Як додати галерею на сайт
У конструкторі лендингів SendPulse можна додати галерею, щоб відобразити кілька зображень у вигляді каруселі, сітки або колажу. Наприклад, ви можете використовувати галерею як портфоліо або, щоб показати товари та скріншоти відгуків.
Розглянемо, як додати віджет та налаштувати кожен тип відображення.
Додайте елемент
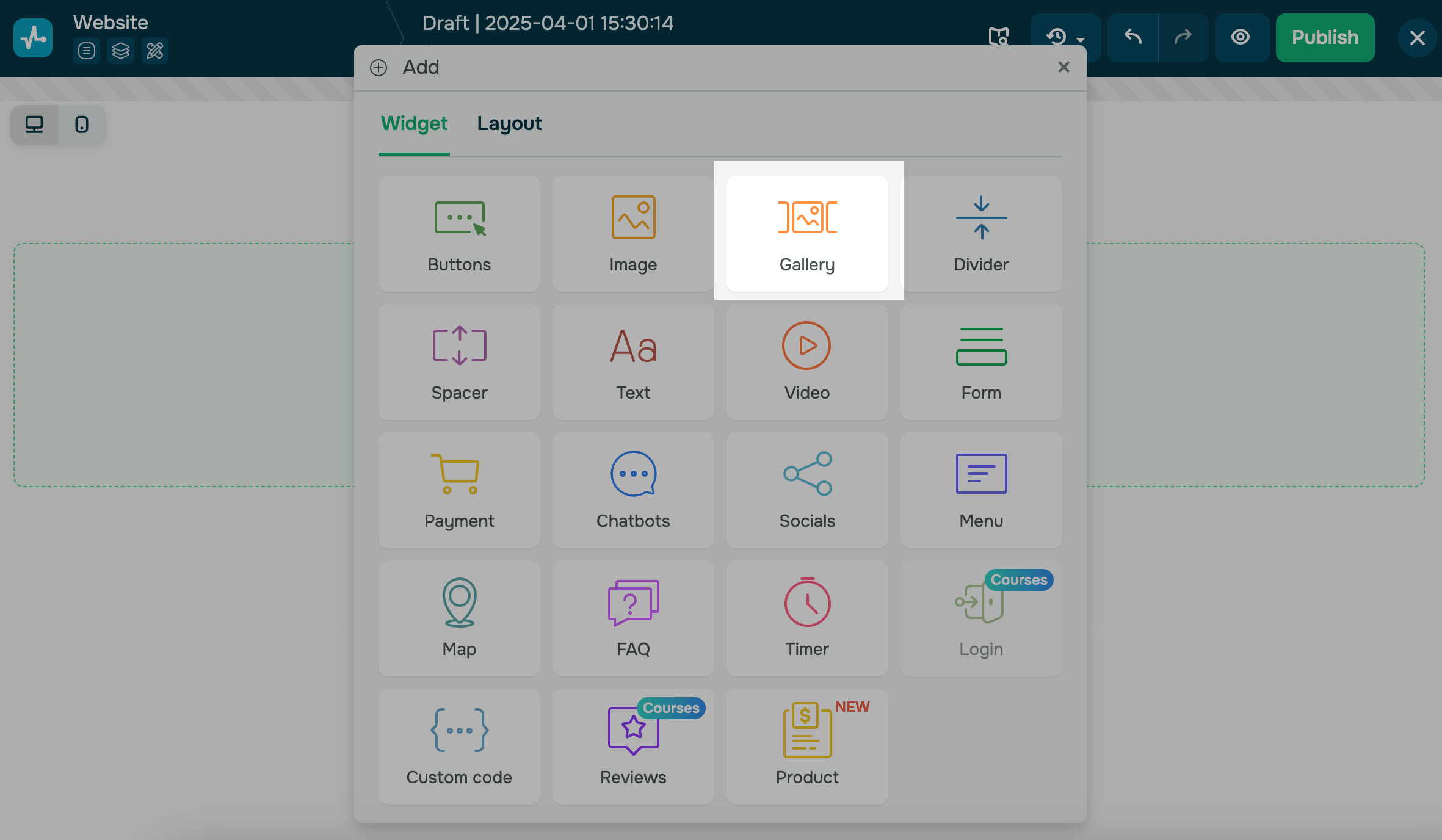
Додайте віджет Галерея (Gallery) у потрібну частину шаблону.

