Як додати кнопку «Вверх» на сайт
Кнопка Вверх полегшує навігацію для відвідувачів і дає їм можливість швидко повертатися з будь-якого місця сторінки до верхньої її частини.
Розглянемо, як додати код на сайт і як працює кнопка.
Додайте код в заголовок сайту
У <head> сайту потрібно підключити бібліотеку jQuery, іконки та додати стилі кнопки.
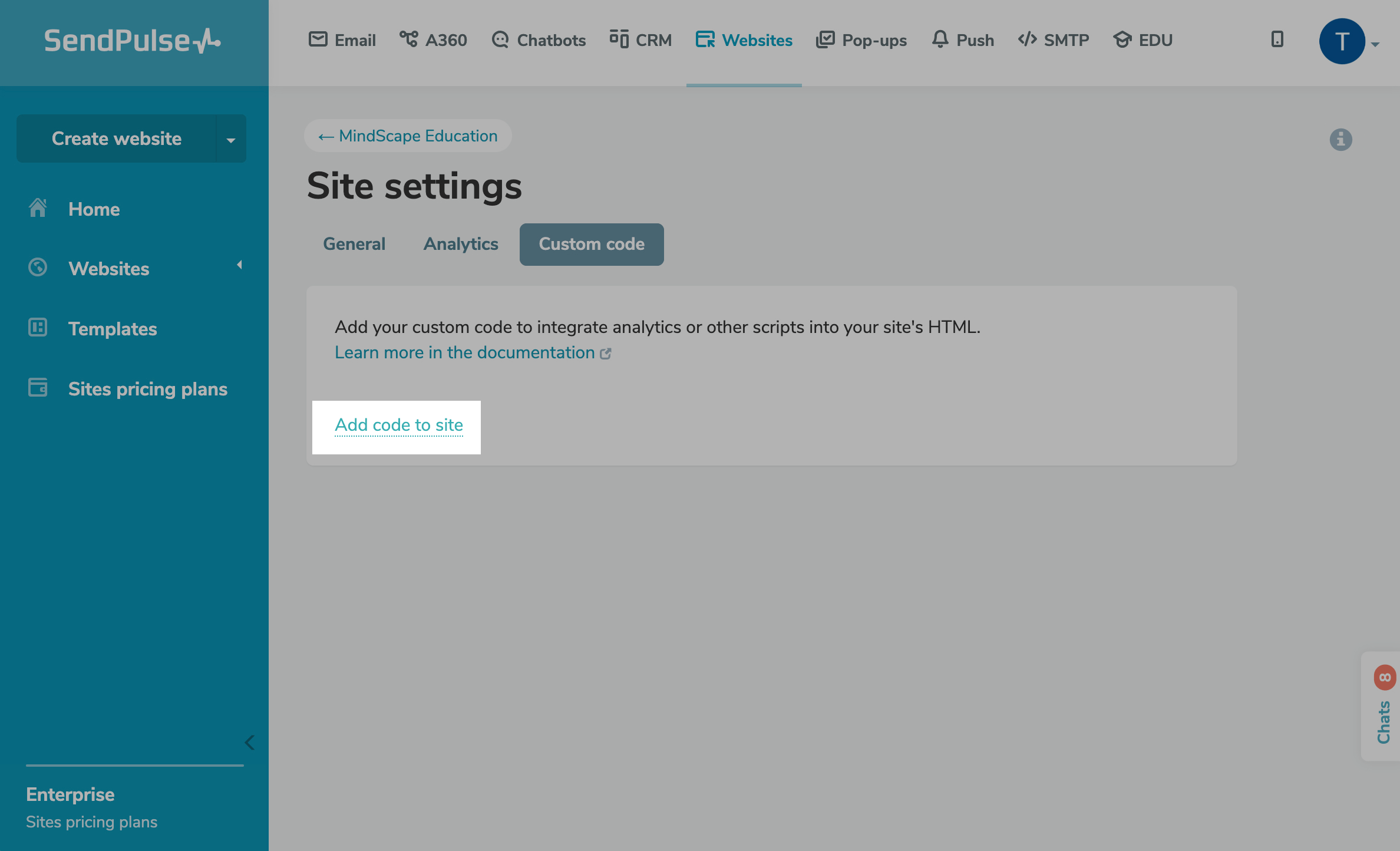
Перейдіть у налаштуваннях сайту до вкладки Довільний код (Custom code) і натисніть Додати код на сайт (Add code to site).
Код, який ви встановлюєте в Довільний код, працює на всіх сторінках сайту. Читайте докладніше Як додати сторонній код на сайт.

