Як знайти селектор CSS
CSS-селектор — це шаблон, який допомагає знайти шлях до елементу на сторінці, де міститься потрібна інформація. Саме завдяки селектору ви зможете прив’язати вбудований попап до потрібного елементу на сайті.
У статті розглянемо, як знайти та скопіювати селектор на сторінці вашого сайту.
Розгорніть консоль браузера
Перейдіть на потрібну сторінку сайту й натисніть F12 на клавіатурі, щоб розгорнути консоль.
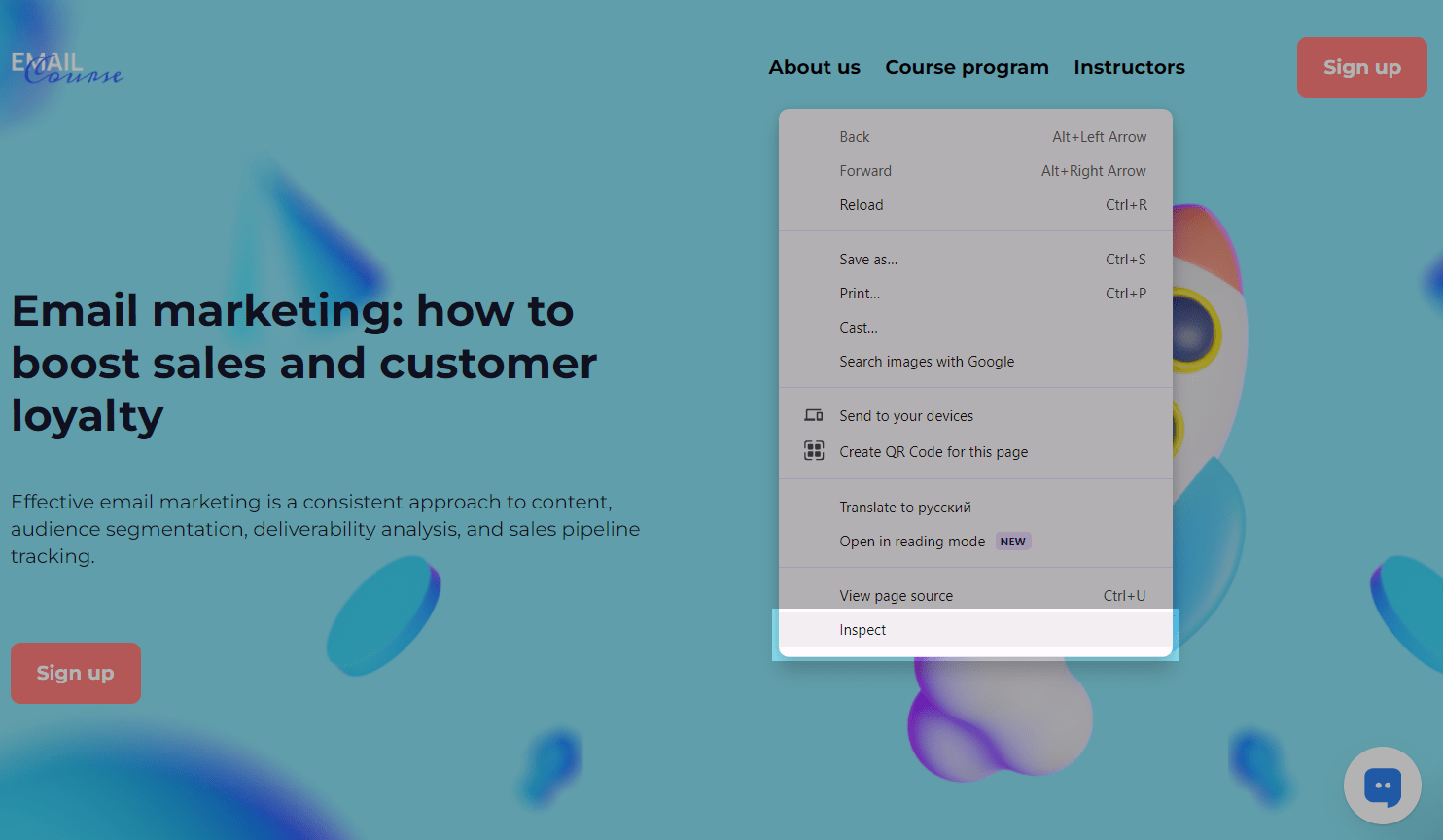
Також ви можете розгорнути консоль, натиснувши на сторінку правою кнопкою миші та вибравши Огляд (Inspect).

