Як додавати зображення на сайт
У конструкторі сайтів SendPulse ви можете додати віджет Зображення, редагувати його та застосовувати до нього різноманітні ефекти.
У цій статті розглянемо, як працювати з зображеннями.
Завантажте зображення
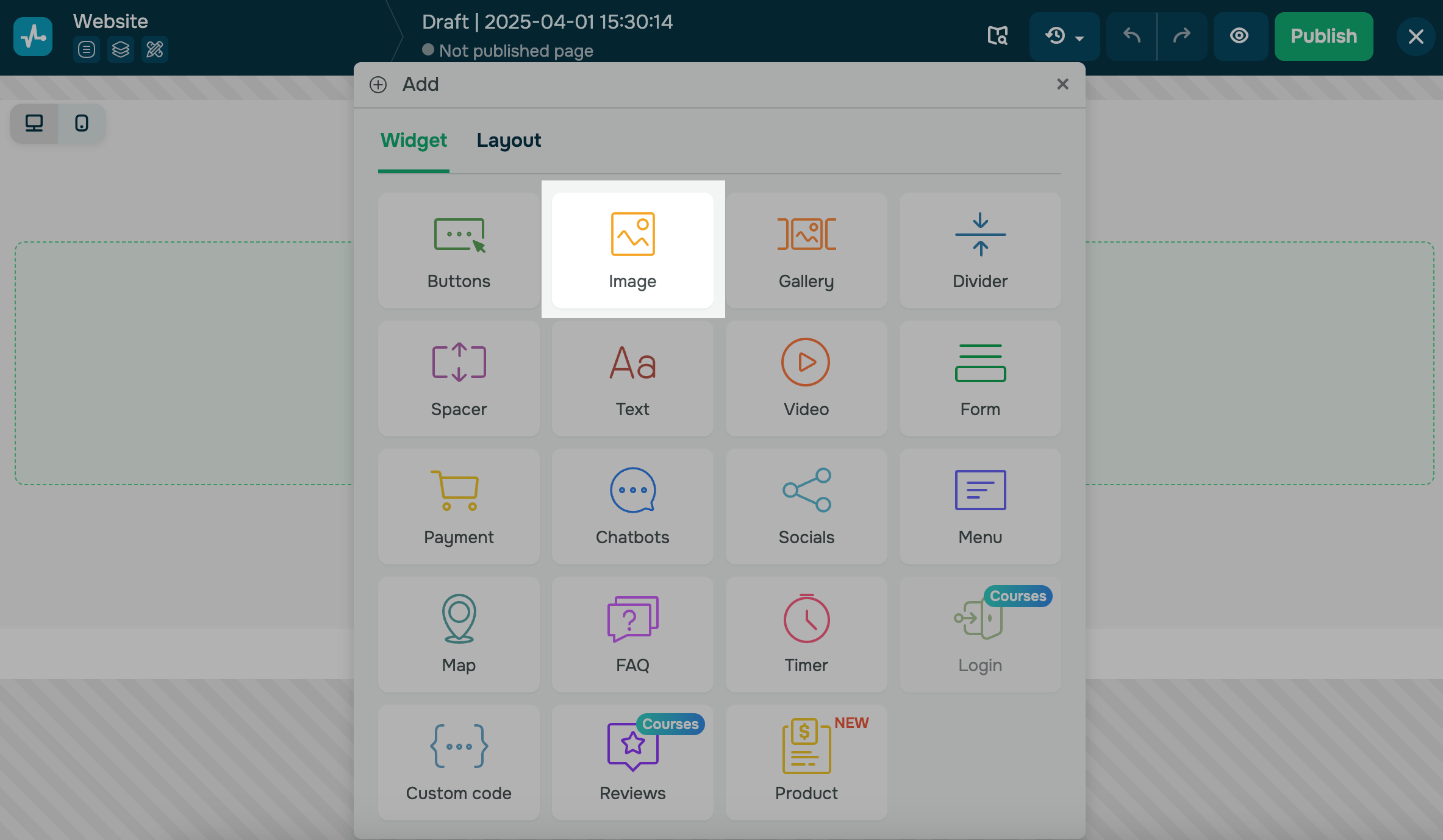
У конструкторі сайта натисніть Додати новий віджет (Click to add a new widget). Виберіть елемент Зображення (Image).

