Як додати на сайт віджет Google Maps
У конструкторі сайтів SendPulse ви можете додати віджет з картою, щоб користувачі могли знайти адресу вашого офісу, шоуруму, спортивного клубу або іншого закладу за допомогою Google Maps.
У статті розглянемо, що потрібно для додавання на сторінку віджета Google Maps та як налаштувати його відображення.
Отримання ключа Google Maps API
Перш ніж додати віджет на сторінку, переконайтеся, що налаштували пов’язаний з сайтом проєкт у Google Cloud та отримали ваш особистий ключ для доступу до Google Maps API.
Підготовка до підключення
Вам потрібно використати обліковий запис Google — ваш особистий або робочий. Зайдіть у консоль Google Cloud та створіть новий проєкт: задайте його назву та батьківську організацію (за потреби).

Натисніть кнопку Створити (Create).
Під'єднайте Maps JavaScript API
Перейдіть до розділу API та сервіси (APIs & services) > Підключені API та сервіси (Enabled APIs & services).

Натисніть Увімкнути API та сервіси (Enable APIs & services), щоб перейти до бібліотеки інтеграцій.

У бібліотеці знайдіть інтеграцію з Maps JavaScript API та увімкніть її.

Налаштуйте платіжний обліковий запис
Налаштування платіжного облікового запису — обов'язкова умова для інтеграції з картами.
Перейдіть до розділу Виставлення рахунків (Billing) > Платіжні налаштування (Payment settings), щоб внести потрібні дані, а потім у розділі Виставлення рахунків (Billing) > Платіжний метод (Payment method) прив'яжіть картку для оплати.

На початку роботи платформа Google Clouds нараховує вам стартові кошти для оплати послуг та дає можливість безоплатно використовувати API під час пробного періоду, який триває 3 місяці. Коли цей час мине або ви використаєте всі кошти стартового балансу, вам потрібно буде покращити тип свого облікового запису.
На платному обліковому записі також є щомісячно безплатний трафік взаємодій з картами. Цього трафіку вистачить приблизно на 28 000 сесій в місяць на сторінки сайту з картами. Все, що вище, стягується з платіжного акаунту за тарифами, вказаними на Platform Pricing & API Costs.
Отримайте ключ
Після увімкнення інтеграції з API карт ви отримаєте унікальний ключ для доступу до проєкту. Ви можете скопіювати його відразу або пізніше в розділі Облікові дані (Credentials).

Там же, якщо знадобиться, ви зможете оновити чинний ключ, видалити або згенерувати новий, але в цьому випадку переконайтеся, що замінили ключі в налаштуваннях вже підключених карт.

Також радимо подбати про безпеку використання вашого API ключа та обмежити приймання запитів тільки з ваших сайтів: для цього виберіть пункт HTTP-реферери (сайти) та вкажіть URL-адреси сторінок, на яких плануєте розмістити віджет карт.
Додавання віджета на сторінку
Виберіть віджет у конструкторі
Відкрийте сторінку сайту в конструкторі та перейдіть до потрібного блоку, наприклад, Контакти. Натисніть кнопку Додати віджет (Add widget) та виберіть модуль Карта (Map).

Вкажіть свій API ключ у формі налаштування віджета та натисніть Зберегти (Save).

Пізніше за необхідності ви зможете замінити ключ, натиснувши кнопку Редагувати (Edit.
Додайте точки на карту
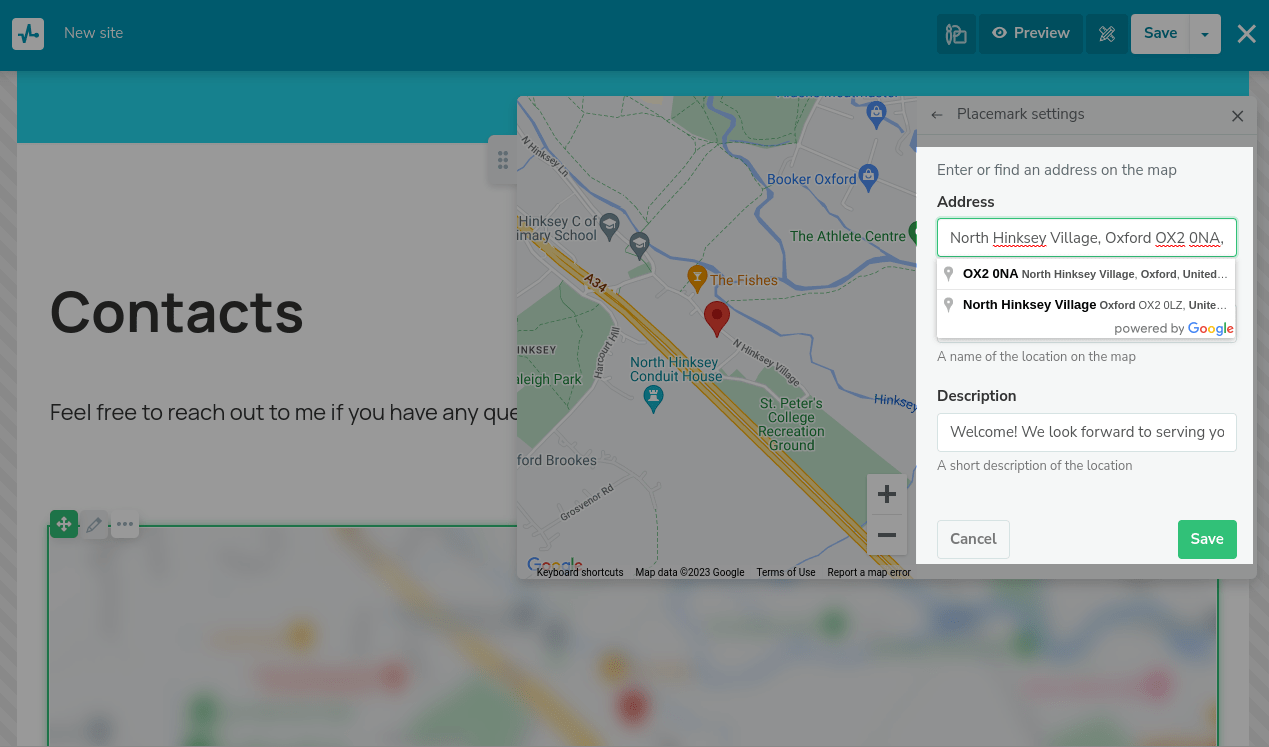
Ви можете додати як одну, так і декілька адрес для відображення у віджеті. Скористайтеся вбудованим пошуком Google, щоб знайти та встановити адресу в полі введення, або виберіть потрібну точку на карті.

Крім того, ви можете задати назву точки (Name) та короткий опис (Description), який буде виведено у хмарці над точкою у готовому віджеті.
Кожна наступна адреса додається кнопкою Додати адресу.
Налаштуйте зовнішній вигляд
Ви можете відрегулювати масштаб (Scale) для зручнішого виведення точок на карті, проте, якщо їх локації розташовані далеко один від одного, рекомендується додати кілька віджетів із картами відповідних місцевостей.

Також можна обрати стиль відображення карти, який найкраще підходить до дизайну вашої сторінки.

Скопіюйте ID
Для кожного елемента передбачений ідентифікатор (ID), який визначає елемент на сторінці. З його допомогою можна застосовувати стилі та скрипти, налаштувати показ попапів і відстежувати події по цьому елементу.
Щоб скопіювати ID, натисніть на нього. Щоб відредагувати ID, натисніть значок олівця.
Читайте детальніше: ID блоку та віджета.

Оновлено: 27.03.2024
або