Завантажте зображення
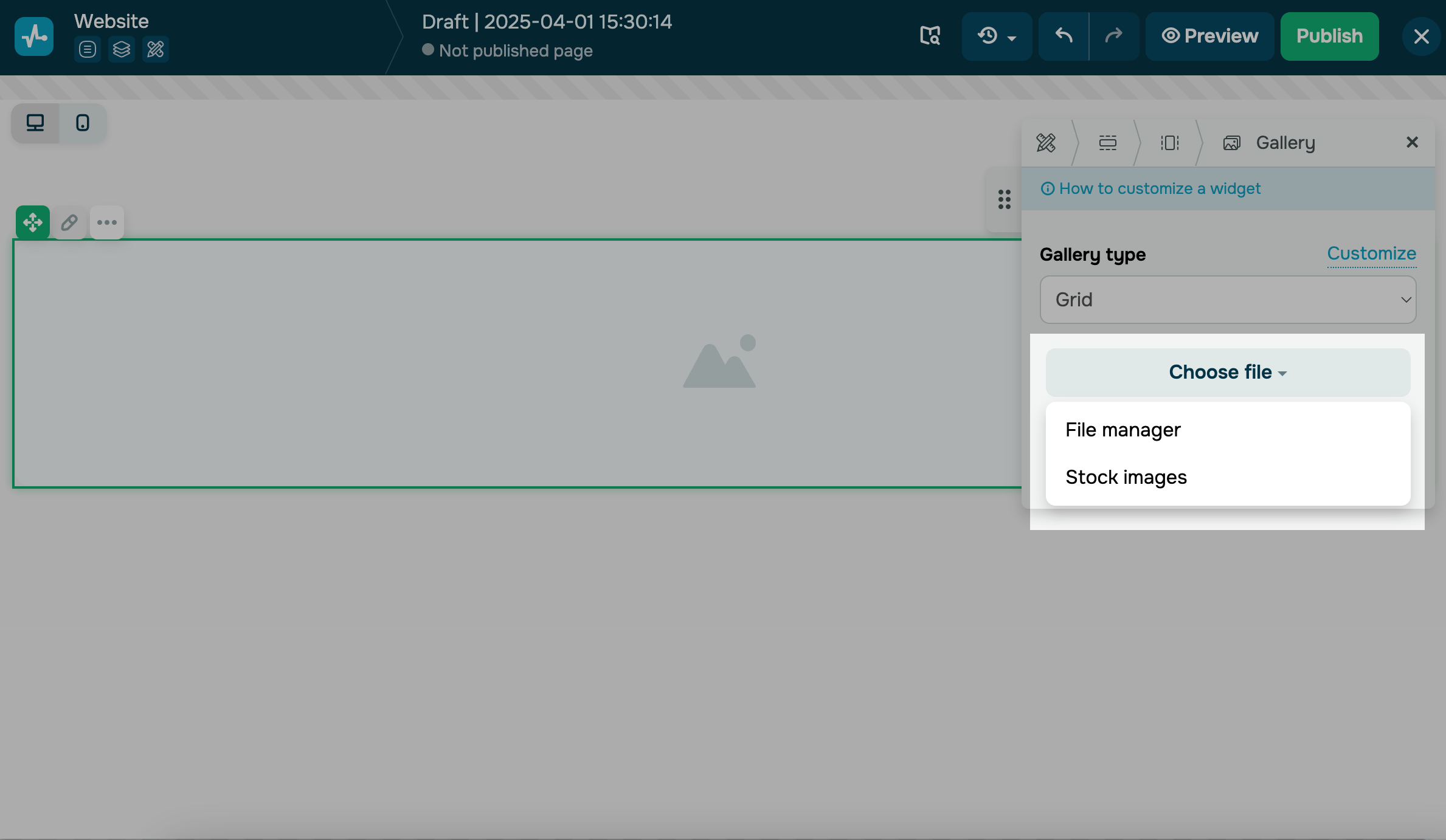
Натисніть Вибрати файл (Choose file).

Щоб додати нові файли, натисніть кнопку Завантажити файл і виберіть комп'ютер або перетягніть його до області зображення. Натисніть кнопку Завантажити (Upload).
Для зображень на сайті застосовується ресайз — це автоматичний підбір розміру картинки залежно від області зображення на пристрої відвідувача (720, 1080 або 1920 px), а також конвертація в формат webp. Якщо потрібного розміру немає, відвідувачу показується оригінал, який зберігається в менеджері файлу.

Після завантаження натисніть на хрестик, щоб закрити модальне вікно, і виберіть завантажений файл менеджер файлів.
Можна завантажувати файли списком. Але додавати до галереї ви можете лише по одному.

Щоб додати більше зображень, натисніть Додати (Add).

