Як додати шапку сайта
Елемент Шапка сайту (Header) служить для виділення ключової інформації та зручної навігації.
У цій статті розглянемо, як додати шапку сайту в конструкторі сайтів SendPulse.
Шапка сайту може бути відображена як на одній сторінці, так і на усіх сторінках сайту.
Додайте елемент
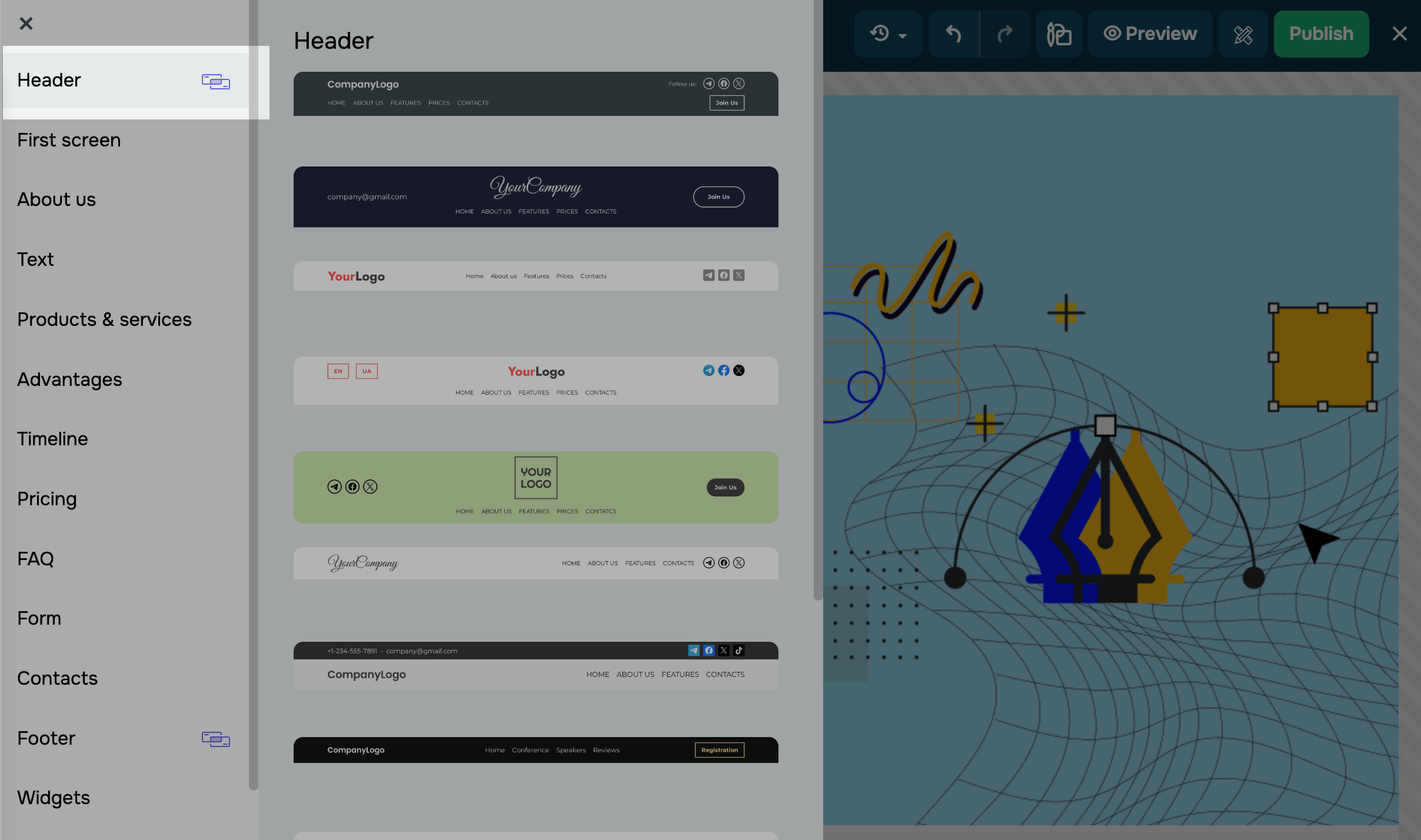
Натисніть Додати блок та у розділі Шапка сайту (Header) виберіть шаблон.