Натисніть Вибрати файл (Choose file) та виберіть зображення із уже завантажених або завантажте нове.
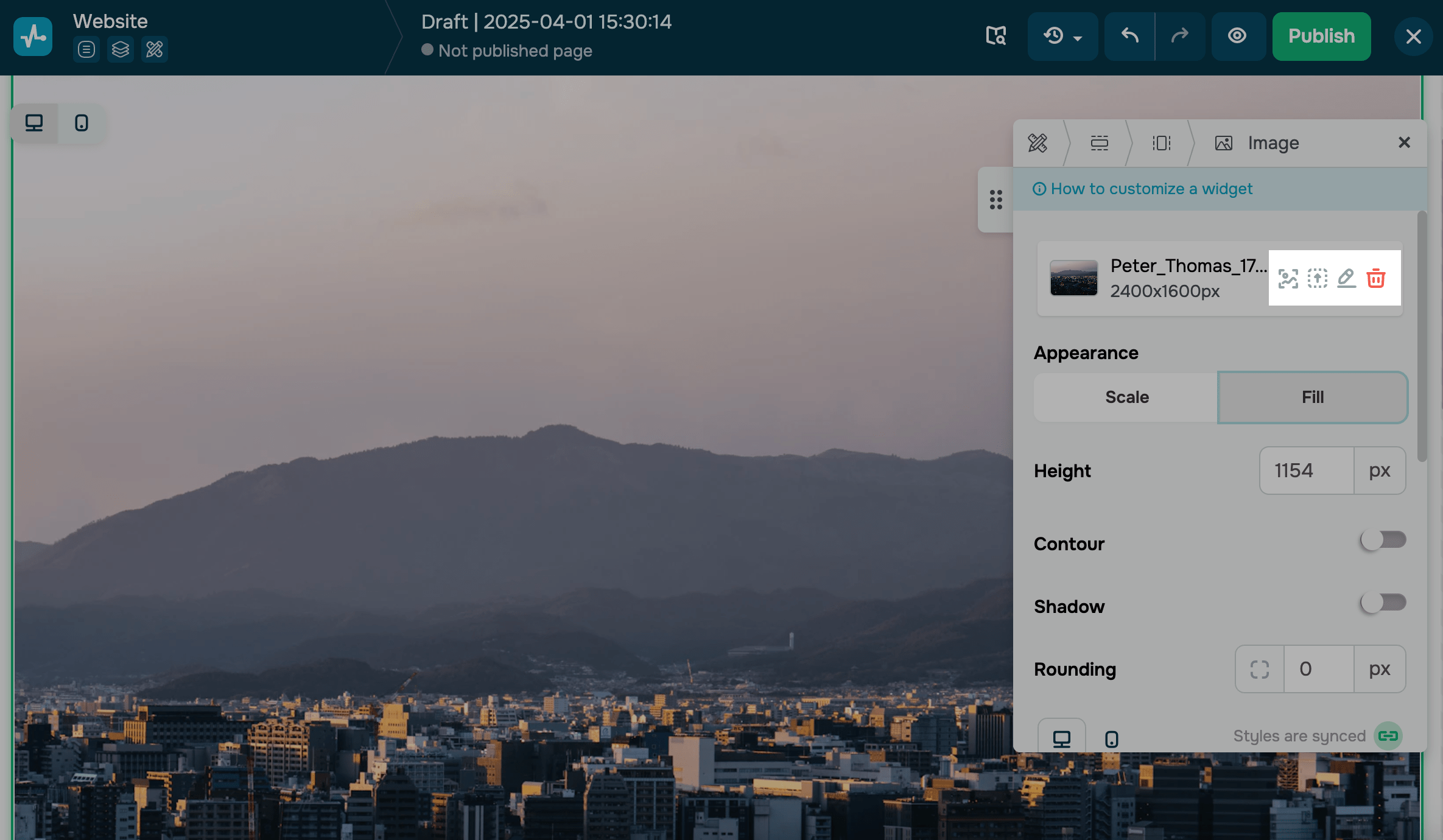
Доступні такі дії з зображенням:
| Редагування | Натисніть іконку картинки.