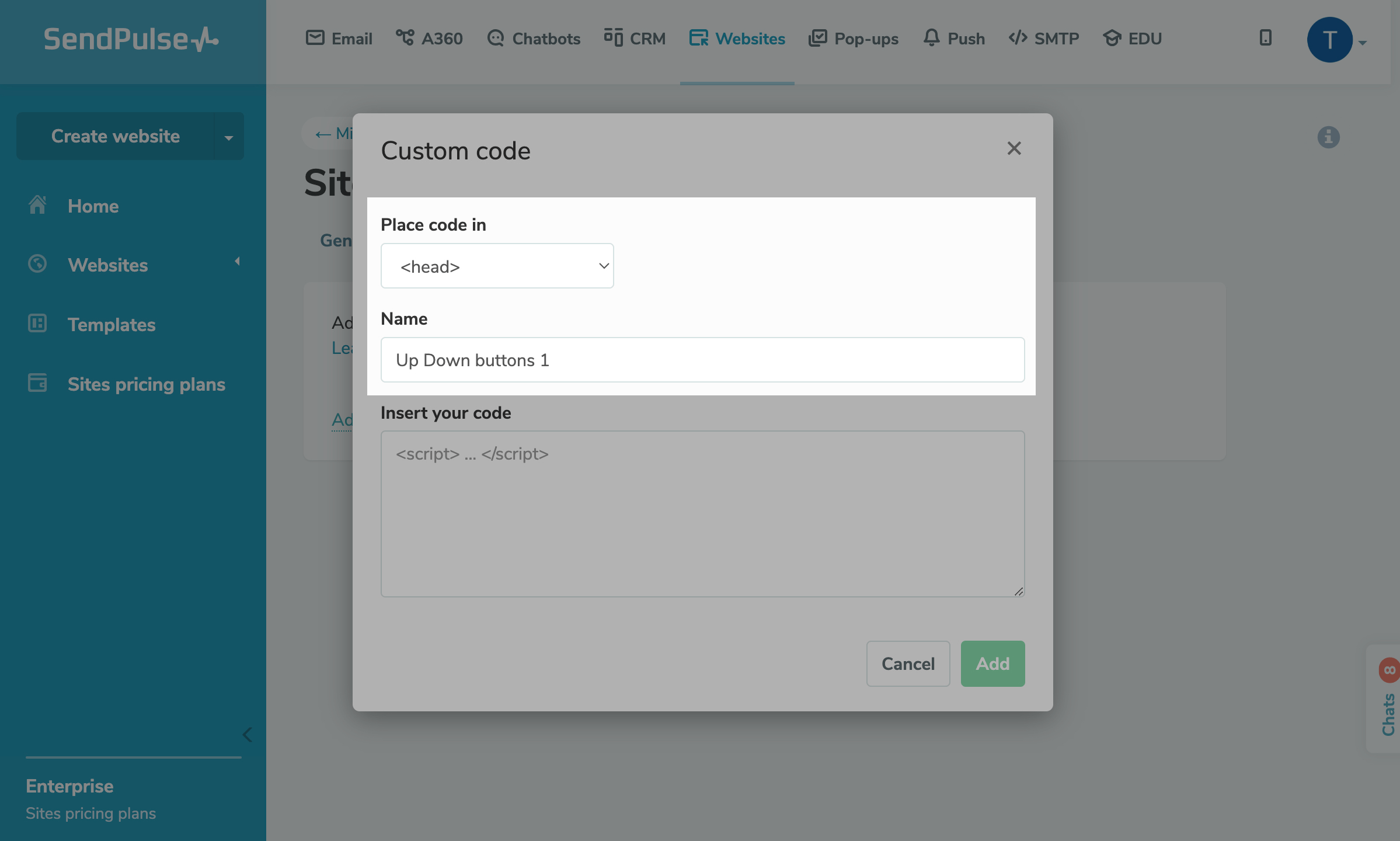
Виберіть розміщення в <head> та введіть назву, щоб розрізнити в списку доданих скриптів.