Виберіть елемент
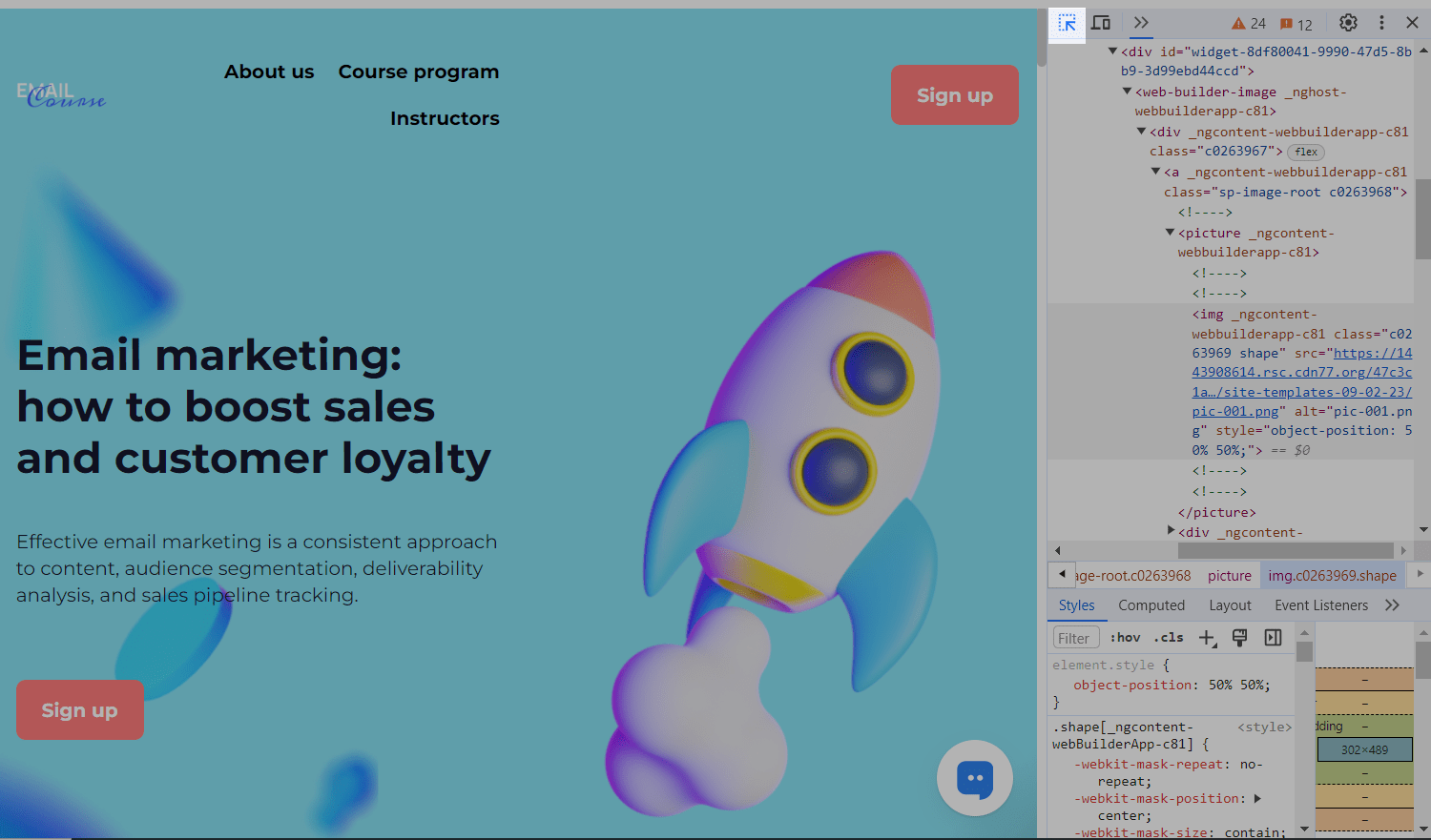
Натисніть на значок стрілки у верхньому лівому куті, щоб активувати опцію пошуку.

