Як додати код для web push повідомлень на сайт за допомогою Google Tag Manager
Якщо у вас немає доступу до початкового коду сайту, можна додати код через Google Tag Manager.
Скопіюйте код для надсилання у SendPulse
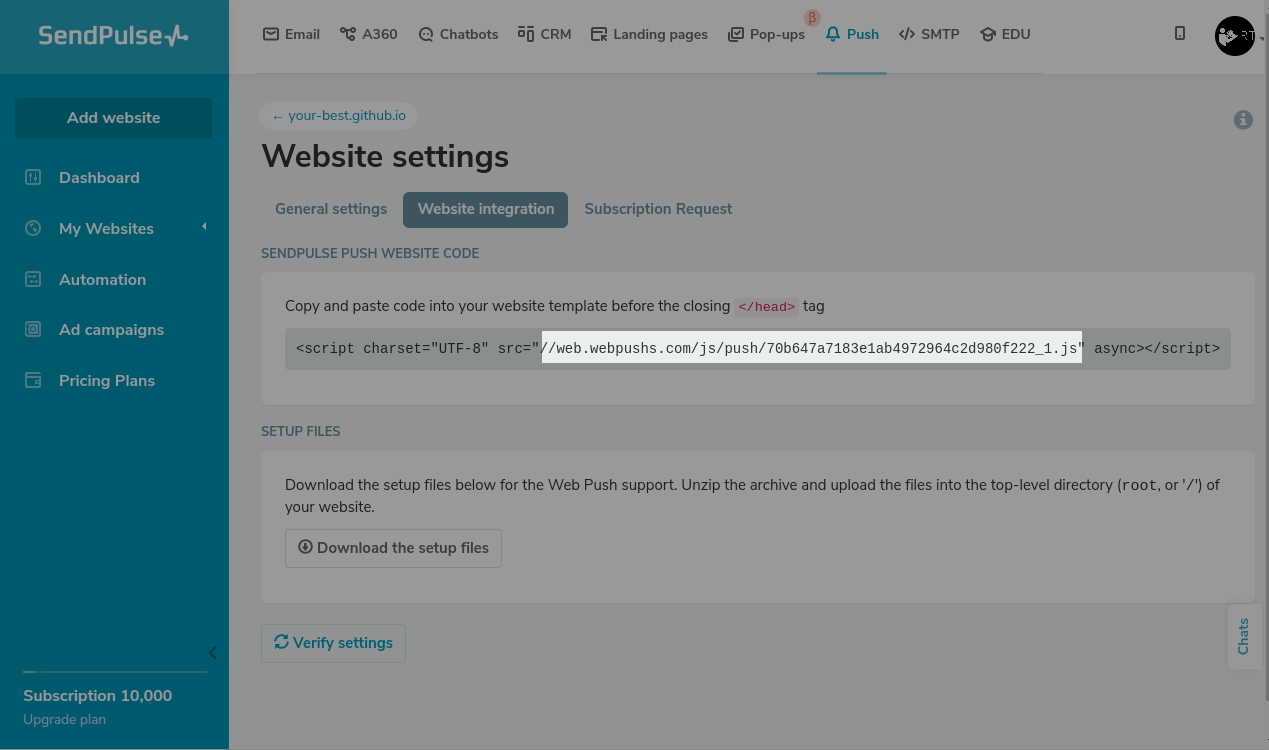
Додайте сайт для надсилання web push повідомлень в акаунті SendPulse або перейдіть в Налаштування сайту (Website settings) > Інтеграція з сайтом (Website integration) для вже доданого.
Скопіюйте унікальну частину коду в полі Код SendPulse Push для сайту (SendPulse push website code).