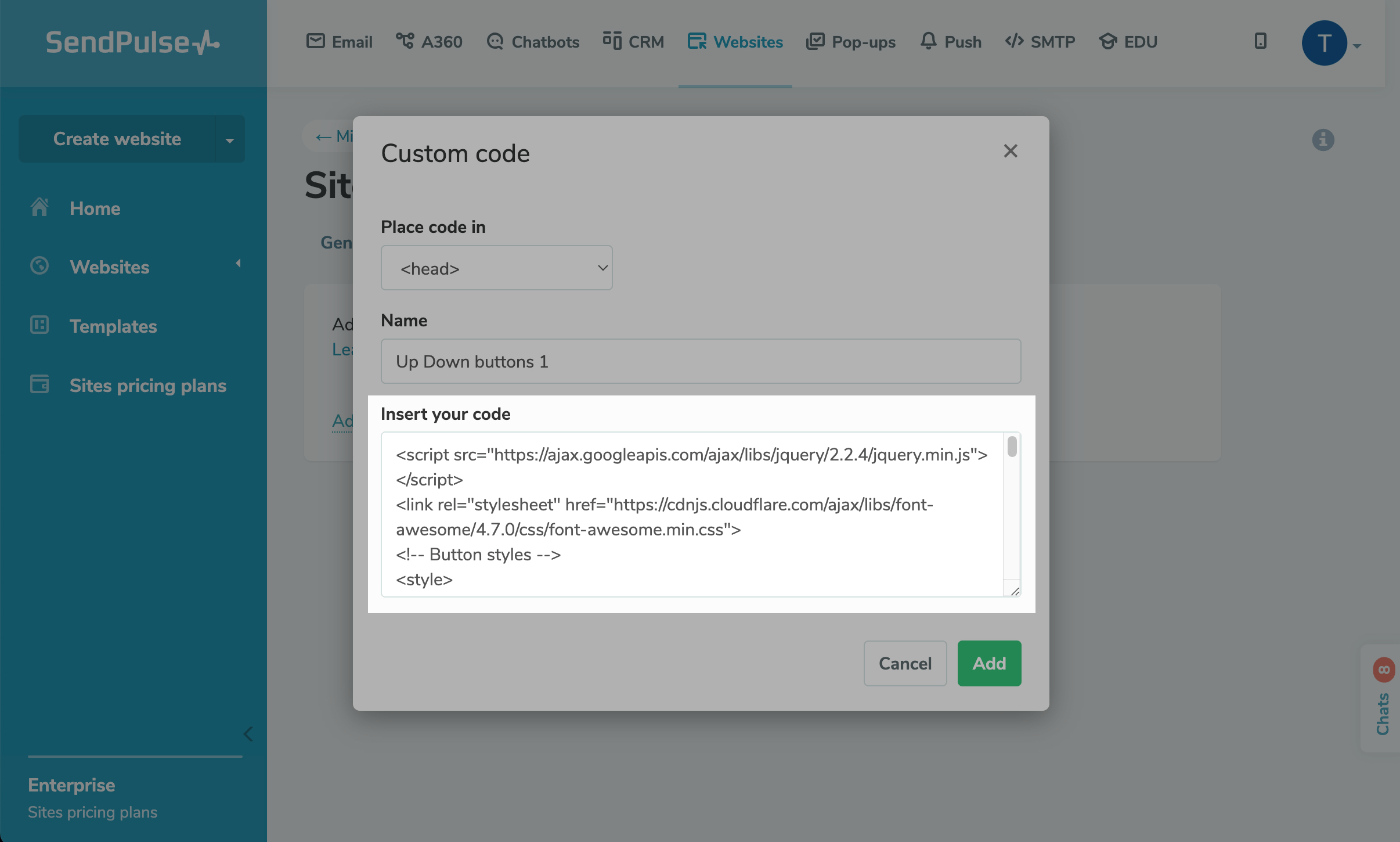
Вставте такий код у поле:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- Button styles -->
<style>
#myBtn { // cтилі кнопки до наведення мишкою
width: 48px;
line-height: 48px;
overflow: hidden;
z-index: 999;
cursor: pointer;
opacity:0;
transition: all 0.4s ease-in;
-o-transition: all 0.4s ease-in;
-webkit-transition: all 0.4s ease-in;
-moz-transition: all 0.4s ease-in;
position: fixed;
bottom: 20px;
right: 20px;
background-color: #fbfbfb;
color: #333;
text-align: center;
font-size: 24px;
font-weight:bold;
text-decoration: none;
border-radius: 4px;
box-shadow: 0px 0px 12px rgba(0,0,0,0.18);
}
#myBtn:hover { // cтилі кнопки після наведення мишкою
background-color: #009fc1;
color: #fff;
}
</style>Щоб подивитись, як виглядає кнопка за замовчуванням, перейдіть у кінець статті. За бажанням ви можете змінювати стилі кнопки такі як розмір, позиція, колір фону, колір тексту, шрифт та інші параметри.

Натисніть Додати (Add).
Додайте код у тіло сайту
У <body> сайту потрібно розмістити скрипт кнопки Вверх, який запускає функцію та визначає поведінку і вміст кнопки.
