Як змінювати текст на сайті залежно від параметра URL
Додавши сторонній код, ви можете використовувати функцію getQueryParam(), щоб відображати різний контент на сайті в залежності від того, за яким параметром перейде користувач за посиланням. Наприклад, ви можете використати цю функцію, щоб повідомляти різні групи відвідувачів сайту про спеціалізовані пропозиції, які стосуються їх.
У цій статті ми розглянемо, як додати функцію для заміни тексту за допомогою стороннього коду.
Налаштуйте код на сайті
Додайте функцію через сторонній код
Перейдіть у розділ Сайти (Websites), виберіть потрібний сайт і натисніть Налаштування сайту (Site Settings).
Перейдіть у налаштуваннях сайту на вкладку Додатковий код (Custom code) і натисніть Додати код на сайт (Add code to site).
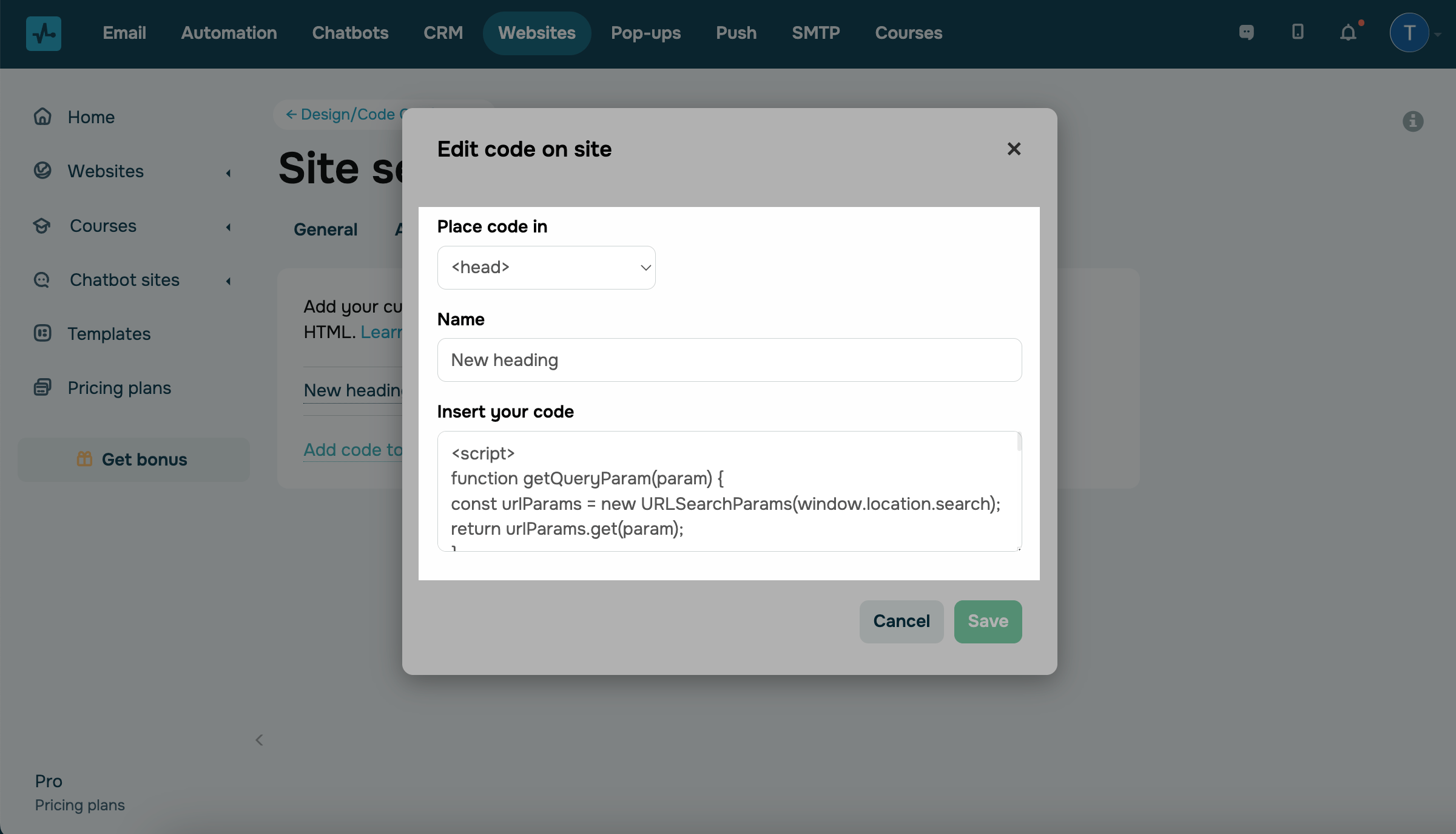
Виберіть розташування в <head> і введіть назву, щоб відрізняти код у списку доданих скриптів.