Залежно від шаблону шапка сайту може містити різний набір віджетів. За замовчуванням в шапці може бути один або два ряди, в яких розміщені наступні віджети: Логотип, Меню, Соціальні мережі та Кнопка.
Налаштуйте структуру
Ряди
Ряд — це особлива секція з деякими передвстановленими параметрами, які можна змінювати. Щоб змінити ряд, наведіть курсор на нього та виберіть опцію Редагувати (Edit) з випадаючого меню Ряд (Row).
Можливі дії з рядами включають: Редагувати, Додати новий ряд, Перемістити вгору або вниз, Видалити.
Також ви можете налаштувати кожен ряд відповідно до ваших уподобань. Для цього натисніть Редагувати (Edit) та виберіть потрібні параметри, такі як: Колір фону, Фонове зображення, Внутрішній відступ, Відступи між колонками та Вирівнювання контенту.
Налаштуйте вміст
Віджети
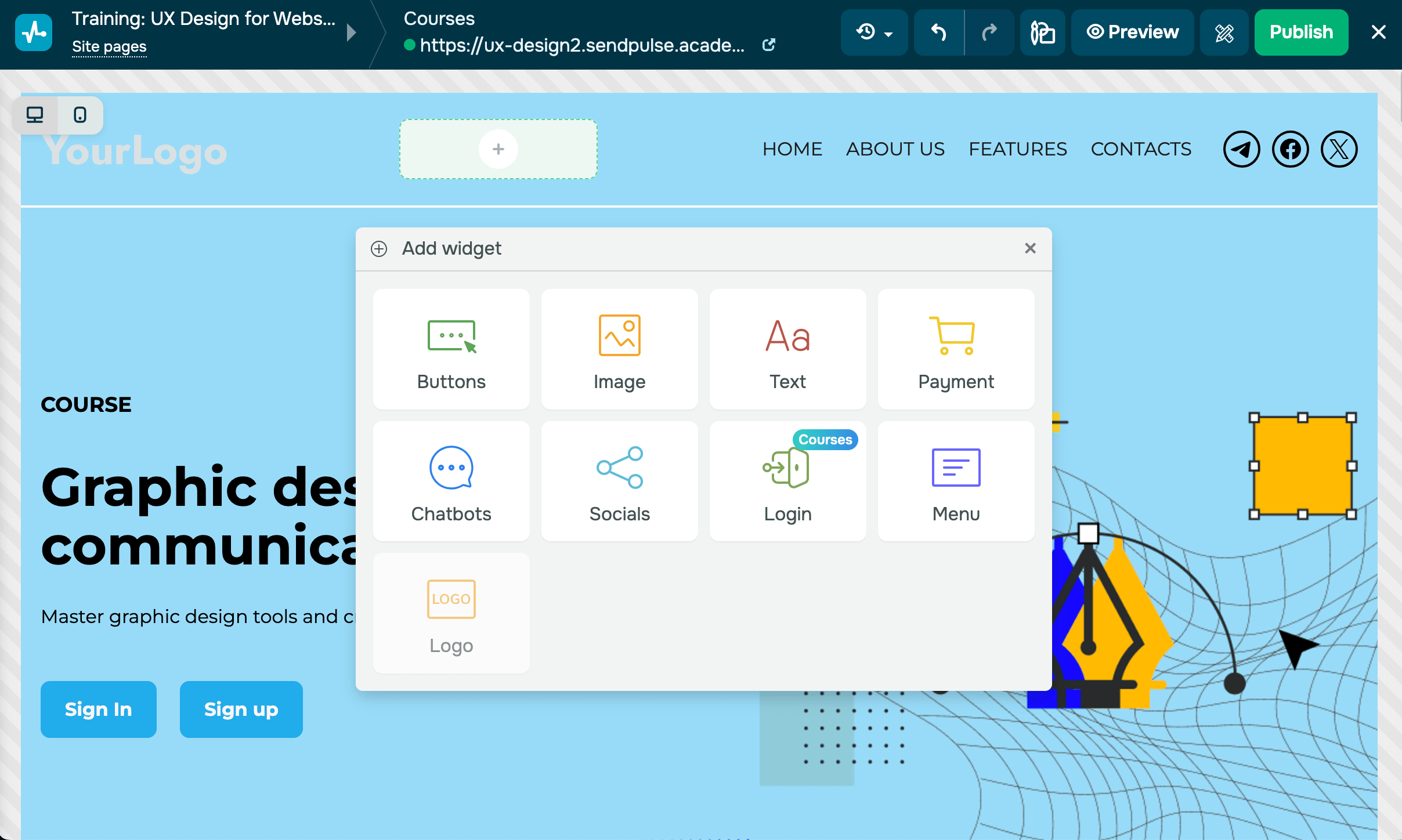
Ви можете редагувати додані в шаблон віджети або розширити функціональність шапки сайту, додавши інші. Наведіть курсор на існуючий віджет та натисніть + Додати віджет (+ Add widget).