Додайте код до Google Tag Manager
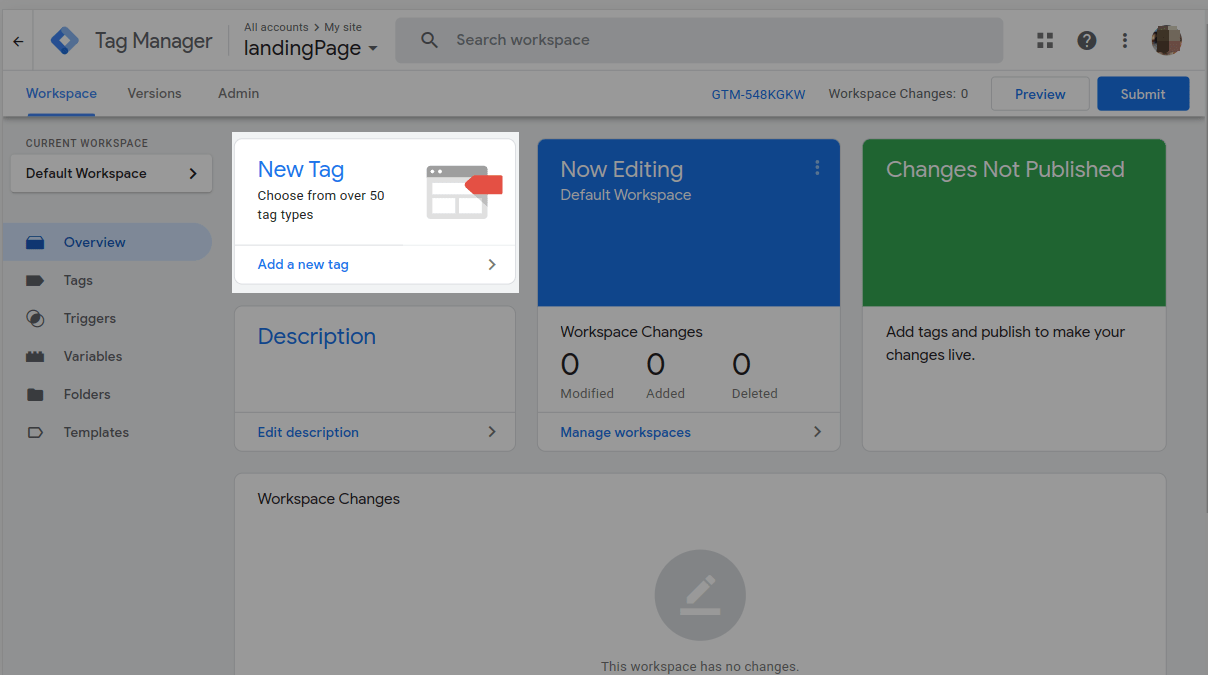
Перейдіть до облікового запису Google Tag Manager та створіть новий тег (New tag).

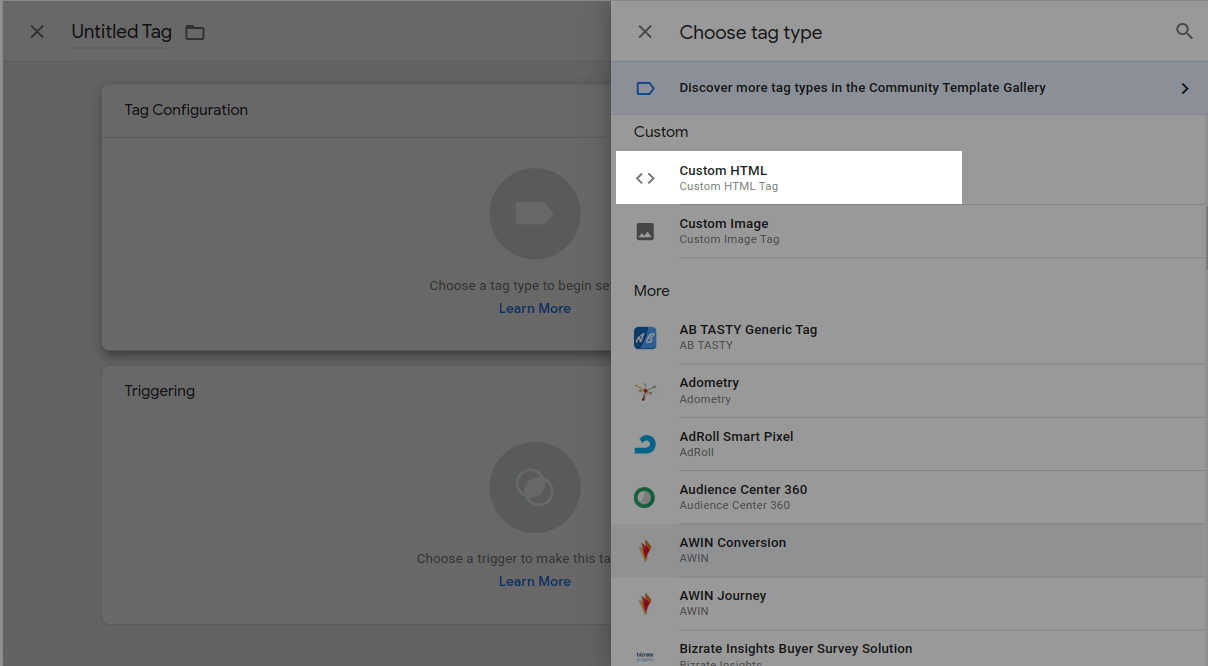
Виберіть тип тегу — Користувацький HTML (Custom HTML).