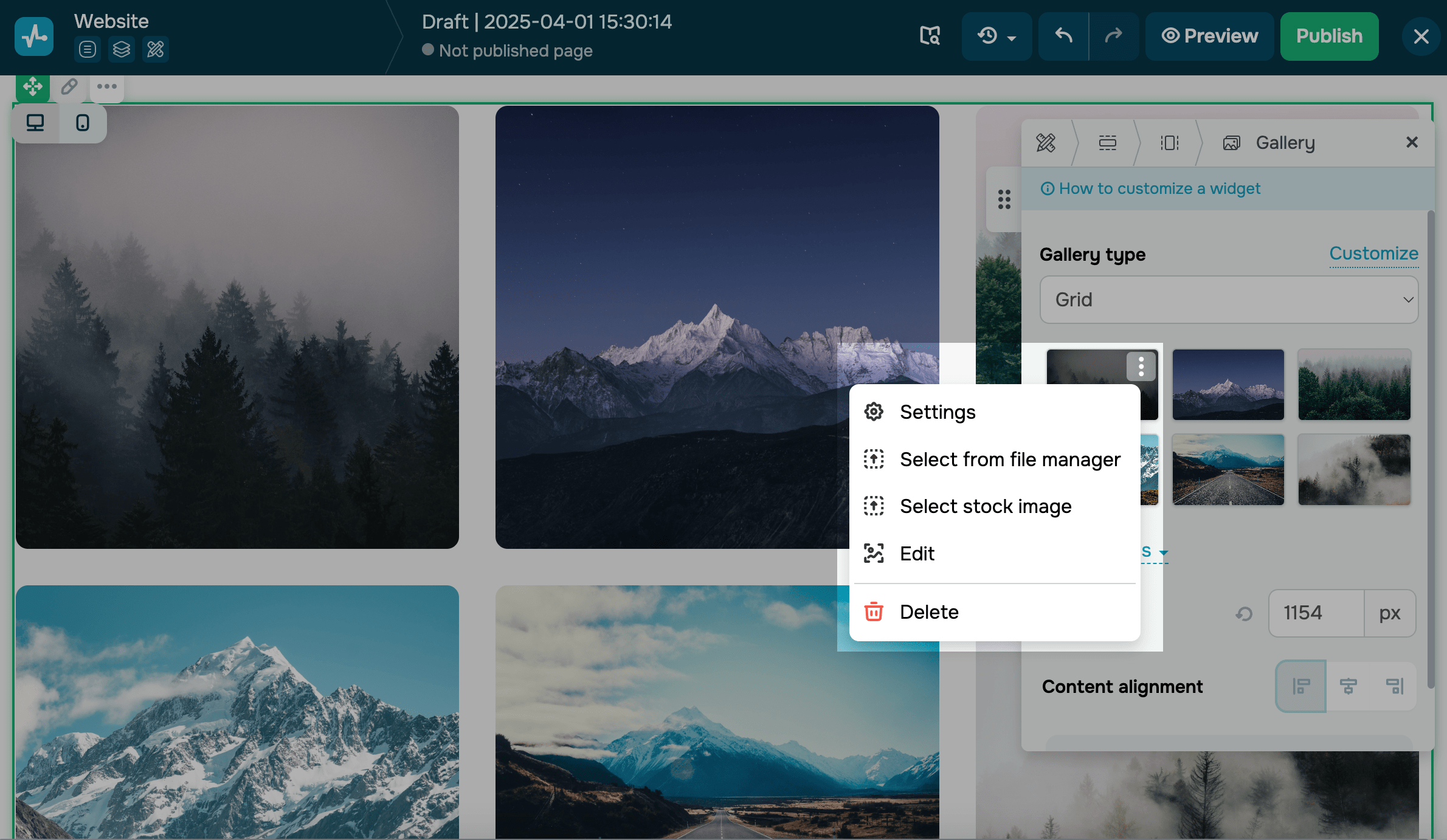
Щоб замінити, редагувати або видалити зображення, наведіть на нього і натисніть на відповідну іконку.

Щоб змінити розташування по сітці, затисніть картинку та перетягніть у потрібне місце.
Налаштуйте галерею