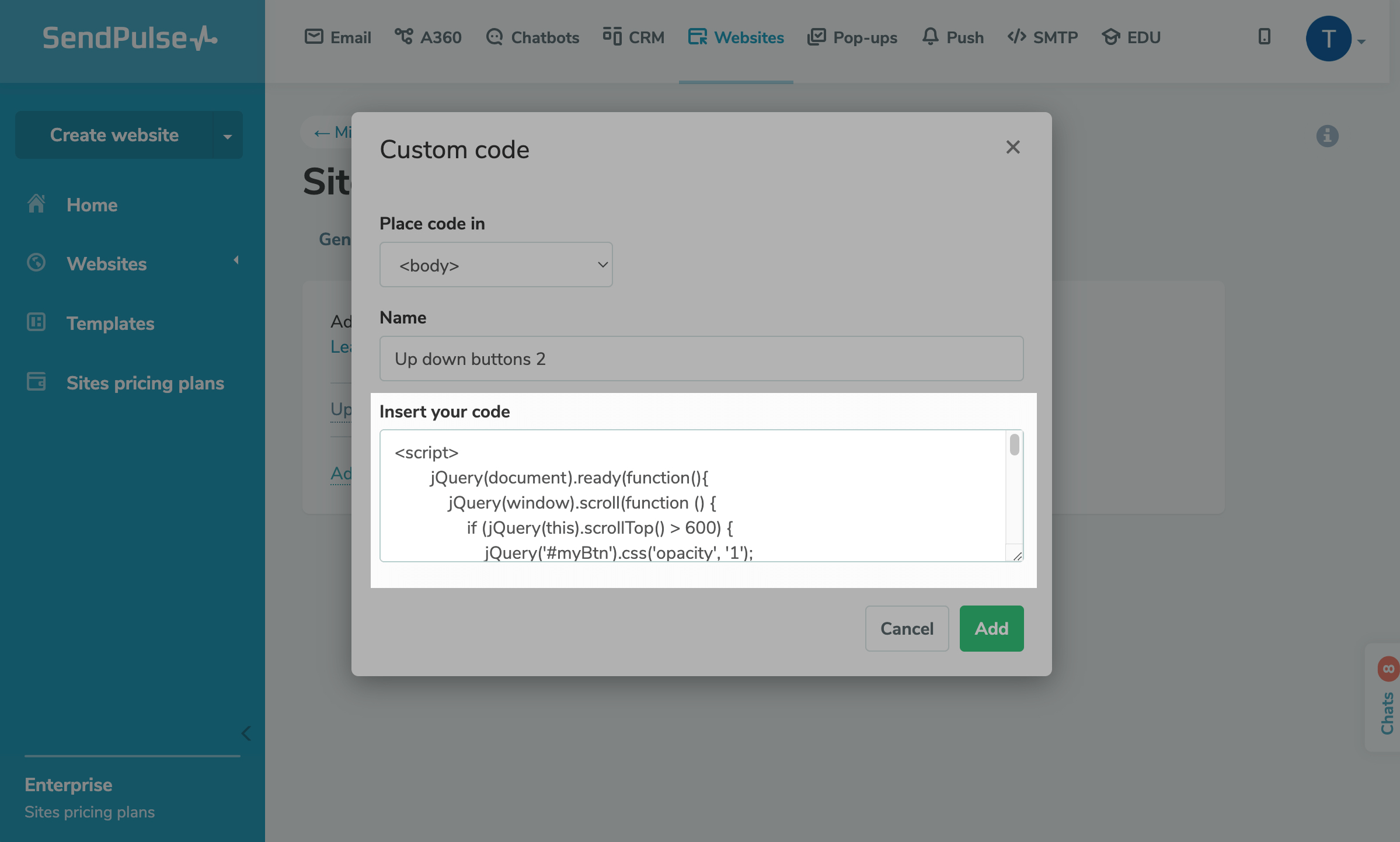
Натисніть ще раз Додати код на сайт (Add code to site).