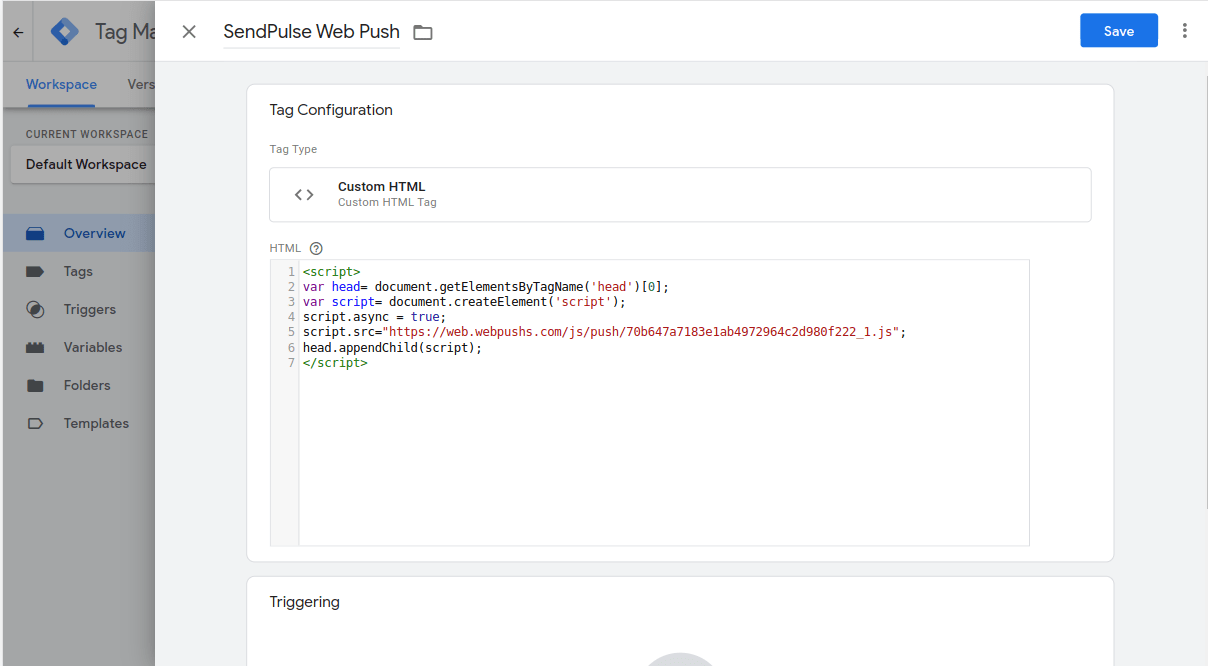
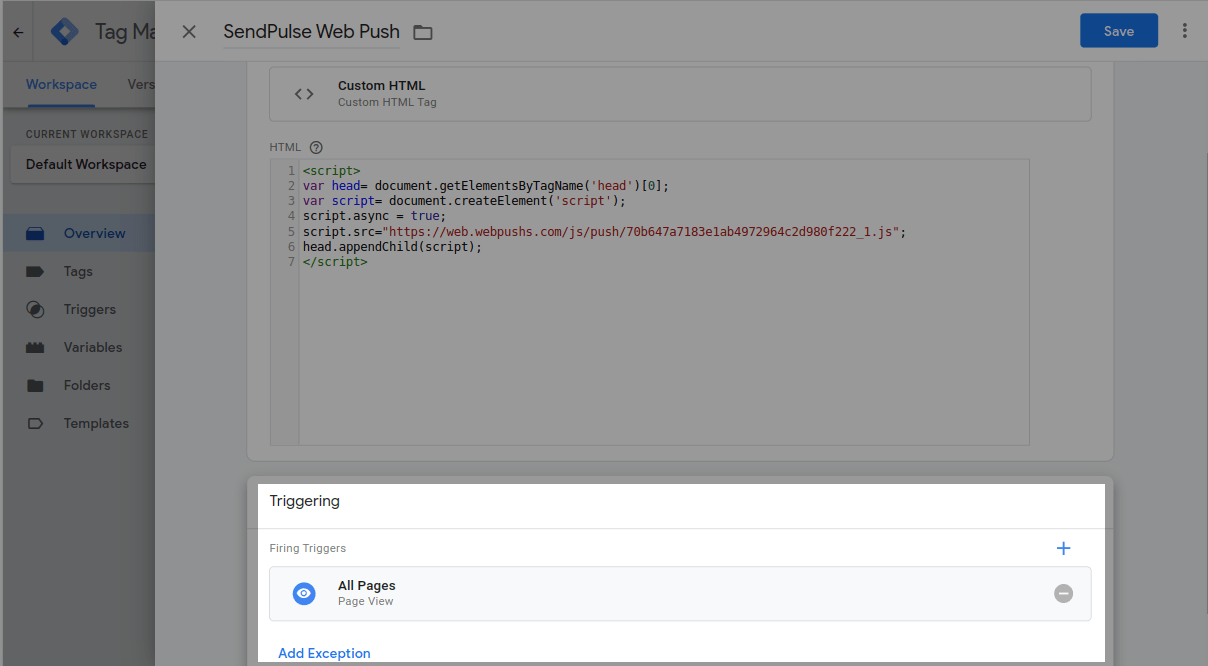
У полі HTML у формі Конфігурація тегу (Tag Configuration) додайте скрипт:
<script>
var head= document.getElementsByTagName('head')[0];
var script= document.createElement('script');
script.async = true;
script.src= 'ПОСИЛАННЯ НА КОД';
