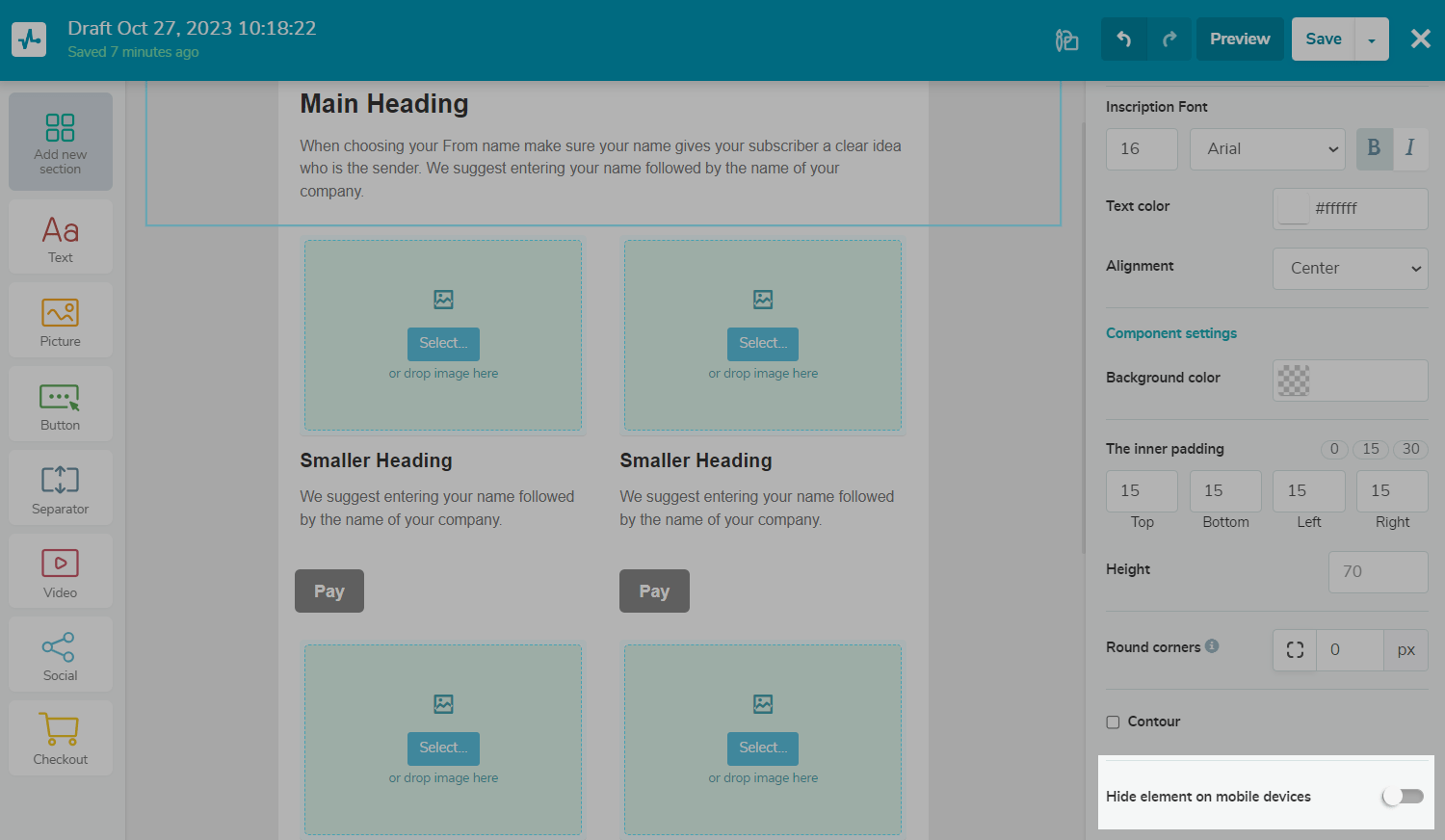
Налаштуйте зовнішній вигляд кнопки
Додайте текст кнопки. Нижче ви зможете налаштувати її зовнішній вигляд. Можна встановити стиль кнопки, колір, фон, ширину, внутрішні відступи, розташування по центру або краю, текст кнопки, висоту елемента і контур у пікселях і кольорі.

Також можна приховати кнопку для мобільних пристроїв.

Як відправити вебхук про успішну оплату
Ви також можете налаштувати відправку вебхуків про успішну оплату товару користувачами до себе в систему.
