Як додати код чату на сайт за допомогою Google Tag Manager
Якщо у вас немає доступу до початкового коду сайту або ви хочете відокремити скрипти, пов'язані з трекінгом та маркетингом, ви можете додати код онлайн-чата за допомогою Google Tag Manager.
Скопіюйте код чата у SendPulse
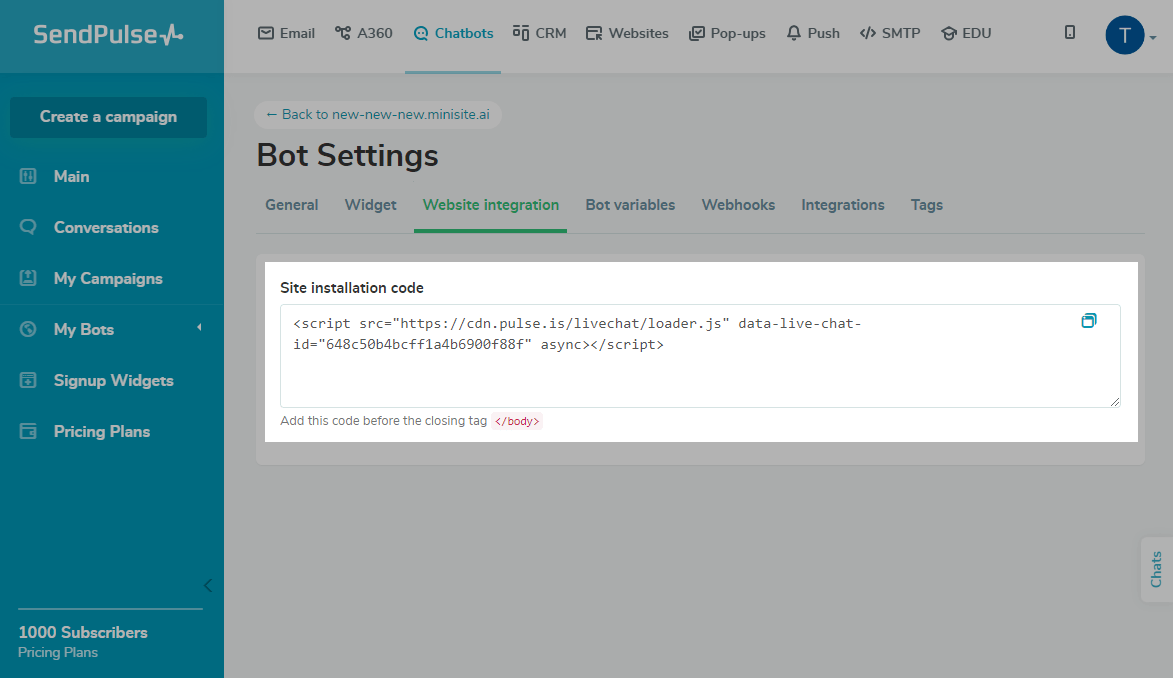
Створіть віджет чата або перейдіть до налаштувань існуючого у розділі Чат-боти (Chatbots). Виберіть вкладку Інтеграція з сайтом (Website integrations) і скопіюйте Код для встановлення на сайт (Site installation code).