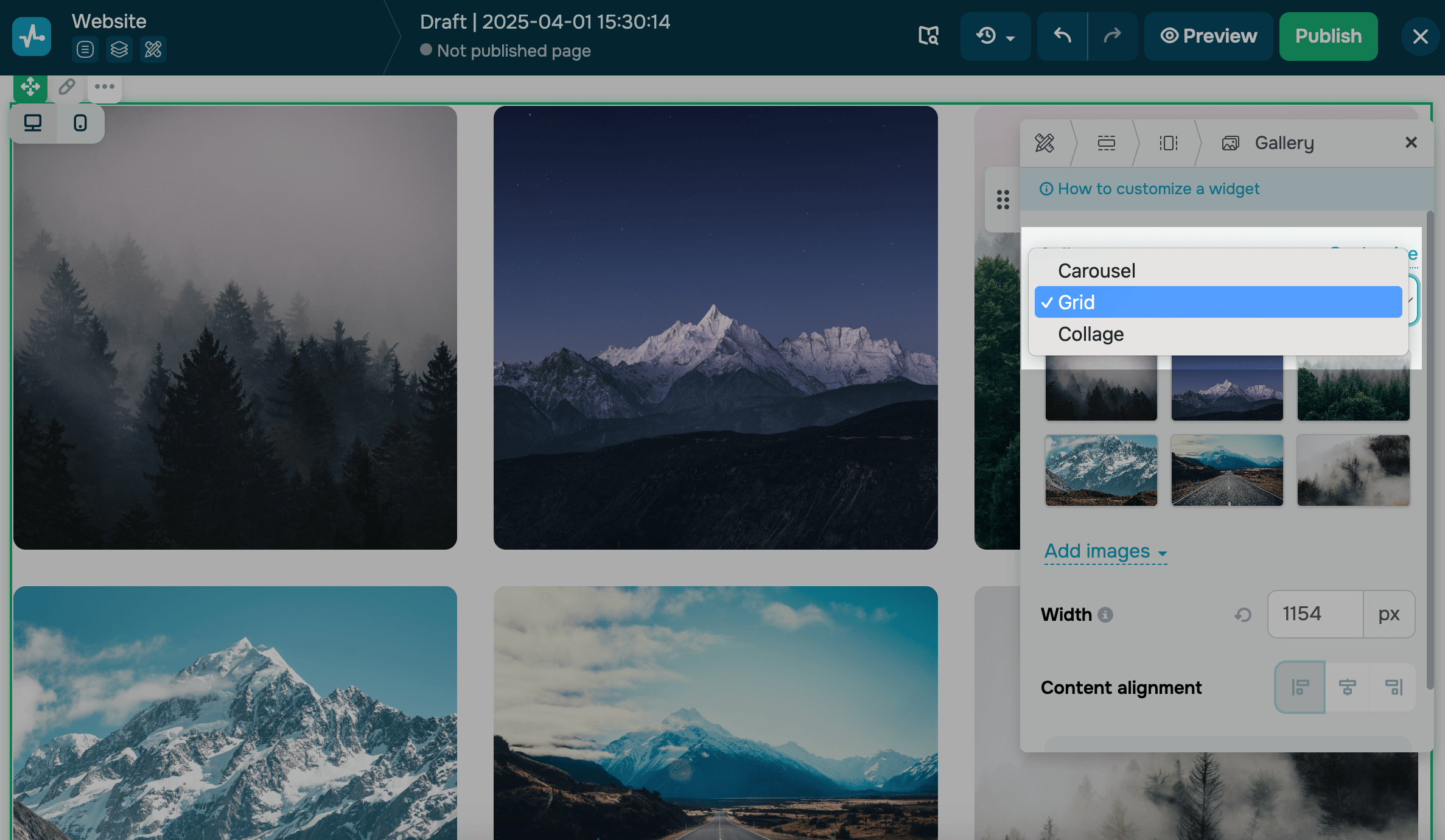
Виберіть тип галереї — карусель, сітка, колаж — та натисніть Налаштувати (Customize).

Карусель
Використовується для презентації зображень у вигляді прокрутки слайдів.
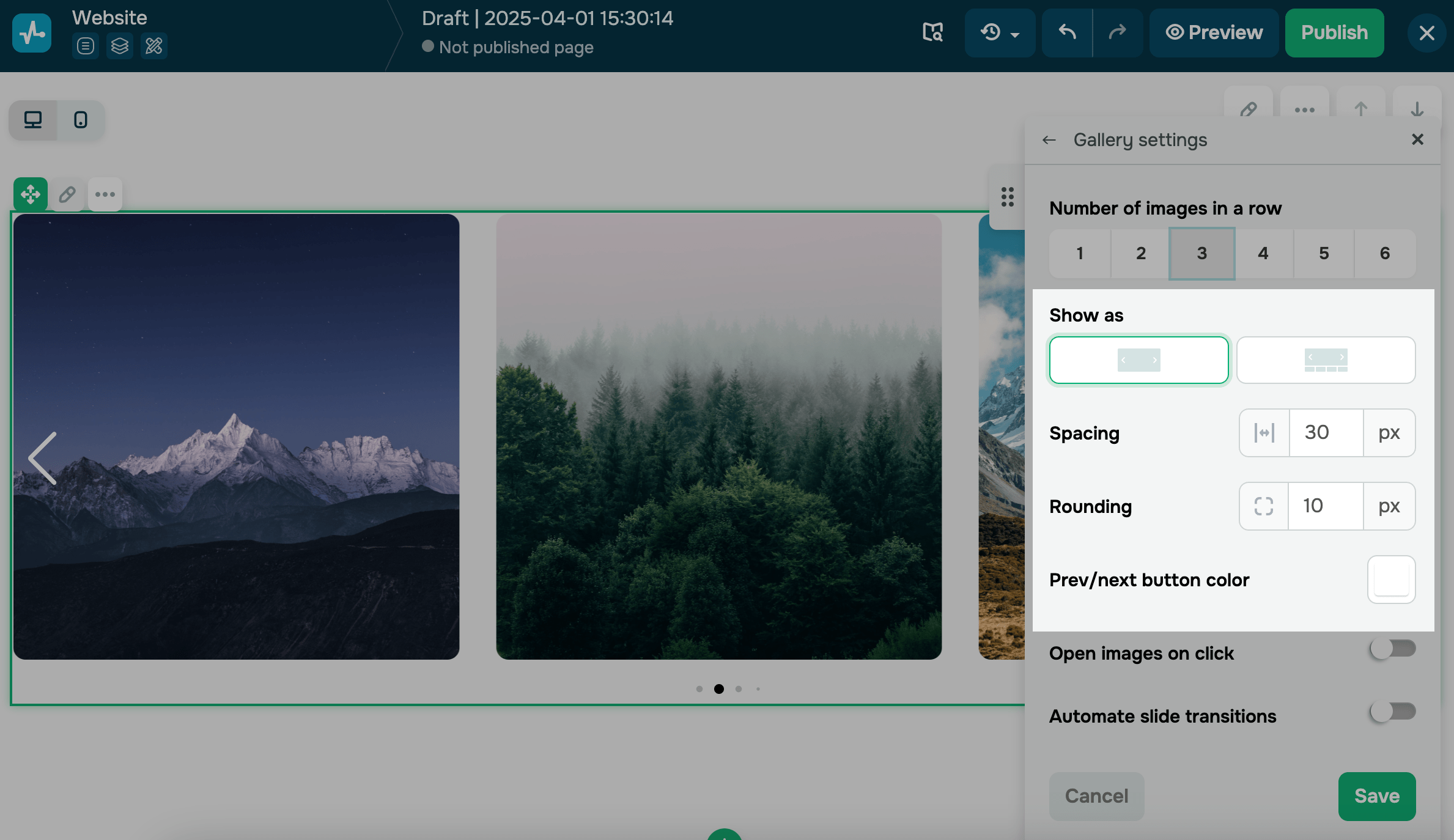