Вставте наступний код:
<script>
function getQueryParam(param) {
const urlParams = new URLSearchParams(window.location.search);
return urlParams.get(param);
}
window.onload = function updateTextBasedOnOfferId() {
const offerId = getQueryParam('YOUR_PARAMETER_NAME');
const textElement = document.getElementById('replaceId');
if (!textElement) {
console.error('Елемент із ідентифікатором "replaceId" не знайдено.');
return; // Вийти, якщо елемент не знайдено
}
switch (YOUR_PARAMETER_NAME) {
case 'YOUR_PARAMETER_VALUE1':
textElement.textContent = 'YOUR_DYNAMIC_TEXT1';
break;
case 'YOUR_PARAMETER_VALUE2':
textElement.textContent = 'YOUR_DYNAMIC_TEXT2';
break;
default:
textElement.textContent = 'Заголовок за замовчуванням';
}}
</script>Не змінюйте код, якщо не розумієте роботу функцій і наслідки змінення параметрів. SendPulse не надає підтримку з приводу виправлення помилок у зміненому коді або його модифікації.
Ви можете вказати наступні параметри:
| Параметр | Опис | Як заповнити у коді функції |
getQueryParam() |
Функція витягує значення параметра з URL-адреси. |
У дужках У нашому прикладі на місце |
document.getElementById() |
Метод використовується для отримання посилання на елемент сайту за ідентифікатором. |
Вкажіть значення для ідентифікації елемента, в якому потрібно замінити текст. Цей ідентифікатор вам потрібно вставити в конструктор сайту до текстового блоку. У нашому прикладі ми будемо використовувати |
case |
Оператор всередині switch, що представляє різні значення змінної. |
Для кожної умови вкажіть значення, яке може приймати параметр посилання. У нашому прикладі у нас дві умови: на місце |
textElement.textContent |
Властивість елемента, що містить текстове значення елемента. |
Вкажіть текст, який хочете відобразити в елементі для кожної умови. У нашому прикладі 2 тексти під кожну умову. Для першого (для студентів) на місце |
Дізнайтеся більше: Як додати сторонній код на сайт.