Додайте код до Google Tag Manager
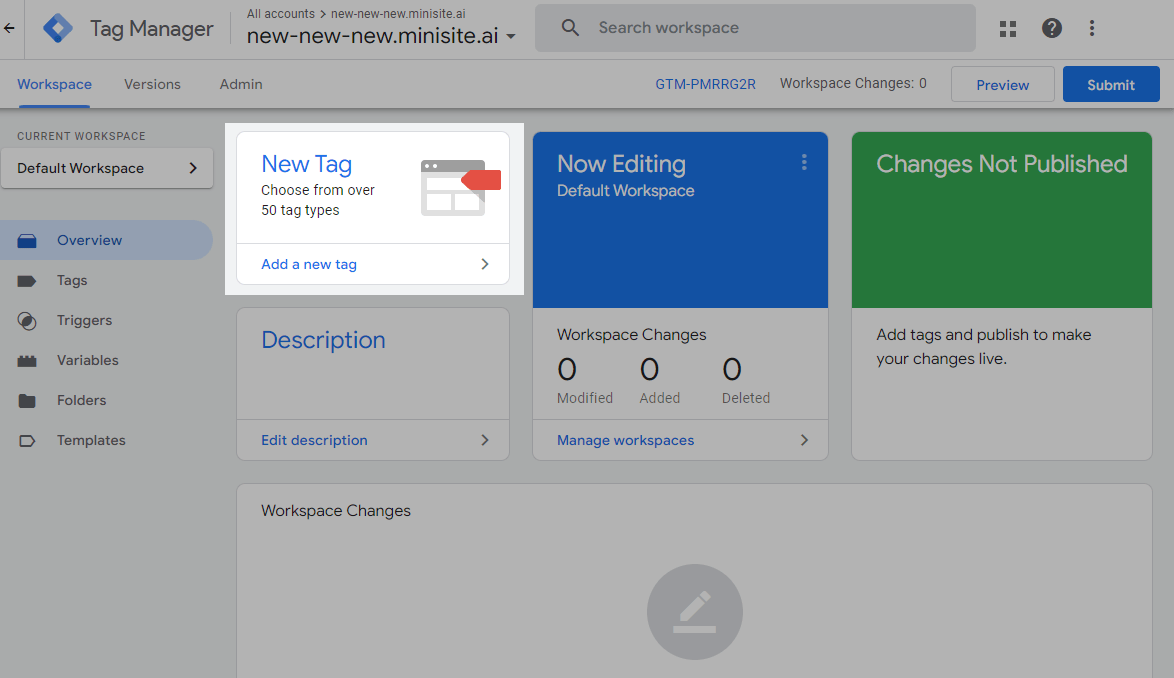
Перейдіть до облікового запису Google Tag Manager та створіть новий тег.

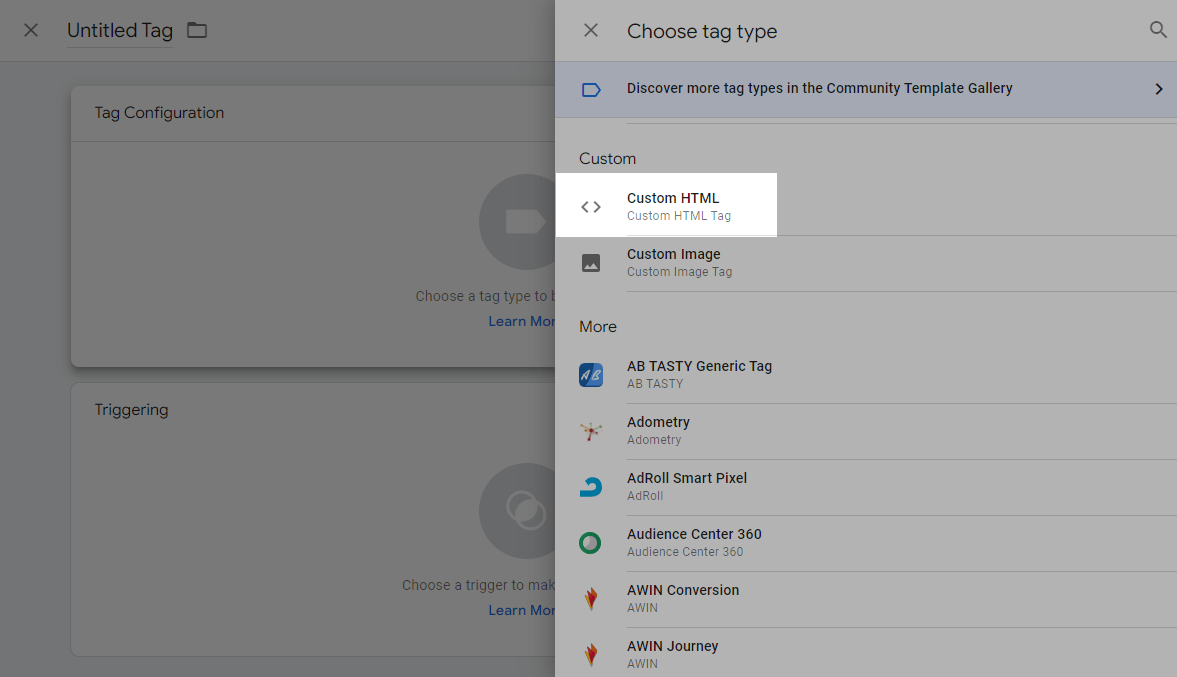
Виберіть тип тега HTML користувача (Custom HTML).