Можна додати наступні віджети: Кнопка (Buttons), Текст (Text), Форма оплати (Payment), Чат-боти (Chatbots), Соціальні мережі (Socials), Авторизація (Login), Меню (Menu), Логотип (Logo).
Віджет Авторизація (Login) доступний тільки для сайтів курсів. Віджет Логотип (Logo) можна додати в шапку сайту тільки один раз. Читайте більше: Як створити сайт — Додайте віджети.

Пункти меню
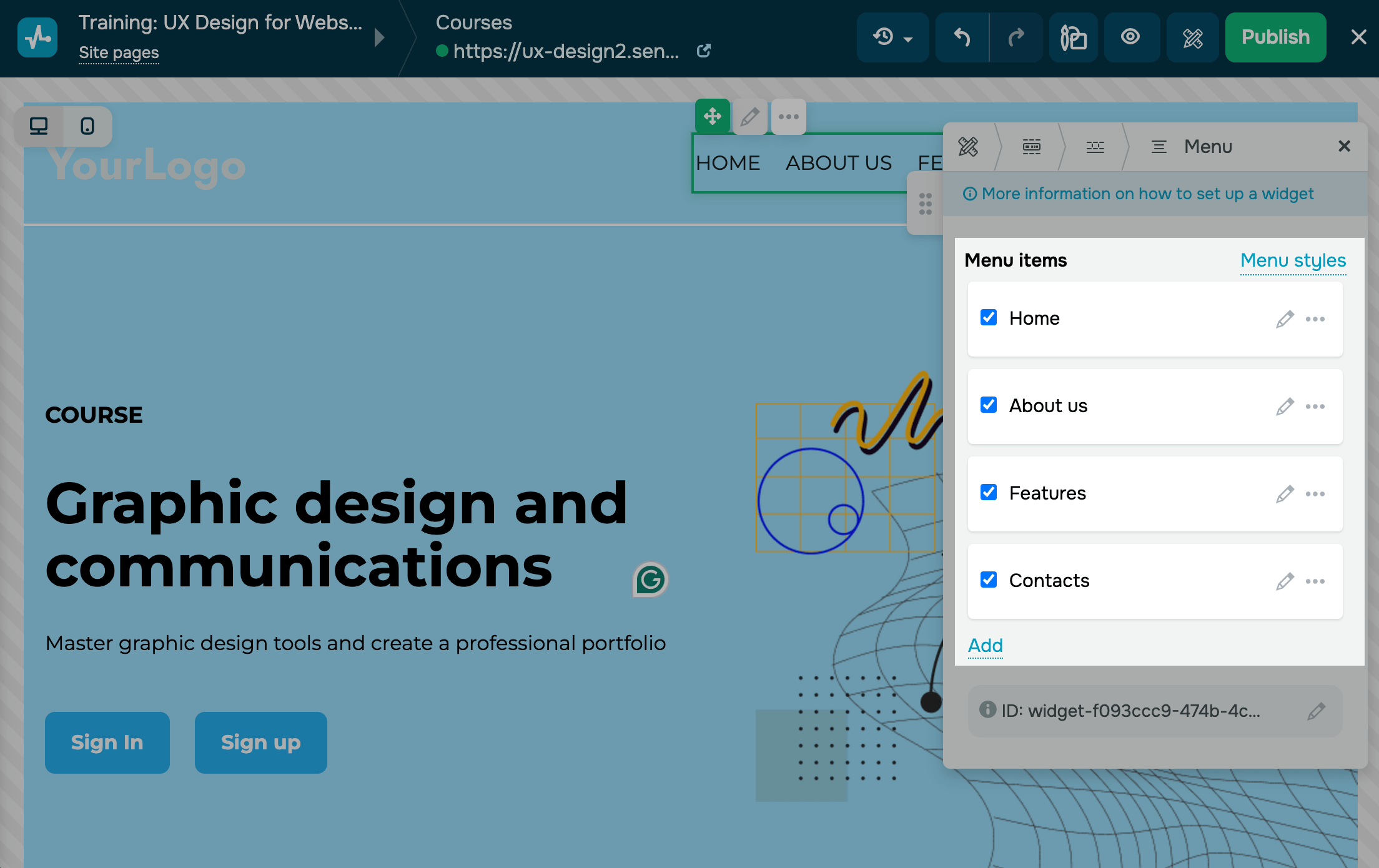
Пункти меню, які відображаються в заголовку сайту, можна налаштовувати. Натисніть на значок олівця, щоб редагувати назву, посилання та вибрати, відкривати їх в новому вікні після кліка.