Читайте більше: Як редагувати зображення в конструкторі сайтів. |
| Завантажити нове | Натисніть іконку завантаження. |
| Налаштування | Натисніть іконку олівця. Ви можете додати текст, посилання та ефекти до зображення. |
| Видалення | Натисніть іконку корзини. |

Налаштуйте зовнішній вигляд зображення
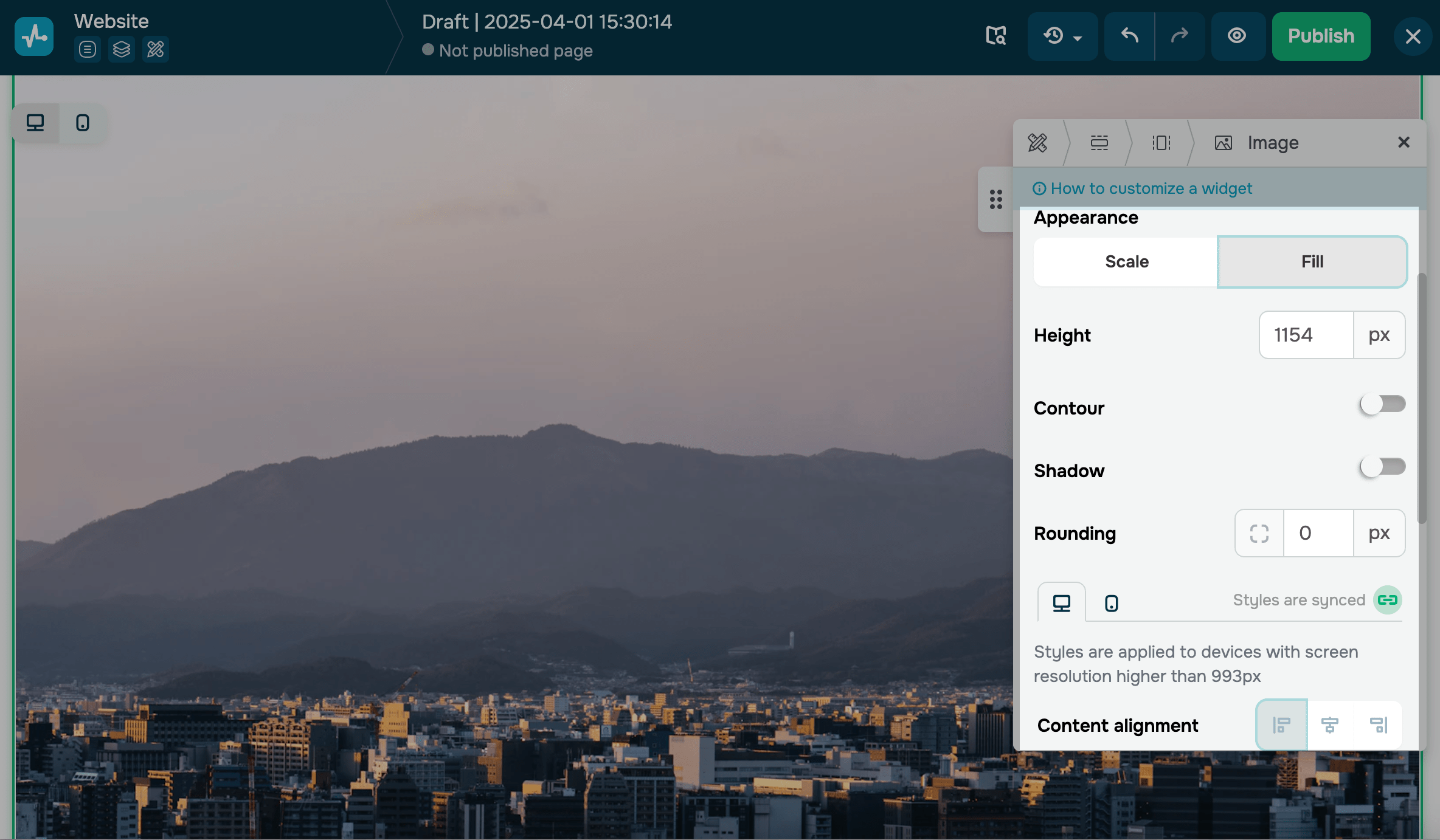
Ви можете вибрати вигляд:
| Масштабувати (Scale) | Змінює розмір зображення по виставленій ширині у пікселях зберігаючі оригінальні пропорції зображення |
| Заповнити (Fill) | Змінює розмір зображення, заповнюючи весь простір блоку по розміру виставленої висоти у пікселях. Пропорції зображення можуть змінитися. |