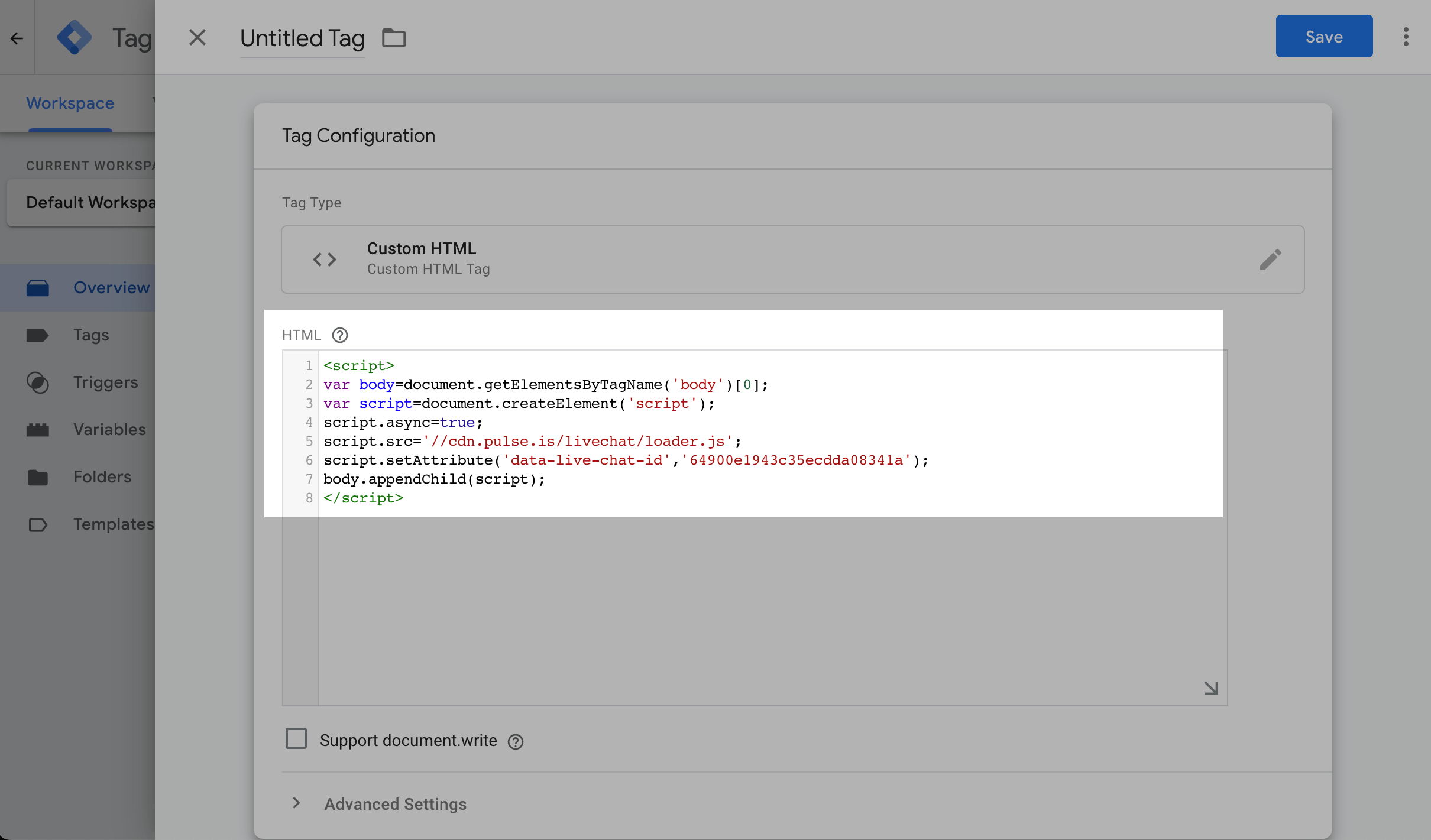
У полі HTML у формі Конфігурація тега (Tag Configuration) додайте скрипт:
<script>
var body=document.getElementsByTagName('body')[0];
var script=document.createElement('script');
script.async=true;
script.src='//cdn.pulse.is/livechat/loader.js';
script.setAttribute('data-live-chat-id','значенння_ID');
body.appendChild(script);
</script>
Замініть значення_ID на ID форми, який ви скопіювали в SendPulse.