Для дублювання, видалення або додавання підменю натисніть на розгортальне меню. У підменю доступні такі ж налаштування: назва, посилання та опція відкриття в новому вікні після кліку.

Натисніть Додати (Add), щоб додати новий пункт меню у шапку сайту.
Читайте докладніше: Як додати меню сайту.
Логотип
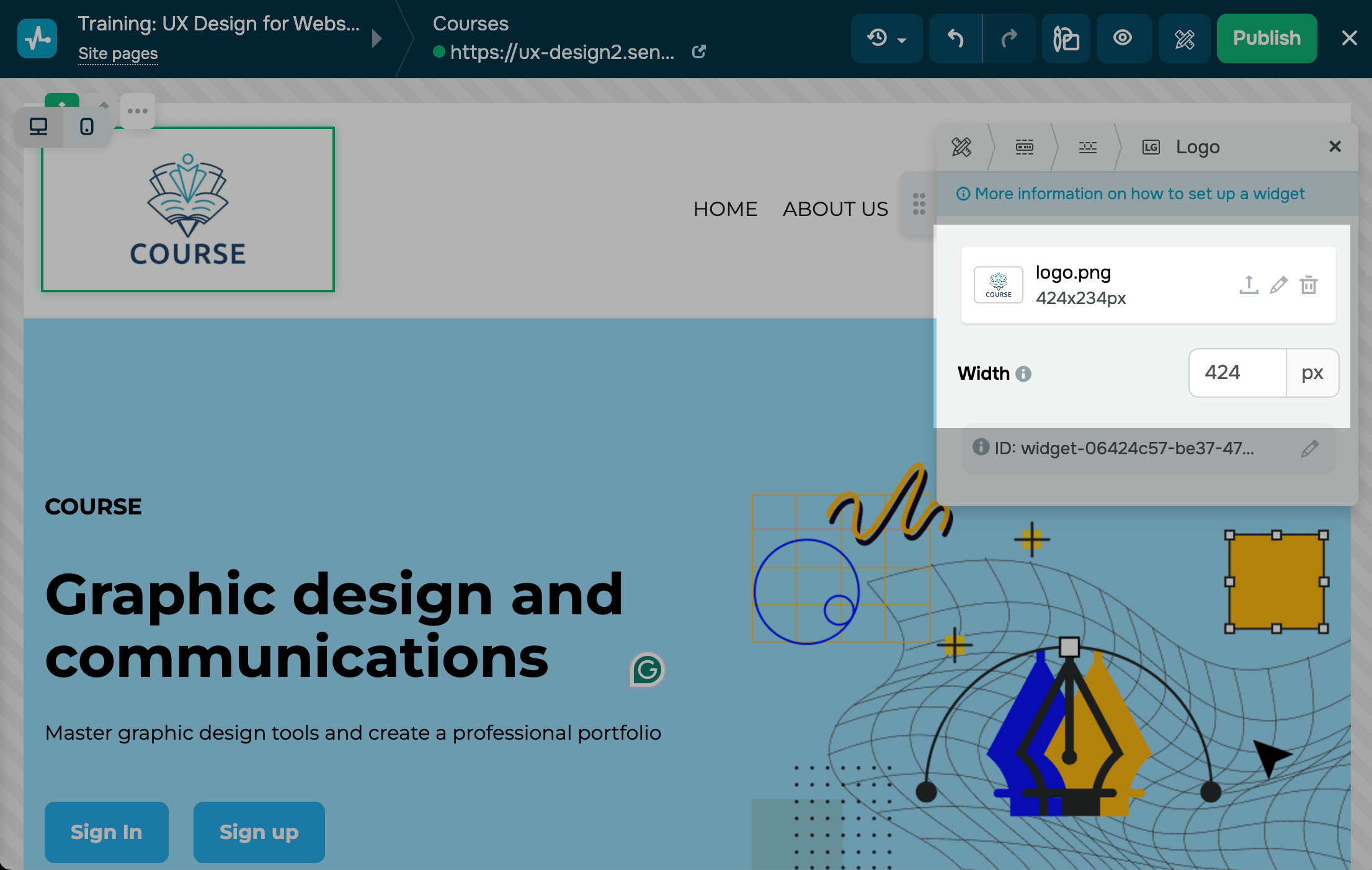
Щоб розмістити логотип вашого бренду у шапці сайту, додайте віджет з логотипом або виберіть вже існуючий.