Додайте ID в текстовий віджет у конструкторі сайту
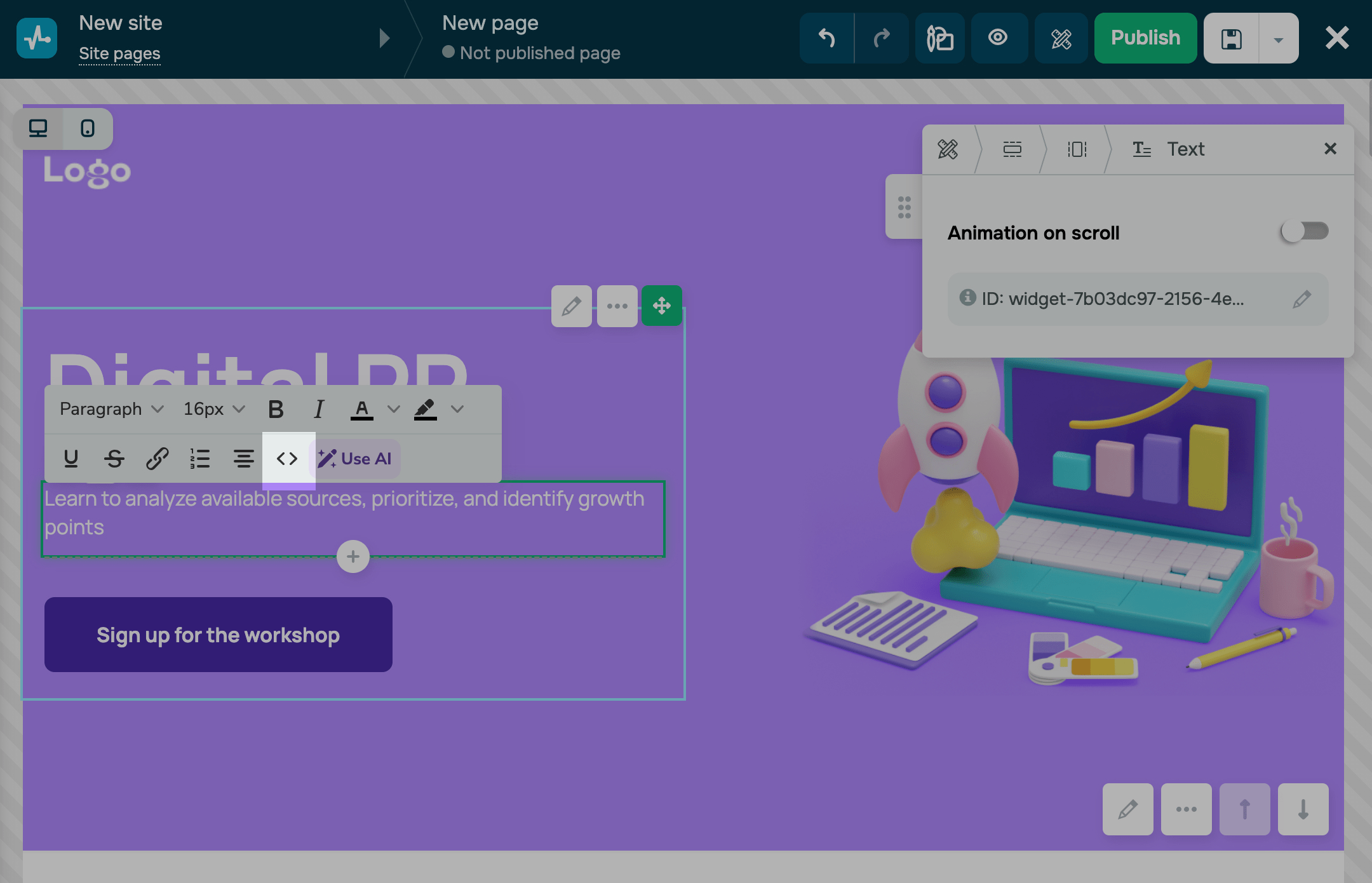
Тепер потрібно додати ID текстового елемента в текстовий віджет. Перейдіть у конструктор сайту, виберіть потрібний текстовий елемент, натисніть на текст і в панелі редагування натисніть на іконку <>.