Ви можете скопіювати ID з вкладки Налаштування боту > Інтеграція з сайтом в значенні параметра data-live-chat-id або з адресного рядка після частини посилання /login.sendpulse.com/messengers/bots/live-chat/значення_ID.

Налаштуйте тригери, які активуватимуть тег.
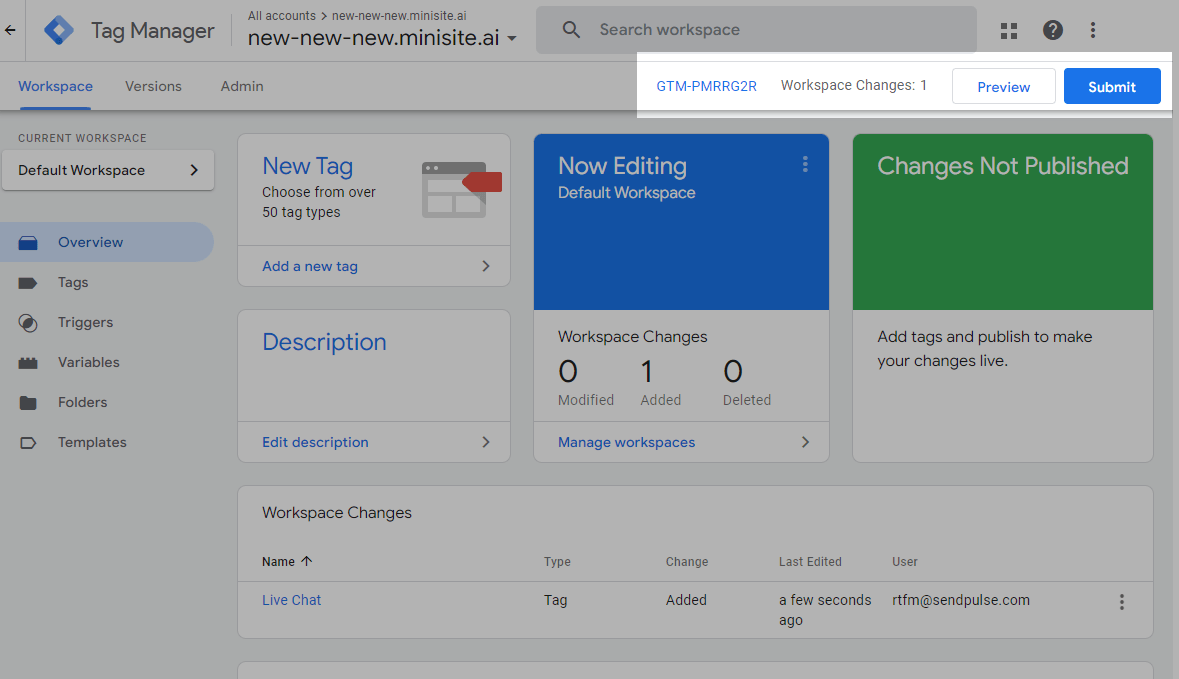
Збережіть тег і відправте зміни в робочій області Google Tag Manager.

Оновлено: 02.07.2024
або