Натисніть на іконку завантаження, щоб завантажити новий логотип. Використовуйте іконку олівця для редагування зображення або додавання тексту та посилань до нього. Якщо потрібно видалити логотип, натисніть на іконку кошика.

Налаштувати зовнішній вигляд
Параметри блоку
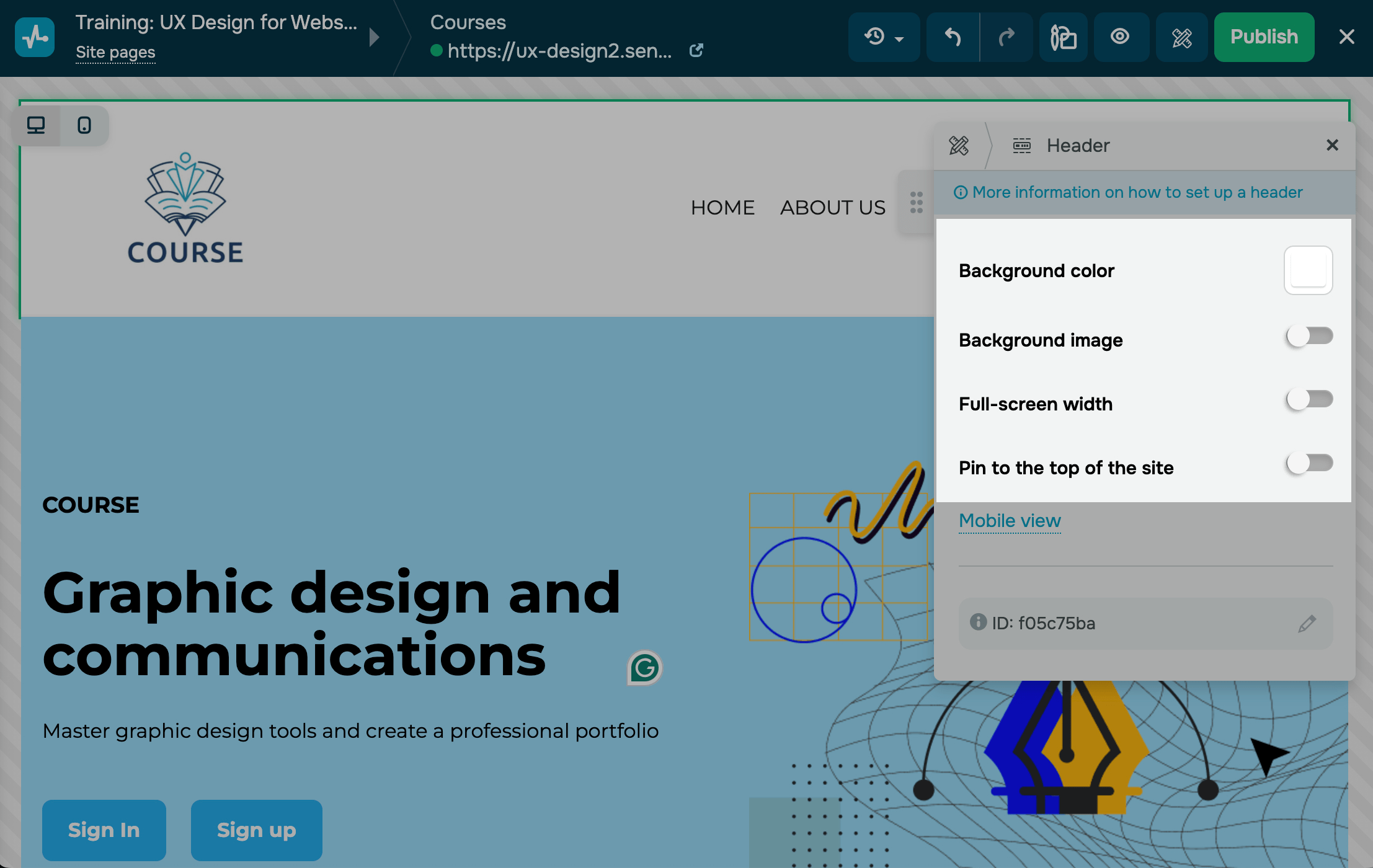
Щоб кастомізувати зовнішній вигляд шапки сайту, наведіть курсор ліворуч від шапки та натисніть на значок олівця (Параметри блоку). Доступні такі опції для налаштування:
| Колір фону (Background color) | Виберіть колір фону з палітри. |
| Фонове зображення (Background image) | Виберіть файл з файлового менеджера або завантажте свій. Ви можете додати файл до 5 МБ. |
| На всю ширину сайту (Full-screen width) | Шапка сайту буде відображатися на всю ширину сайту. |
| Закріпити зверху сайту (Pin to the top of the site) |