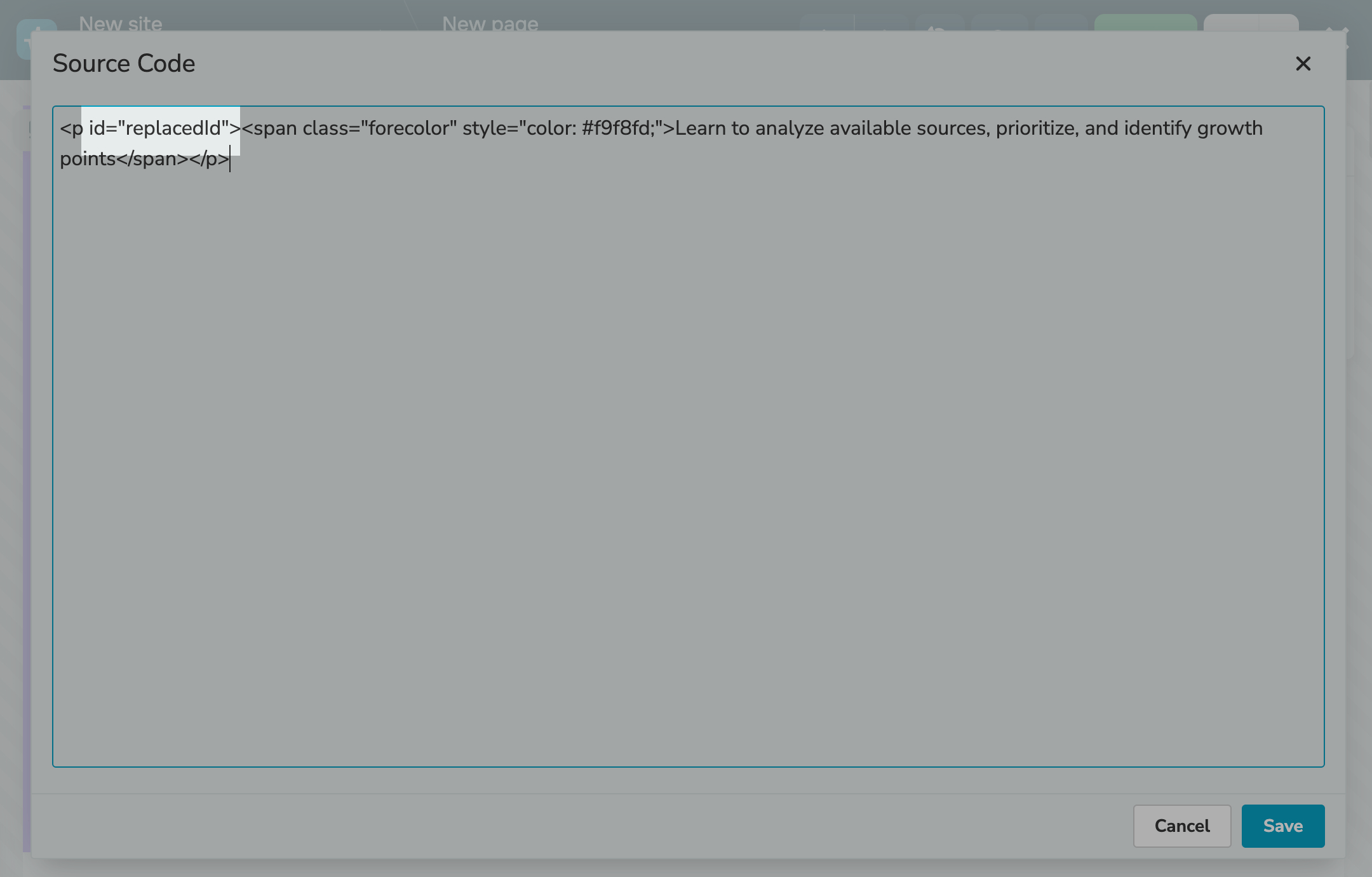
У відкрившомуся вікні Джерело коду (Source Code) додайте id replaceId для заголовка або тексту. Натисніть Зберегти (Save).

Додайте параметр до посилання
Щоб створити посилання з параметром в URL-адресі:
- Після посилання на сайт додайте символ
? - Вкажіть назву параметра.
- Введіть символ
=та встановіть значення для потрібної умови.
У вас має вийти посилання наступного вигляду:
https://example.com/?YOUR_PARAMETER_NAME=YOUR_PARAMETER_VALUE1
Перегляньте результат
Перейдіть за посиланням з параметром і перевірте текстовий блок.