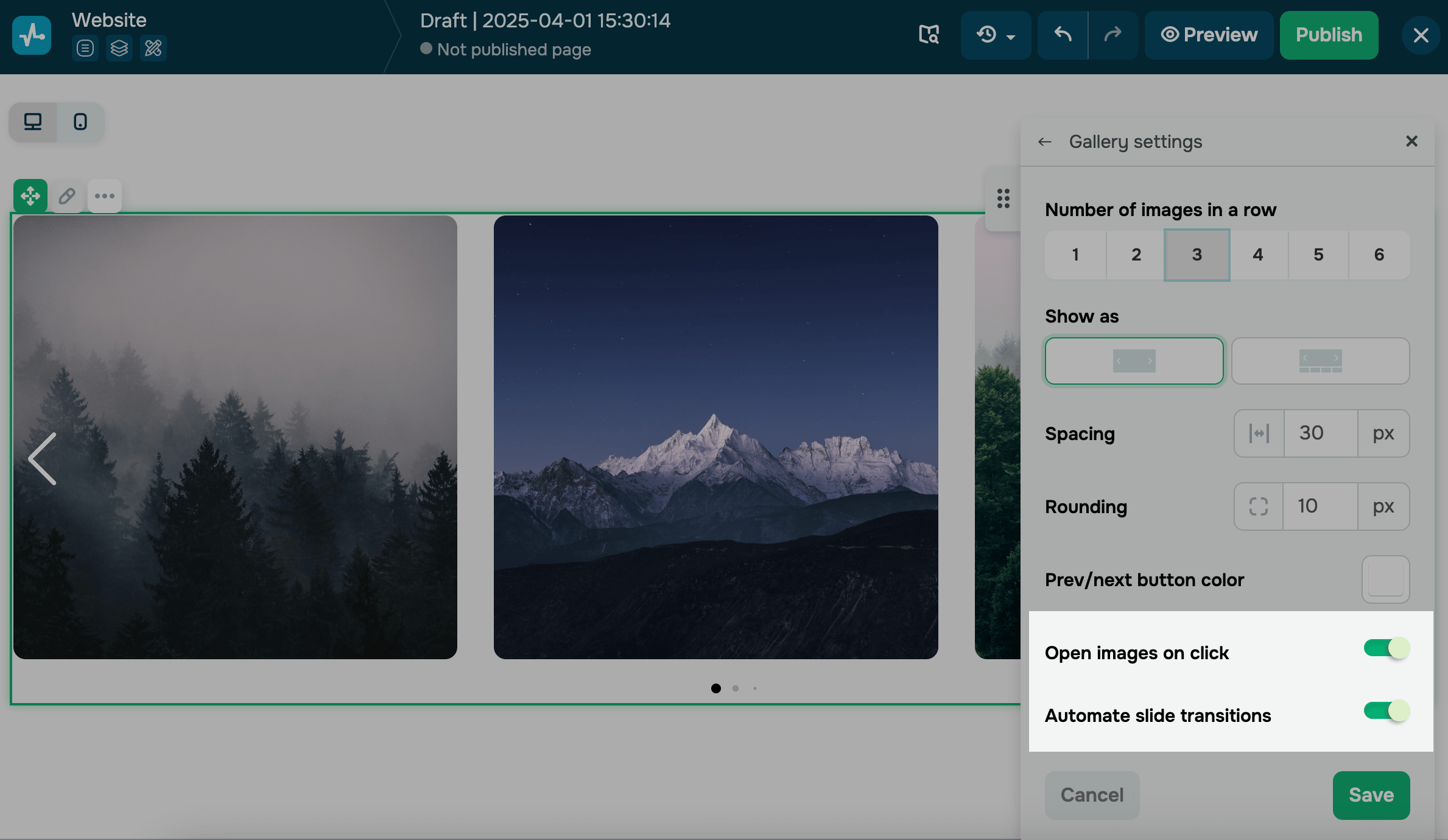
Для налаштування галереї типу Карусель (Carousel) виберіть, скільки зображень виставляти в ряд і як відображати: показувати відразу весь ряд зображень або показувати по одному з відображенням ряду внизу.