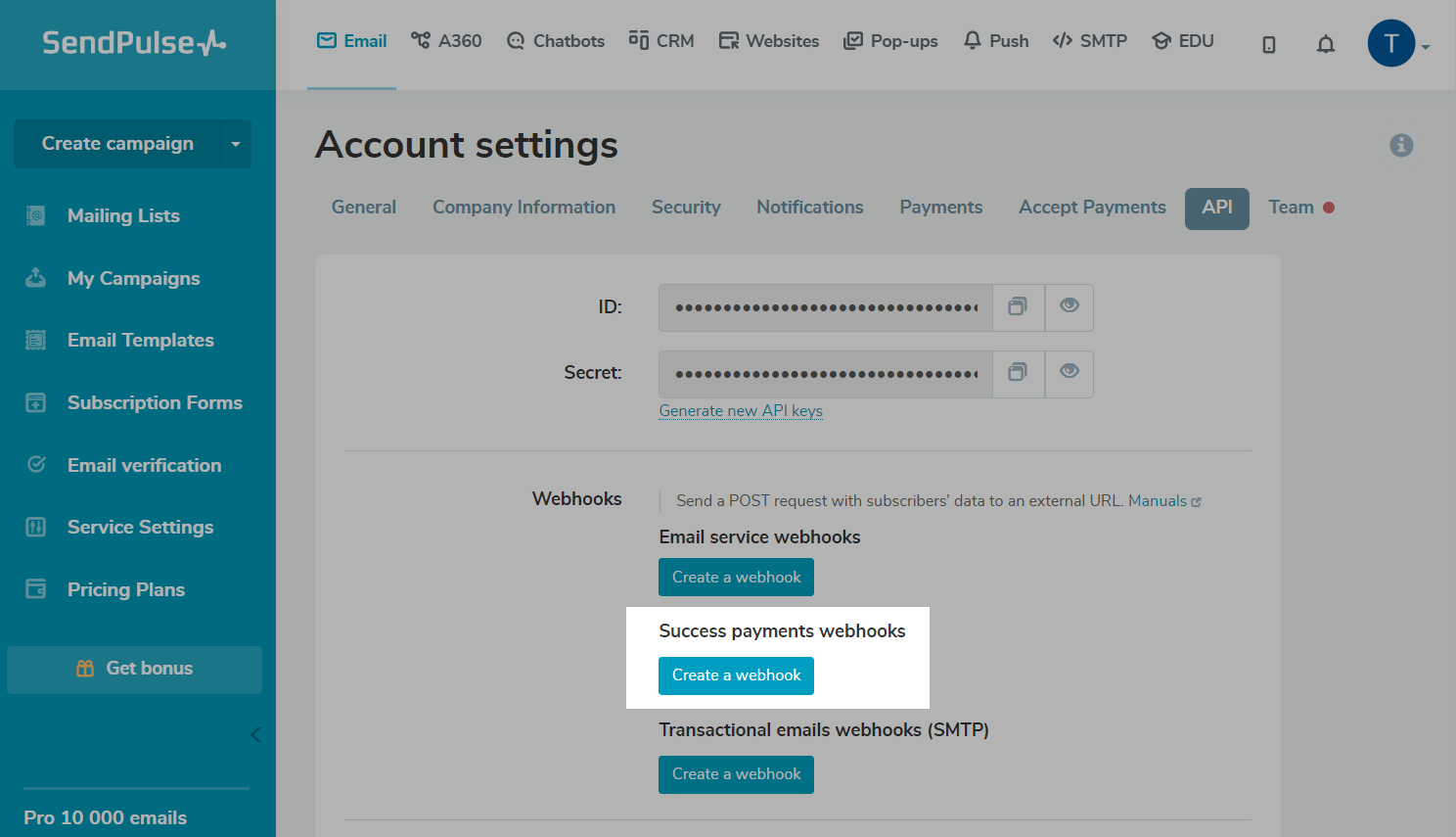
Перейдіть в Налаштування акаунта > API. Під секцією Вебхуки про успішну оплату натисніть Створити webhook.