Шапка сайту буде закріплена як найвищий елемент сайту. Доступно, якщо на сайті ще немає іншого закріпленого елемента. |
| Роздільник між рядами (Add a divider between rows) |
Інструмент для візуального розділення рядів у шапці сайту. Доступно, якщо шапка сайту складається з кількох рядів. |

Мобільна версія
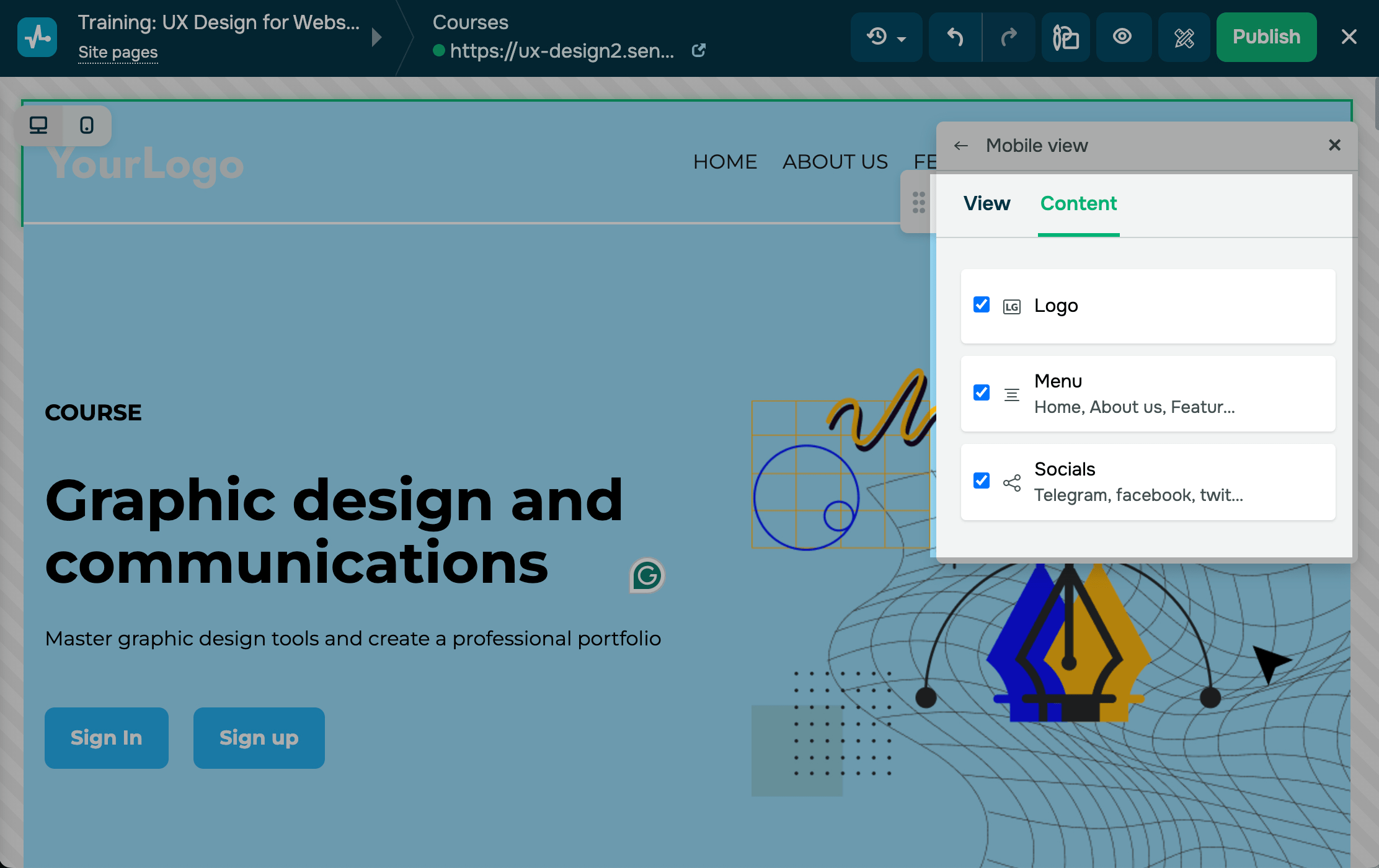
Виберіть Відображення на мобільному (Mobile view), щоб побачити, як буде виглядати шапка сайту для мобільних користувачів.
Вид
У секції Вид (View) налаштуйте наступні параметри:
| Сховати елементи шапки за іконкою (Hide header elements behind an icon) | Перемкніть цю опцію, щоб сховати елементи шапки сайту за іконкою. |
| Колір фону (Background color) | Виберіть потрібний колір фону з палітри. |
| Колір тексту (Text color) | Виберіть відповідний колір тексту з палітри. |
| Розташування та стилі іконки (Icon position and styles) | Виберіть, де розмістити іконку — праворуч чи ліворуч від контенту — і вкажіть її розмір: малий (S), середній (M) або великий (L). Також виберіть колір іконки з доступної палітри. |
| Внутрішній відступ (Inner padding) | Встановіть внутрішній відступ навколо вмісту елемента в пікселях. |
| Вирівняти контент (Align content) | Виберіть один із варіантів вирівнювання контенту в елементі: ліворуч, по центру, праворуч. |
Контент
Ви можете налаштувати контент, який буде відображатися мобільним користувачам. У секції Контент (Content) відображаються вже додані віджети в шапці сайту. Щоб вимкнути їх відображення на мобільних пристроях, зніміть прапорець з відповідного віджета.
Читайте докладніше: Як налаштувати мобільну версію сайту.