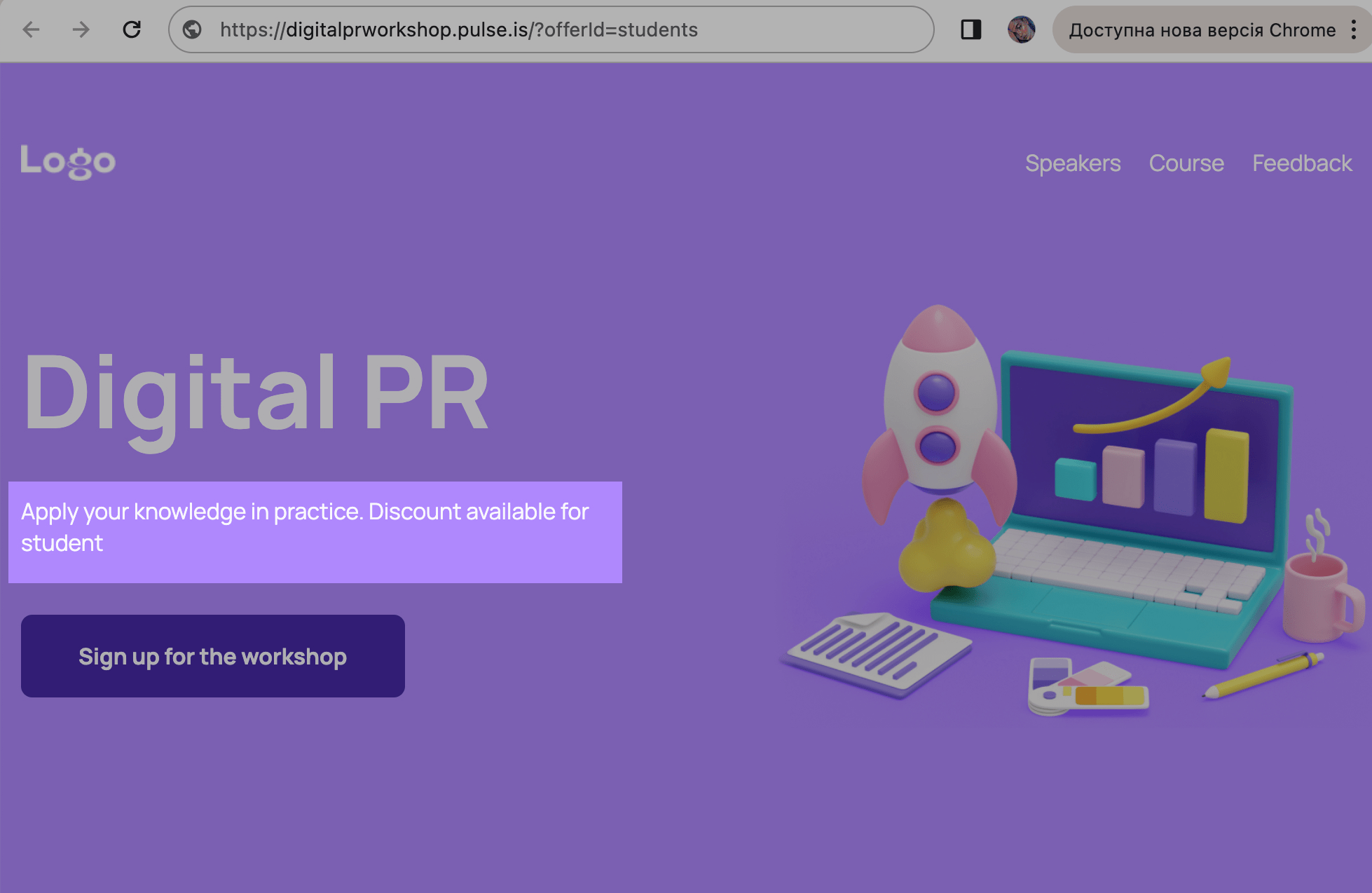
У нашому прикладі при переході за посиланням
https://digitalprworkshop.pulse.is/?offerId=students відображається текст з першої умови.