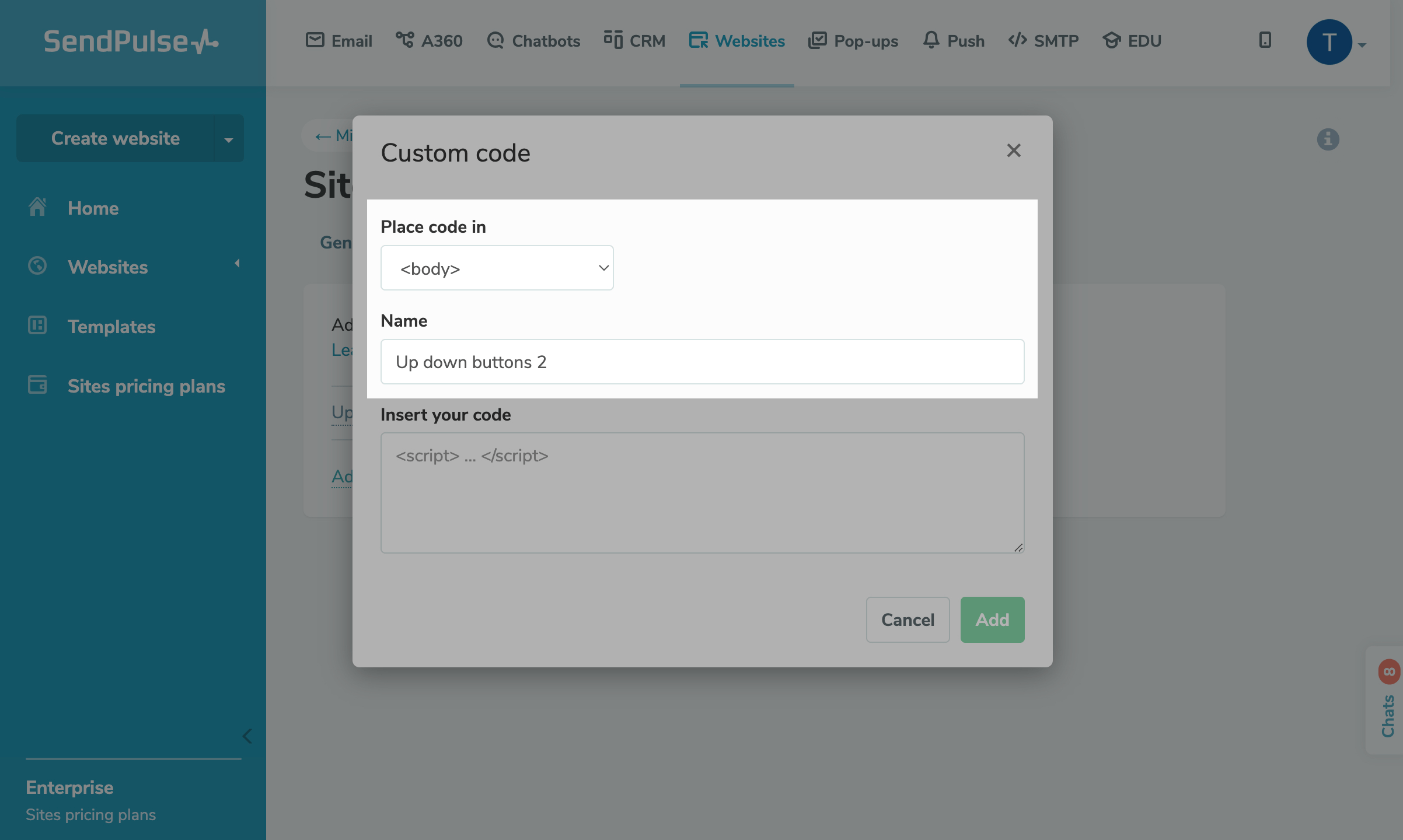
Виберіть розміщення в <body> та введіть назву, щоб розрізнити в списку доданих скриптів.

Вставте такий код у поле:
<script>
jQuery(document).ready(function(){
jQuery(window).scroll(function () {
if (jQuery(this).scrollTop() > 600) {
jQuery('#myBtn').css('opacity', '1');
} else {
jQuery('#myBtn').css('opacity', '0');
}
});
jQuery('#myBtn').click(function () {
jQuery('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
</script>
<div id="myBtn" title="Back to top"><i class="fa fa-arrow-up"></i></div>
Щоб подивитись поведінку кнопки за замовчуванням, перейдіть у кінець статті. За бажанням ви можете змінювати логіку роботи та відображення:
scrollTop() — перевіряє відстань прокрутки від верхньої частини сторінки, в пікселях. До перетину цієї відстані кнопка буде невидимою, а після — проявиться.
animate({scrollTop:0} — встановлює, з якою швидкістю в мілісекундах буде автоматично прогортатися наверх після кліку
<i class="fa fa-arrow-up"> — вибирає клас іконки з підключеної бібліотеки.

Натисніть Додати (Add).
Перегляньте результат
Перейдіть на сторінку вашого сайту та прокрутіть її. Кнопка повинна зʼявитися одразу, як прокрутите далі першого екрану.
Оновлено: 29.05.2024
або