Також ви можете додати контур, тінь, скруглення та вирівнювання зображення. Стилі для мобільної версії синхронізуються та налаштовуються автоматично. Якщо вам необхідно здійснити окремі налаштування для мобільної версії, синхронізацію слід вимкнути.

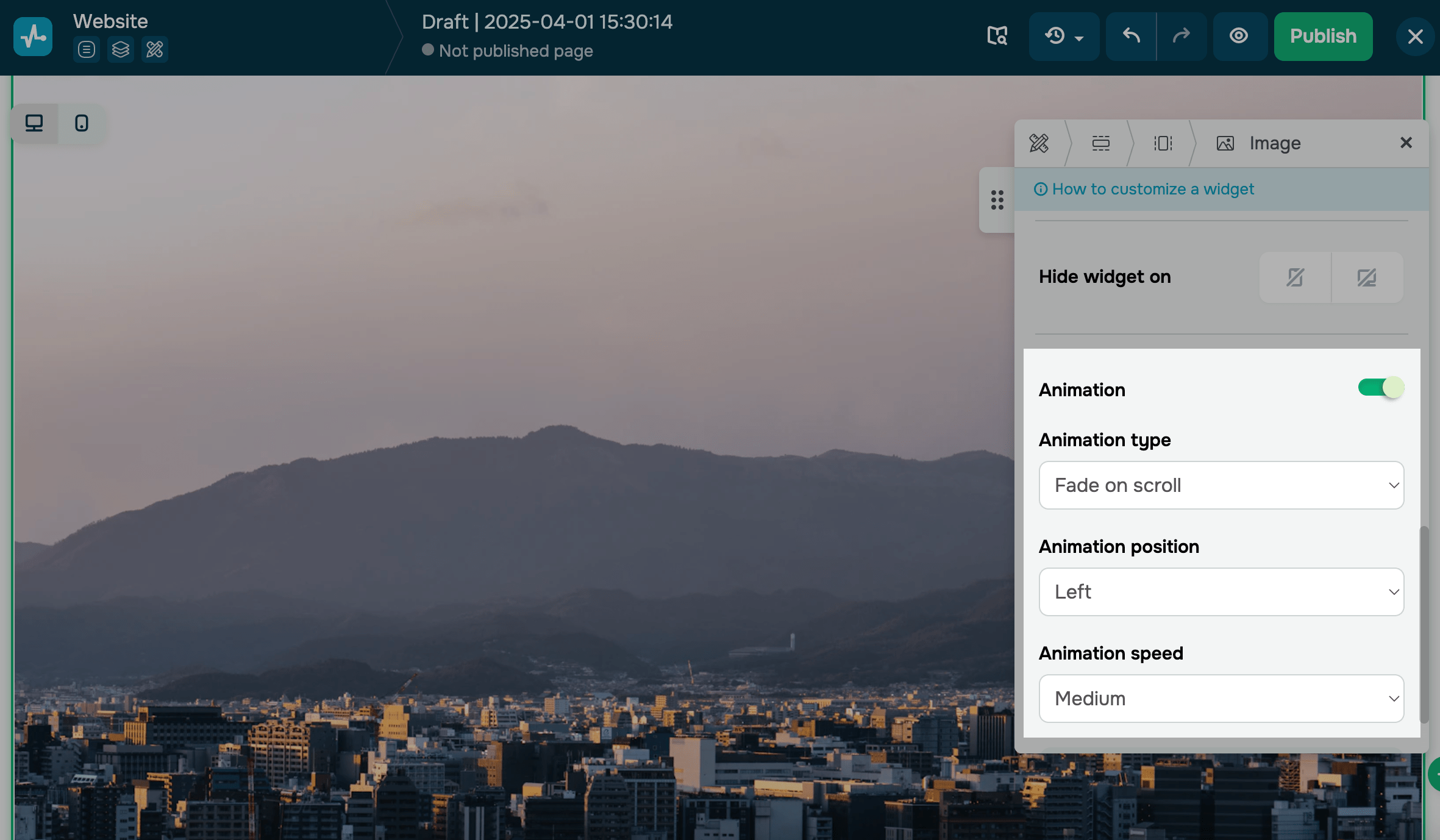
Щоб увімкнути анімацію під час прокручування, увімкніть відповідний перемикач.
Ви можете вибрати тип, напрямок та швидкість анімації.
Читайте докладніше: Як налаштувати зовнішній вигляд елементів: Анімація елементів

Налаштуйте додатковий зміст зображення