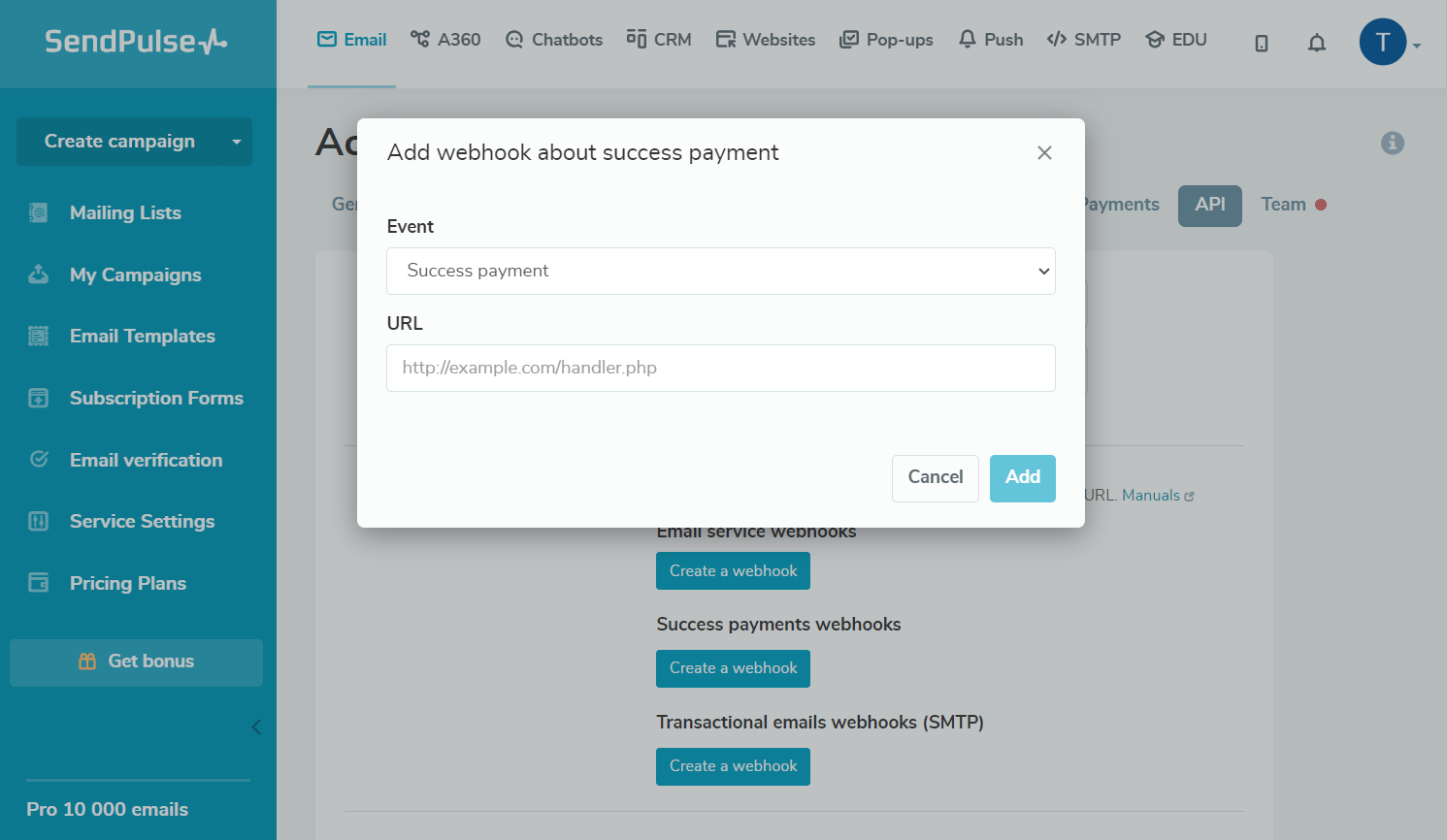
Вставте URL-адресу, на яку надсилатиметься подія.

Приклад структури вебхука, що одержується:
{
"timestamp": 1644590834,
"version": "1.0",
"event": "payment_order",
"order": {
"totalCost": 12,
"status": 200,
"customerName": "User",
"service": 2,
"paymentMethodType": 7,
"variables": [
{
"valueType": 1,
"name": "String",
"value": "Hello World"
},
{
"valueType": 2,
"name": "Number",
"value": "55684213"
},
{
"valueType": 3,
"name": "Date",
"value": "2022-02-25"
},
{
"valueType": 5,
"name": "Phone",
"value": "+38063456228"
},
{
"valueType": 6,
"name": "Email",
"value": "user@sendpulse.com"
},
{
"valueType": 7,
"name": "Link",
"value": "http://sendpulse.com"
}
],
"number": 1618,
"currency": "BRL",
"contactId": "7a505f4293dffcd7100f8f0004214892e4cf5618307908edf465042075d5c30",
"updatedAt": "2022-02-11T14:47:14+00:00",
"type": 2,
"id": "a3704313-8c0b-0000-b195-c6b84242f0e2",
"createdAt": "2022-02-11T14:47:13+00:00",
"description": "Apple MercadoPago"
}
}
Оновлено: 03.07.2024
або