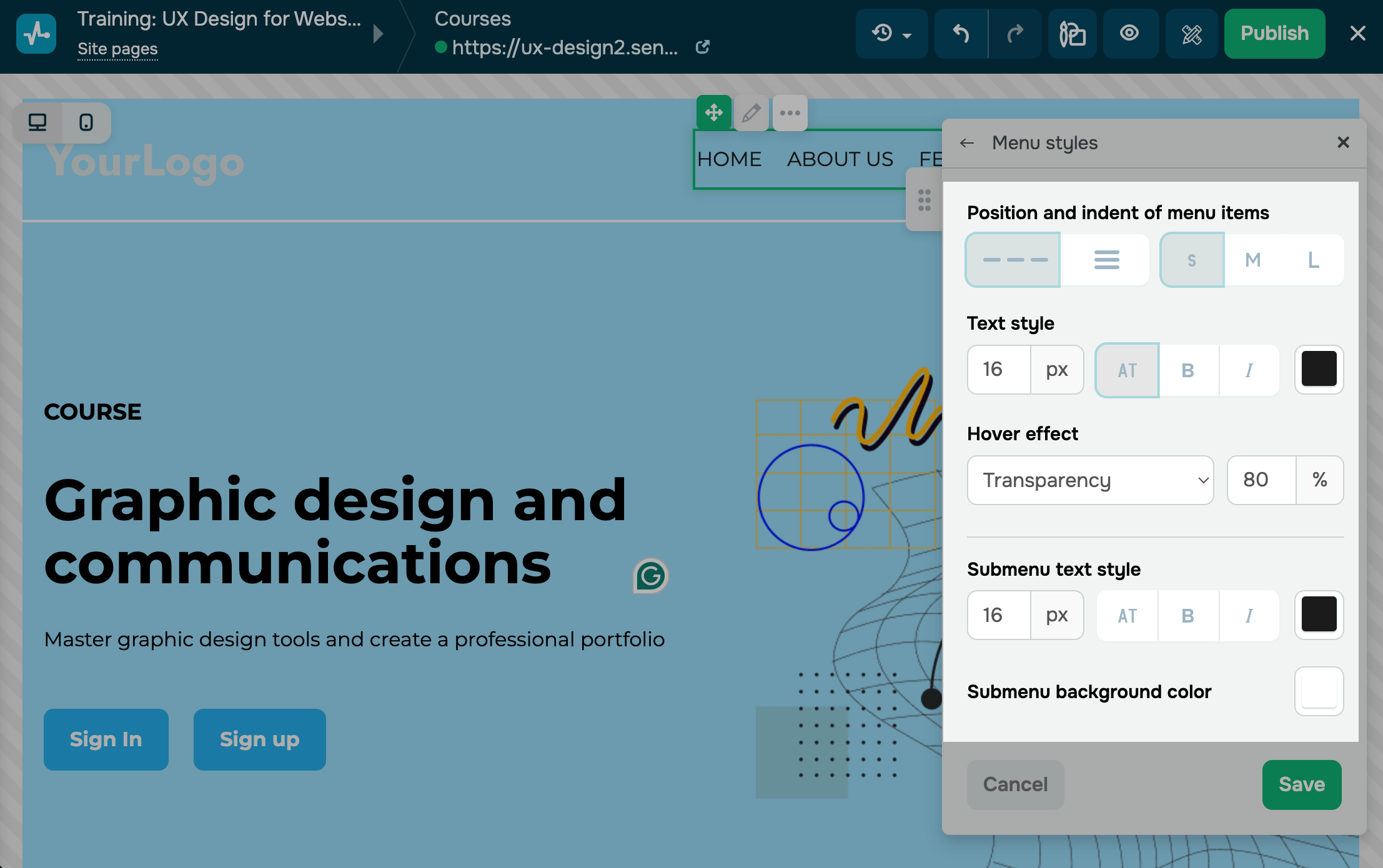
Налаштуйте стилі меню
Також ви можете налаштувати стилі меню. Для цього оберіть розділ Стилі меню (Menu styles). Доступні наступні опції для налаштування:
| Розташування пунктів та відступ між (Position and indent of menu items) | Оберіть горизонтальне або вертикальне розташування пунктів меню. Вкажіть розмір пунктів: малий (S), середній (M) або великий (L). |
| Стиль тексту (Text style) | Налаштуйте розмір тексту в пікселях. Оберіть режим тексту: перша велика літера або всі слово великими літерами. Вкажіть стиль шрифту: жирний або курсив. Оберіть колір тексту з палітри. |
| Ефект при наведенні (Hover effect) | Оберіть ефект при наведенні:
|
| Стиль тексту підпункту меню (Submenu text style) | Встановіть розмір тексту в пікселях. Виберіть режим тексту: перша велика літера або всі слова великими літерами. Вкажіть стиль шрифту: жирний або курсив. Виберіть колір тексту. |
| Колір фону підменю (Submenu background color) | Виберіть колір тексту з палітри. |

Скопіюйте ID
Для кожного елемента передбачений ідентифікатор (ID), який визначає елемент на сторінці. З його допомогою ви можете застосовувати стилі та скрипти, налаштовувати показ попапів та відстежувати події по цьому елементу.
Щоб скопіювати ID, натисніть на нього. Щоб відредагувати ID, натисніть на значок олівця.
Читайте докладніше: ID блока та віджета.

Оновлено: 01.04.2024
або