Натисніть іконку олівця справа від картинки, щоб додати текст, посилання або ефекти до зображення.
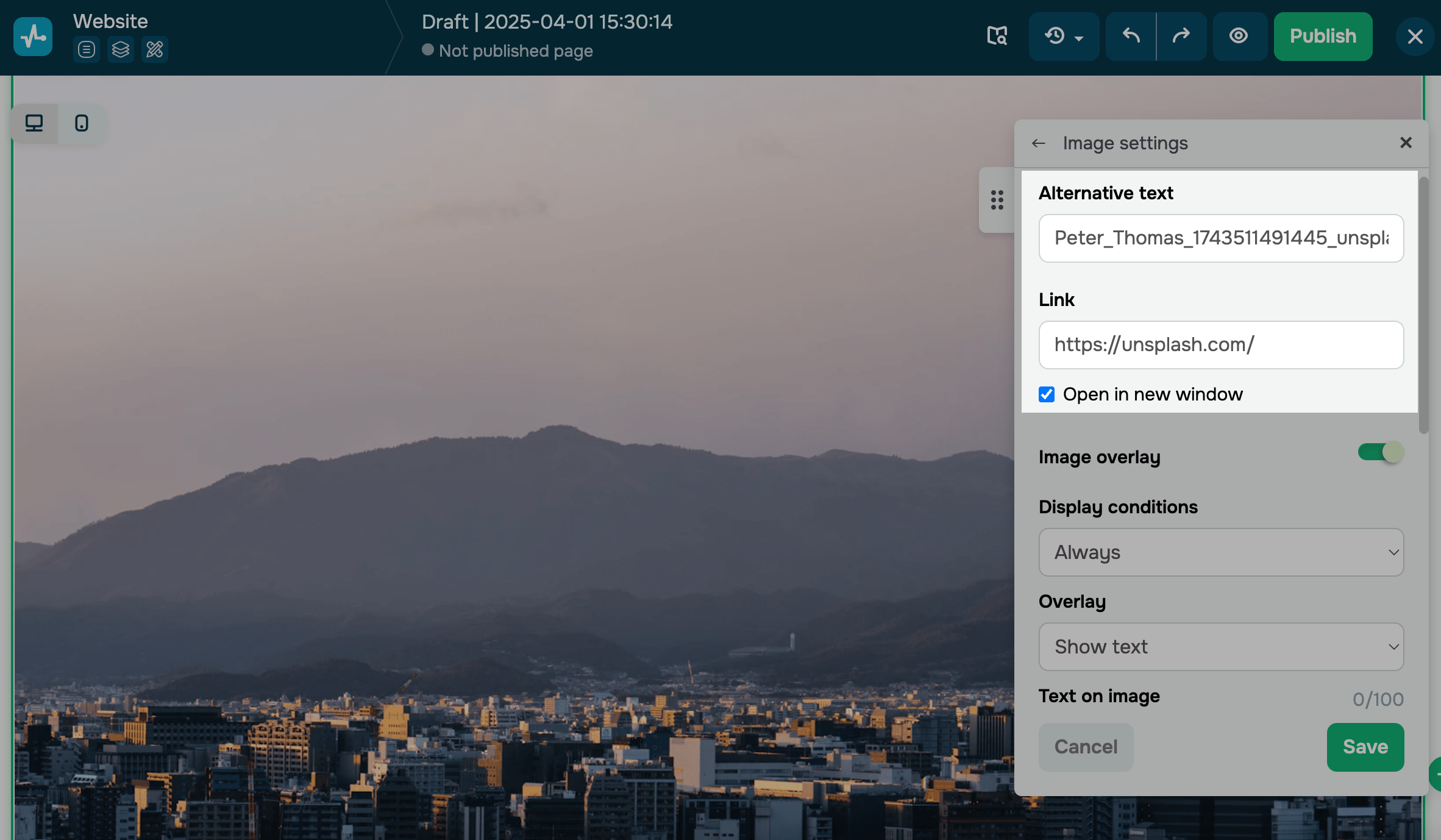
Додайте атрибути
Ви можете додати альтернативний текст, який буде відображатися замість картинки, у видкадках, коли вона не підгрузилася. Також можете додати посилання, щоб по кліку по зображенню можна було перейти на інший ресурс та отримати більше інформаціїї.

Додайте ефекти
Щоб застосувати ефект до зображення, увімкніть перемикач Контент поверх зображення (Image overlay).
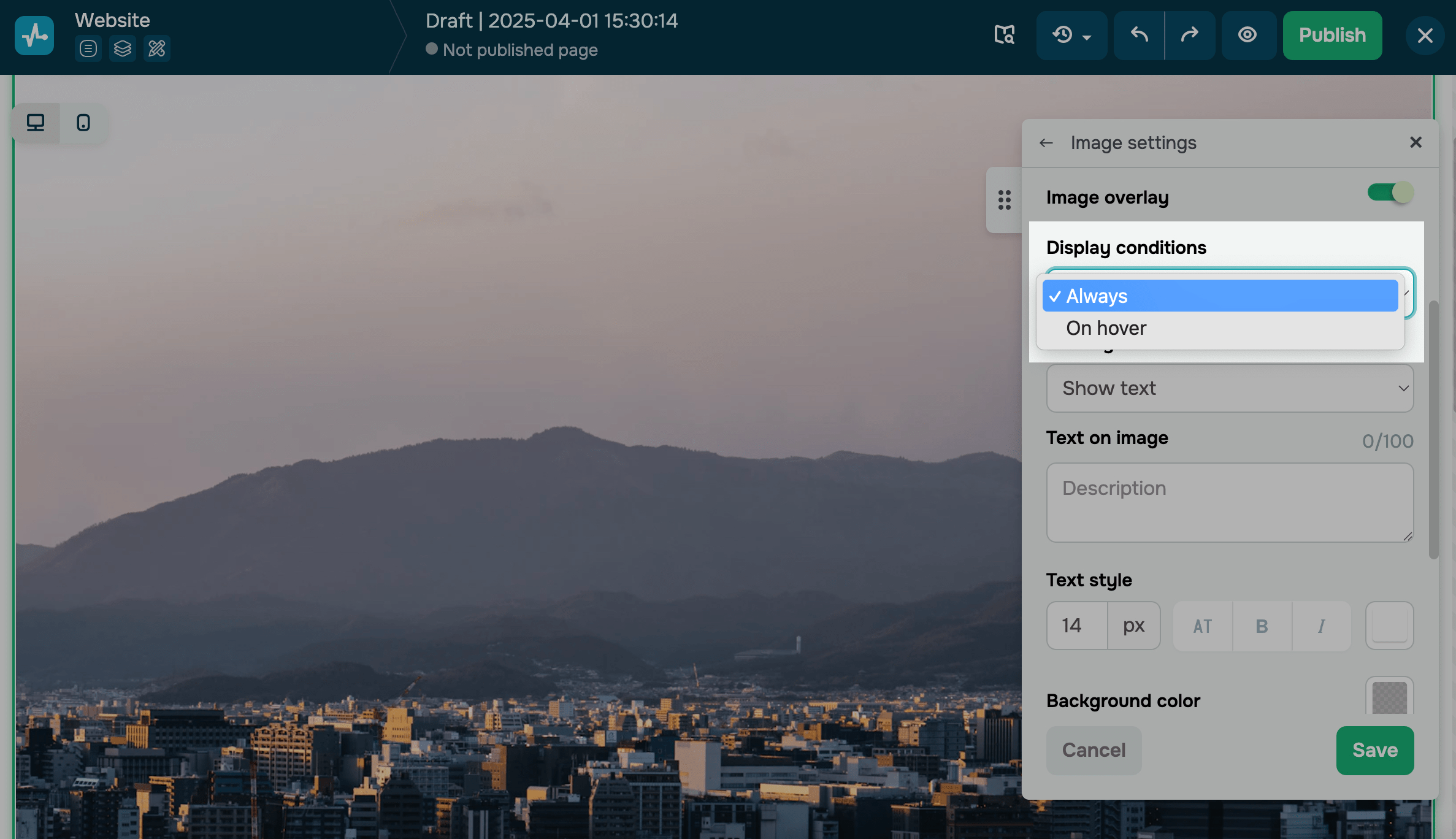
Виберіть, як будуть показуватися зображення:
| Завжди (Always) | Статичне відображення ефектів. |
| Після наведення (On hover) | Динамічне відображення під час наведення. |

Статичні ефекти
У полі Дія (Overlay) виберіть такі опції:
| Показувати текст (Show text) | Додає текст поверх зображення. Ви також можете налаштувати розмір тексту, капіталізацію, виділення жирним або курсивом, а також вибрати колір тексту та фону, внутрішній відступ та позицію тексту.
Максимальна кількість символів для тексту – 100. |
| Застосовувати форму (Apply shape) | Обрізає зображення до вибранної форми. |
Натисніть Зберегти (Save).
Ефекти по наведенню
В полі Дія виберіть такі опції для динамічного відображення під час наведення:
| Показувати текст (Show on text) | Показує текст поверх зображення. Ви також можете налаштувати розмір тексту, капіталізацію, виділення жирним або курсивом, а також вибрати колір тексту та фону, внутрішній відступ та позицію тексту. |
| Змінювати зображення (Change image) | Змінює зображення з однієї картинки на іншу вибрану.
Завантажте зображення для обертання разом із вашим зображенням. |
| Збільшувати (Scale up) | Збільшує зображення під час наведення на нього. |
| Зменшувати (Scale down) | Зменшує зображення під час наведення на нього. |
Натисніть Зберегти (Save).