Налаштуйте зовнішній вигляд: введіть у пікселях розмір відступу між зображеннями у рядку та заокруглення елементів, а також виберіть колір кнопок керування.

Ви також можете додатково налаштувати параметри взаємодії користувачів з галереєю: увімкнути або вимкнути відображення зображення на кліку* та автоматичну зміну слайдів.
*При увімкненій опції зображення буде відкриватися в модальному вікні в його оригінальному розмірі.

Сітка
Використовується для демонстрації всіх зображень в одному блоці в одному розмірі.
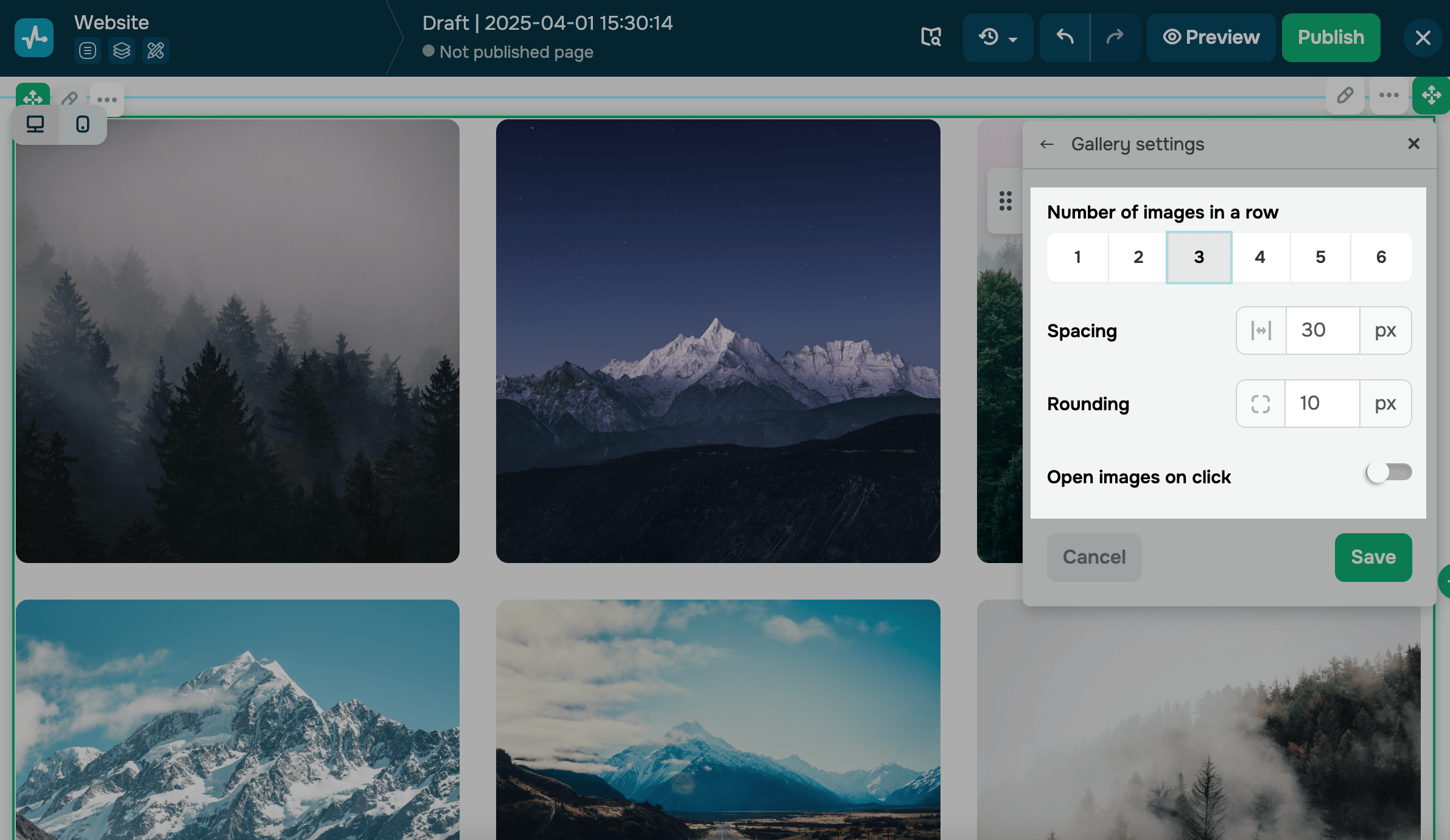
Для налаштування галереї типу Сітка (Grid) можна вибрати, скільки зображень виставляти в ряд.
