Як додати сторонній шрифт на сайт
Сторонні шрифти можуть допомогти вам створити унікальний дизайн для вашого сайту.
У цій статті ми розглянемо, як додати сторонній шрифт на сайт SendPulse.
Скачайте сторонній шрифт
Перейдіть до бібліотеки Google Fonts та виберіть потрібний шрифт та нарис.
Натисніть зверху на панелі на іконку корзини (View selected families).

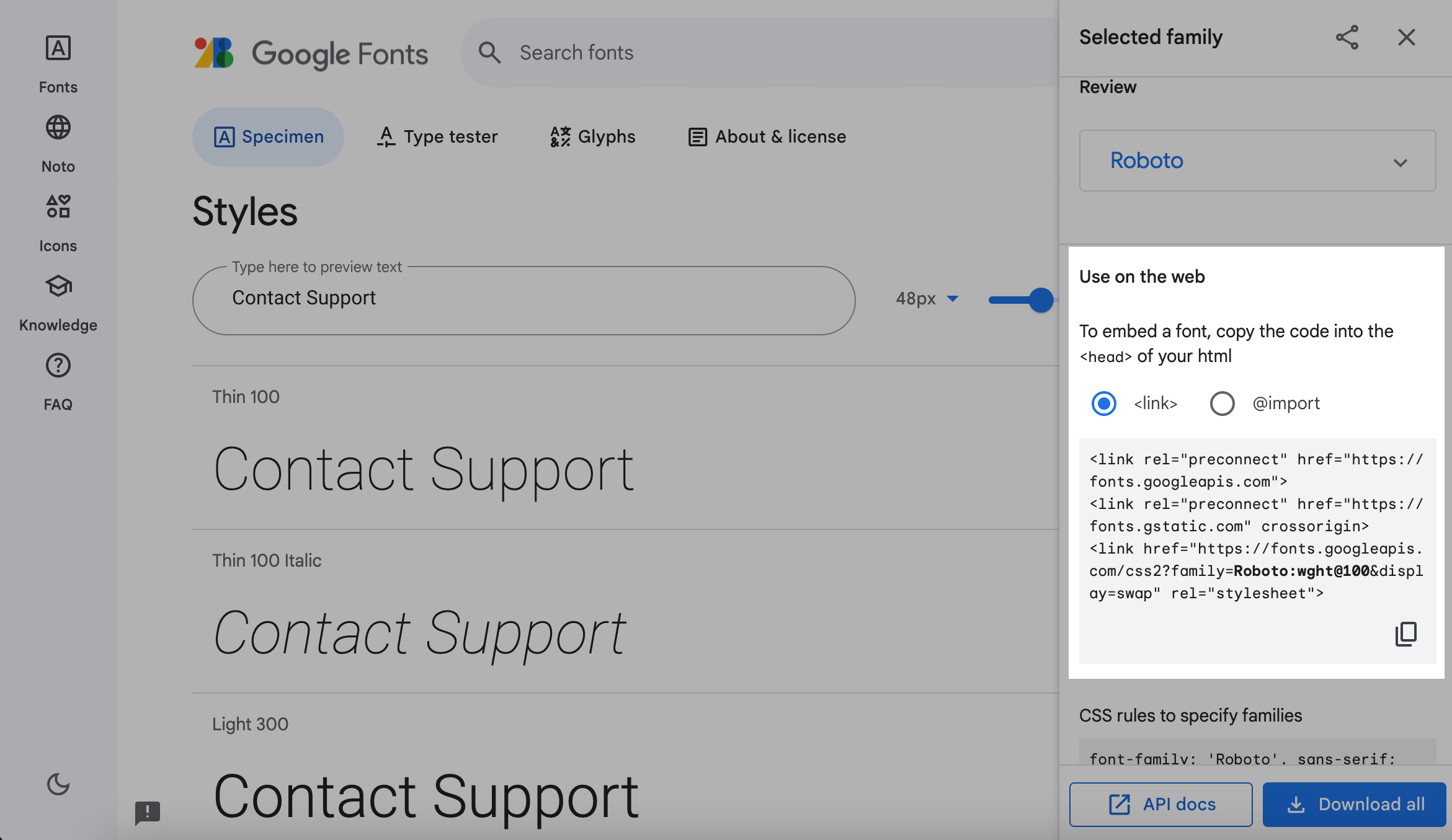
Скопіюйте код із поля Use on the web у вкладці Link.

Прогорніть униз і скопіюйте код із поля CSS rules to specify families.

Додайте код до сайту
У <head> сайту потрібно додати 2 блоки кода зі стилями шрифтів.
Блок 1. Підключення бібліотеки
Перейдіть до розділу Сайти (Websites), виберіть потрібний сайт та натисніть Налаштування сайту (Site Settings).

Перейдіть у налаштуваннях сайту до вкладки Довільний код (Custom code) і натисніть Додати код на сайт (Add code to site).

Виберіть розміщення в <head>.

Введіть назву, щоб розрізняти код в списку доданих скриптів.

Вставте код шрифта з поля Use on the web.
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">
Натисніть Додати (Add).
Блок 2. Налаштування стилів
Для сайтів
Повторіть кроки зверху та додайте другий код з поля CSS rules to specify families у дужки {} для позначення стилю селектора body:
<style>
body {
font-family: 'Roboto', sans-serif;
}
.sp-ui-button,
.sp-ui-text p,
.sp-ui-text a,
.sp-ui-text h1,
.sp-ui-text h2,
.sp-ui-text h3,
.sp-ui-text h4,
.sp-ui-text li,
.sp-ui-text span,
.field-block,
.field-block input {
font-family: 'Roboto', sans-serif;
}
</style>У нашому прикладі ми вставляємо font-family: 'Roboto', sans-serif;, але будьте уважні — впевніться, що вставляєте шрифт, який вам потрібен.
Для міні-лендінгів
Повторіть кроки зверху та додайте другий код з поля CSS rules to specify families у дужки {} для позначення стилю селектора body:
<style>
body {
font-family: 'Unbounded', sans-serif !important;
}
p, a, h1, h2, h3, h4, li, span, label, input {
font-family: 'Unbounded', sans-serif !important;
}
</style>У нашому прикладі ми вставляємо font-family: 'Roboto', sans-serif;, але будьте уважні — впевніться, що вставляєте шрифт, який вам потрібен.
Перегляньте результат
Перейдіть на сторінку вашого сайту. Переконайтеся, що текст відображається у новому шрифті.
Шрифт зміниться для всього сайту і ви не зможете використовувати стандартні шрифти через конструктор сайту. Для налаштування різних шрифтів для різних рівнів необхідно внести зміни до коду CSS.
Оновлено: 29.05.2024
або