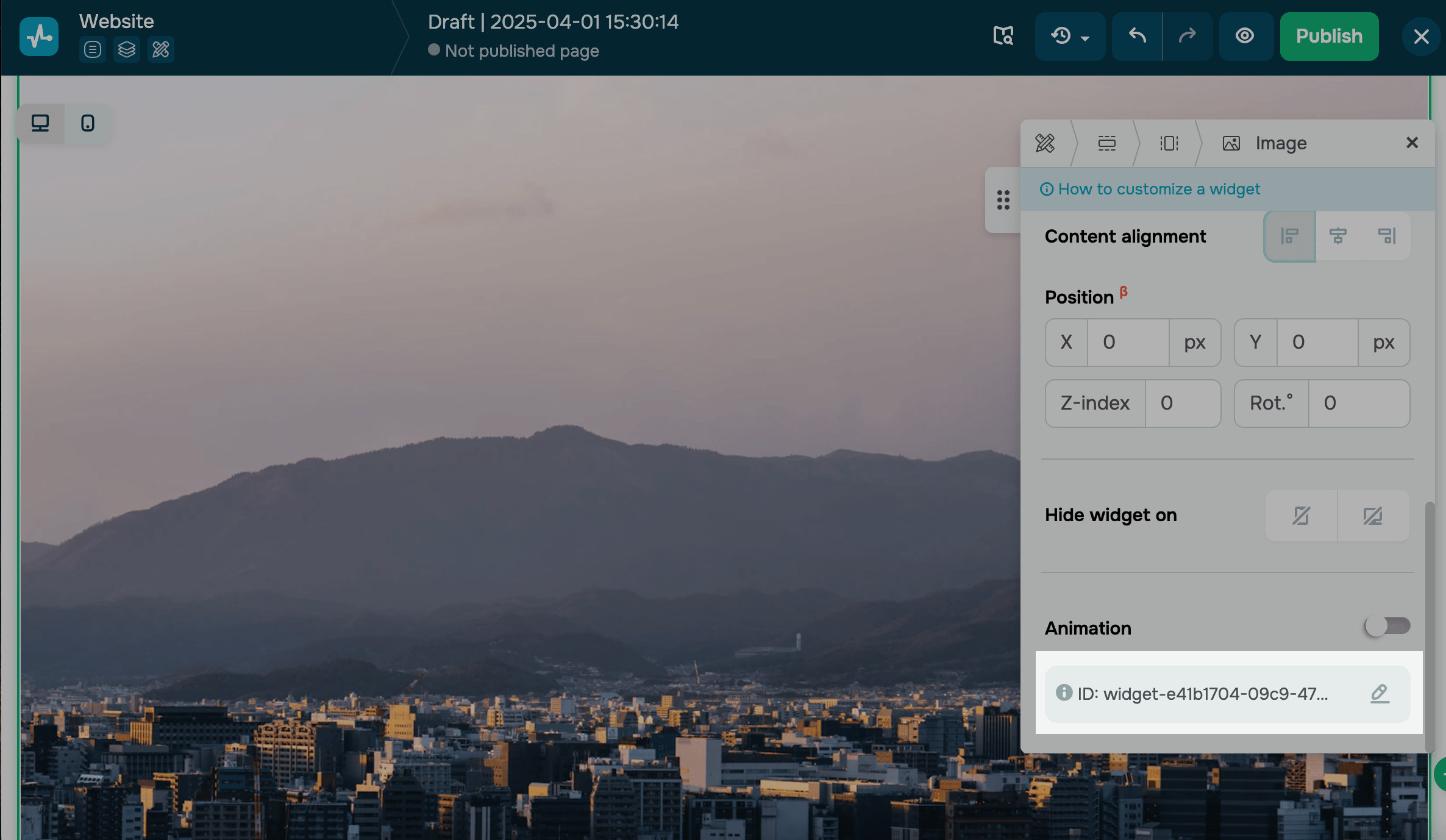
Скопіюйте ID
Для кожного зображення передбачений ідентифікатор (ID), який визначає елемент на сторінці. З його допомогою можна застосовувати стилі та скрипти, налаштувати показ попапів і відстежувати події по цьому елементу.
Щоб скопіювати ID, натисніть на нього. Щоб відредагувати ID, натисніть значок олівця.
Читайте детальніше: ID блоку та віджета.

Оновлено: 30.10.2024
або