Ви також можете доповнити параметри зовнішнього вигляду — введіть у пікселях розмір відступу між зображеннями в рядку та заокруглення елементів. І виберіть, як взаємодіяти з кожним малюнком у сітці — відкривати зображення на кліку* чи ні.

Колаж
Використовується для демонстрації одразу всіх зображень в одному блоці у вибраній формі колажу.
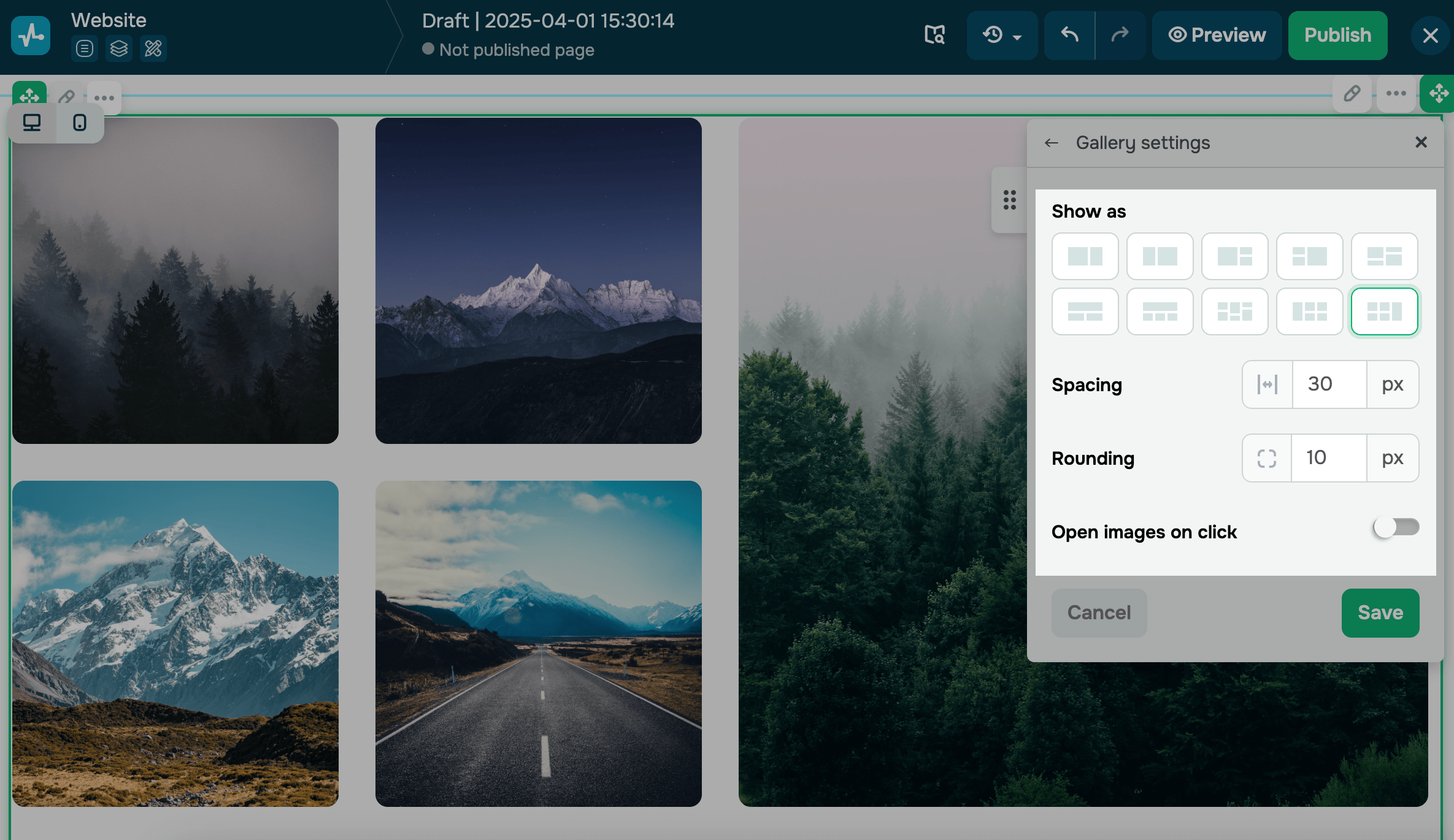
Ви можете вибрати зовнішній вигляд галереї типу Колаж (Collage) на основі різних шаблонів.
Ви також можете доповнити параметри зовнішнього вигляду — введіть у пікселях розмір відступу між зображеннями в рядку та заокруглення елементів. І виберіть, як взаємодіяти з кожним малюнком у колажі — відкривати зображення на кліку* чи ні.