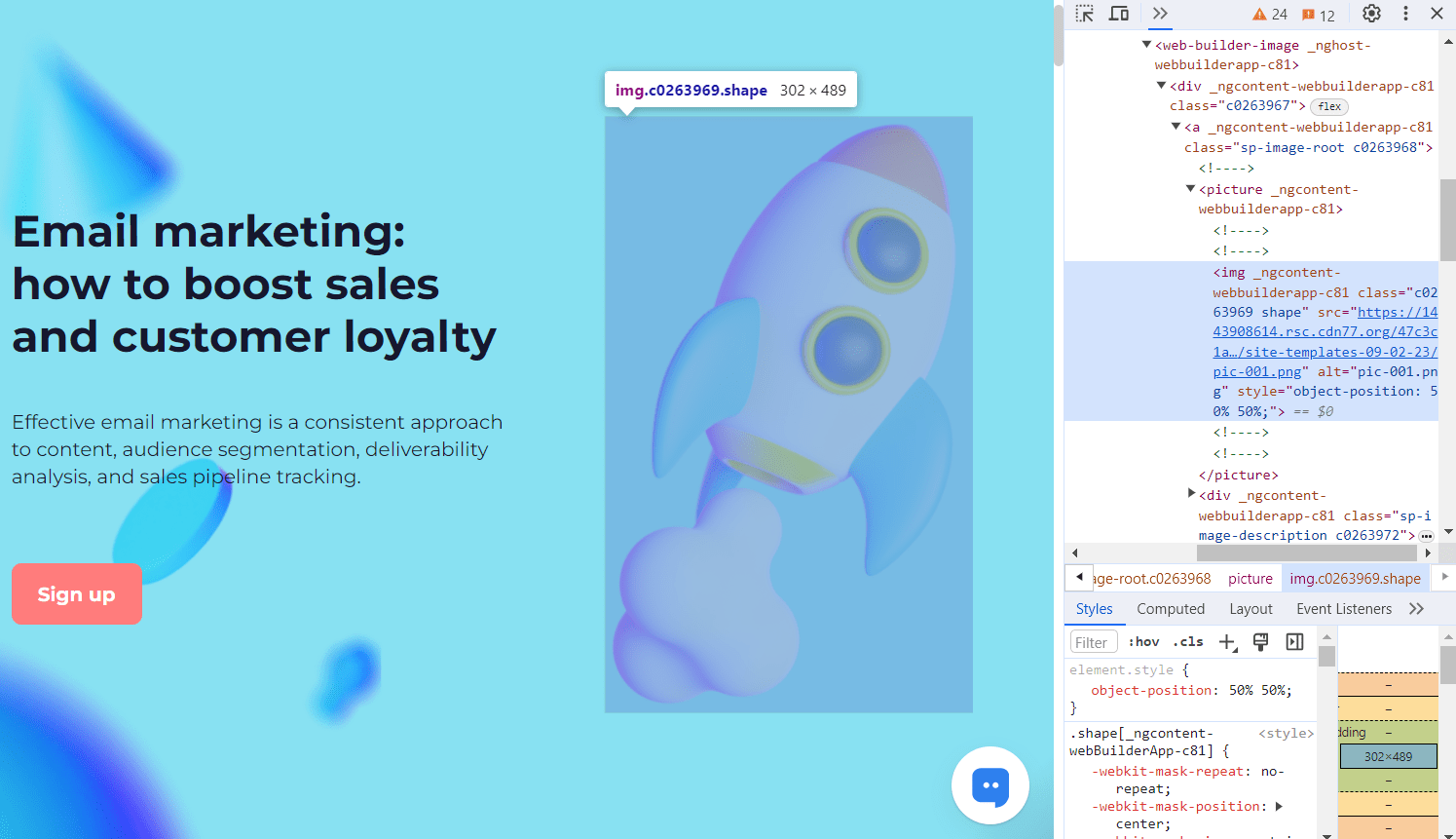
Перемістіть курсор на сторінку, наведіть на потрібний елемент та натисніть лівою кнопкою миші. Він буде підсвічений у консолі та на сторінці.