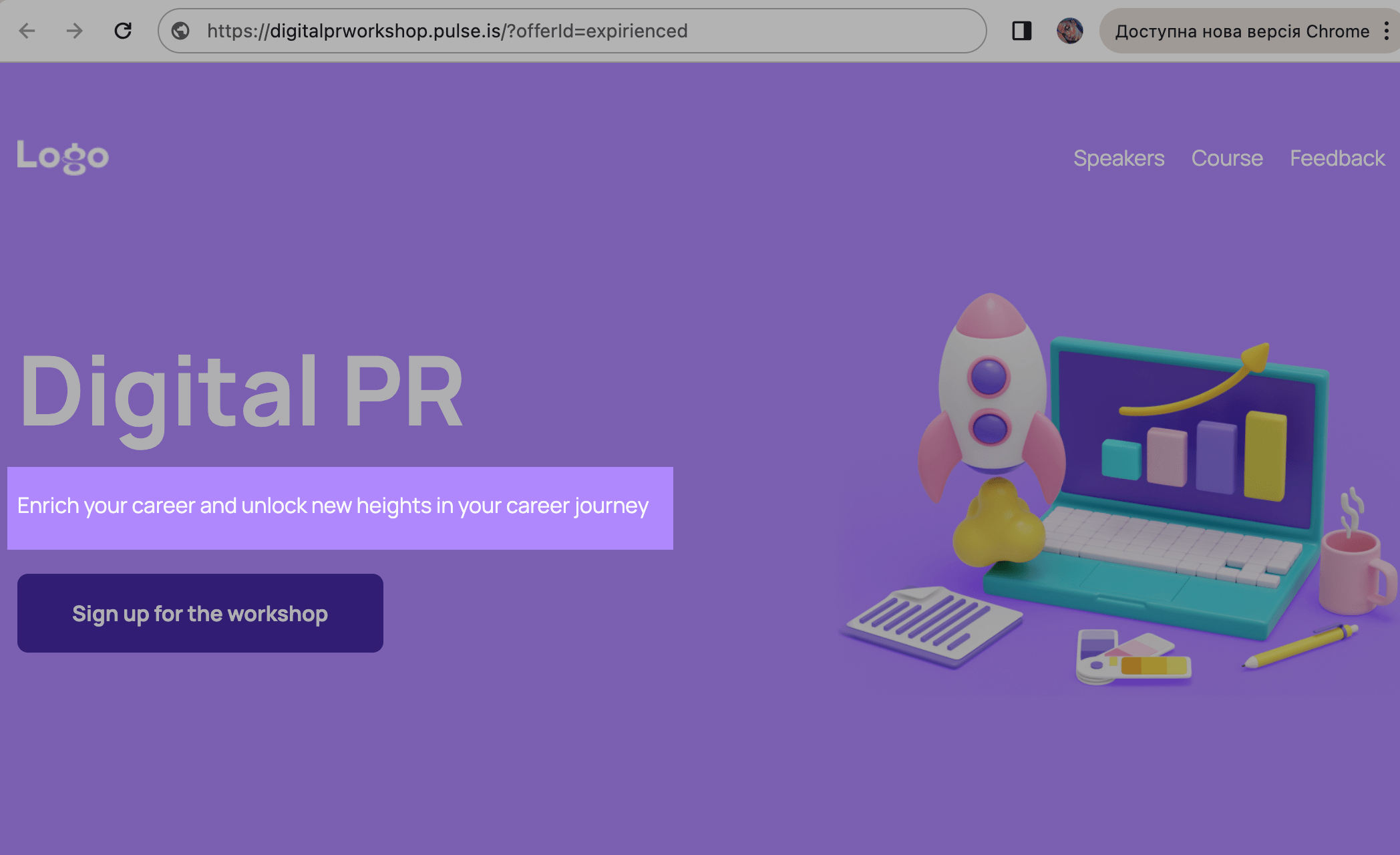
При переході за посиланням
https://digitalprworkshop.pulse.is/?offerId=experienced відображається текст з другої умови.

Оновлено: 05.03.2024
або