Редагуйте зображення
Ви можете масштабувати розмір фото і поставити акцент — виділити частину зображення, до якої ви хочете привернути більше уваги. Завдяки такій фокусній точці ви зможете виділити головний об'єкт на фотографії великого розміру.
Натисніть на потрібне зображення у віджеті, щоб з’явився маркер внизу — затисніть його та змінюйте розмір зображення. Натисніть на центр фото, щоб задати фокусну точку.
Ви можете редагувати зображення прямо в конструкторі сайту, наприклад, додавати текст чи створювати різні ефекти.
Читайте більше: Як редагувати зображення в конструкторі сайтів.
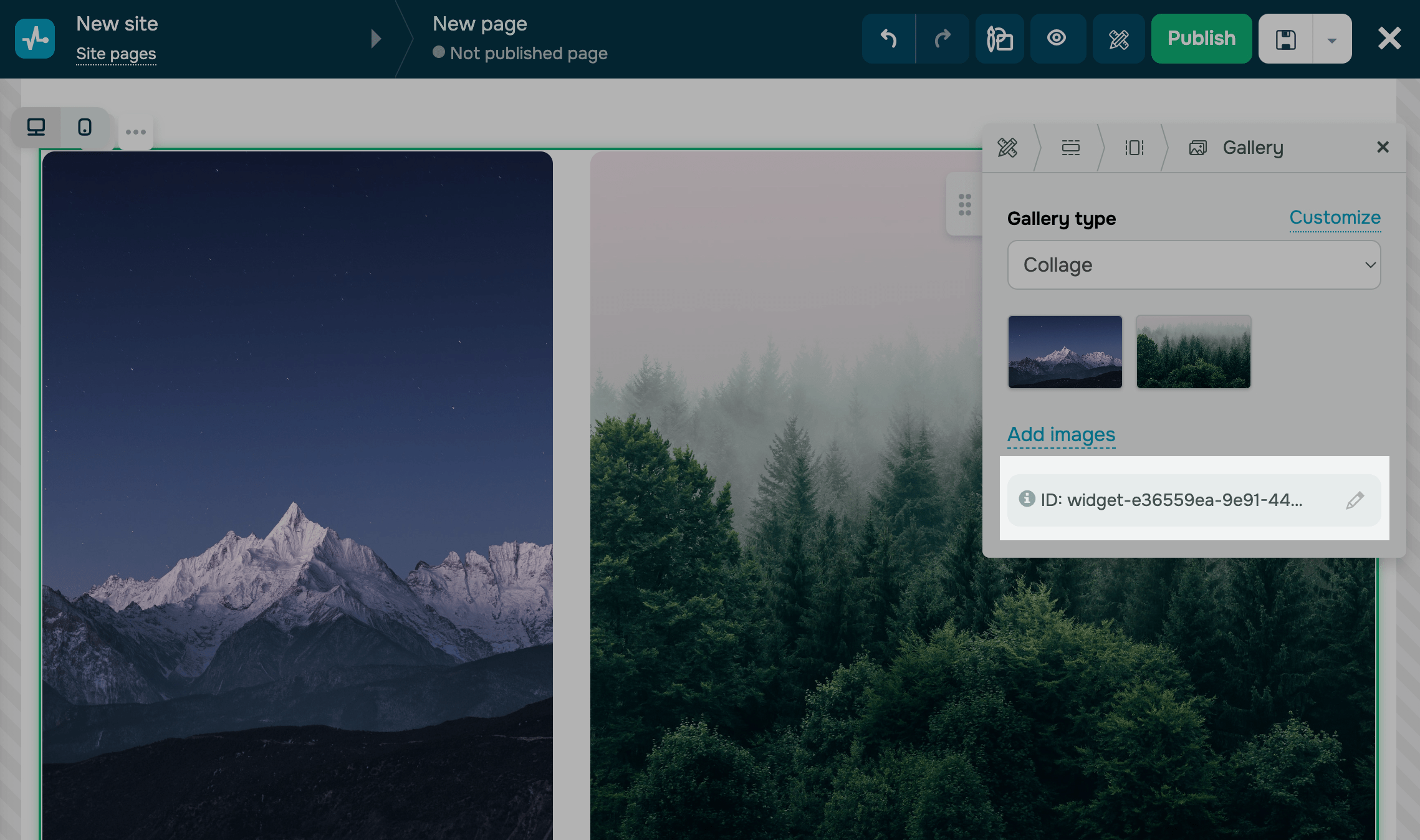
Скопіюйте ID
Для кожного елемента передбачений ідентифікатор (ID), який визначає елемент на сторінці. З його допомогою можна застосовувати стилі та скрипти, налаштувати показ попапів і відстежувати події по цьому елементу.
Щоб скопіювати ID, натисніть на нього. Щоб відредагувати ID, натисніть значок олівця.
Читайте детальніше: ID блоку та віджета.

Оновлено: 30.10.2024
або