Скопіюйте селектор
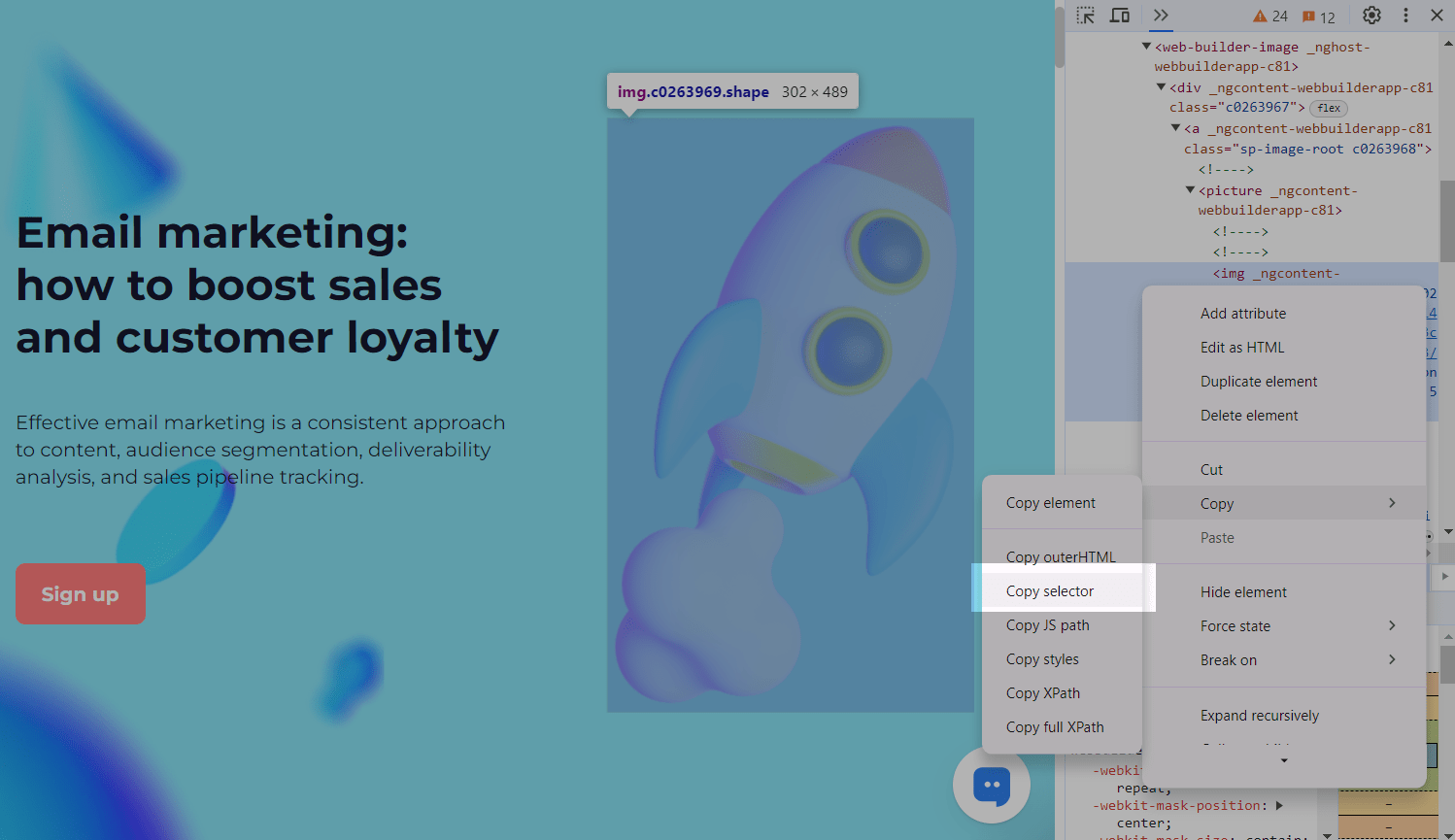
Натисніть правою кнопкою миші виділений елемент у консолі та виберіть Копіювати (Copy) > Копіювати селектор (Copy selector).
Селектор CSS буде збережений у буфер обміну.
Вам знадобиться селектор ідентифікатору, який вказує на елемент за його унікальним id і має вигляд #unique_id.

Скопійований селектор ви зможете вставити у поле під час налаштування умов показу попапу та вибрати розміщення попапу відносно елементу, чий селектор ви скопіювали.
Оновлено: 29.03.2024
або