head.appendChild(script);
</script>де 'ПОСИЛАННЯ НА КОД' — це протокол сайту https та код, який ви скопіювали в обліковому записі SendPulse.

Налаштуйте тригери, які активуватимуть тег.

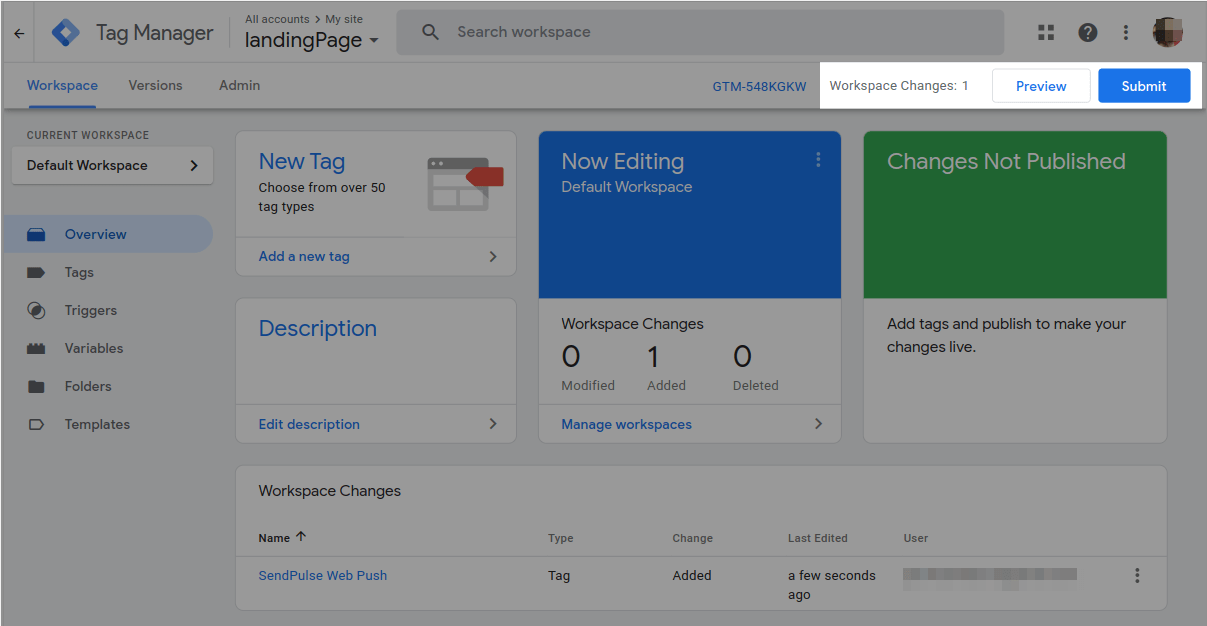
Збережіть тег і відправте зміни в робочій області Google Tag Manager.

Оновлено: 13.12.2024
або