Основи роботи з проєктом
За допомогою сервісу Попапи ви можете створювати розумні попапи, які відображаються за певними сценаріями, щоб підвищити залучення та конверсію лідів.
Щоб почати додавати попапи, вам для початку потрібно створити проєкт, у якому ви їх налаштовуватимете. У проєкті ви можете також підключати сайти, створені в SendPulse або додавати скрипт проєкту на свій сайт.
Розглянемо, що таке проєкт, як його створити, додати в проєкт попапу та потім переглядати аналітику із взаємодії.
Що таке проект
Проект — це робочий простір з окремими налаштуваннями та обмеженнями. Ви можете створювати кілька проєктів під різні сфери діяльності та експерименти.
У кожного проєкту:
- свої налаштування інструментів: зовнішній вигляд та поведінка попапів, загальний віджет підписки на месенджери;
- індивідуальна статистика загалом у проєкті, і навіть у кожного віджету;
- налаштування інтеграції для Google Analytic та через вебхуки.
Після створення проєкту ви можете приступати до додавання попапів, які будуть показуватися за сценарієм, налаштування віджета — підписки на месенджери та додавати інтеграції.
Як створити проект
Підходи до створення проєкту
1 сайт* — 1 проект. Ви можете під кожен домен створювати окремий проєкт, щоб переглядати статистику та вести проєкт з кожного сайту окремо.
Декілька сайтів* — 1 проект. Ви можете додавати до проєкту кілька доменів, щоб мати загальні параметри статистики. Наприклад, щоб працювати з мультимовними сайтами.
*Сторінки сайтів із доменами, створені через точку (.), вважаються окремими сайтами, які потрібно додавати окремо. Сторінки сайтів із доменами, створені через слеш (/), вважаються одним сайтом. Ви можете вказувати відображення попапів на окремій сторінці в налаштуваннях сценарію.
Перейдіть до розділу Попап (Pop-ups) та натисніть Створити проект (Create a project).
Підключіть сайт
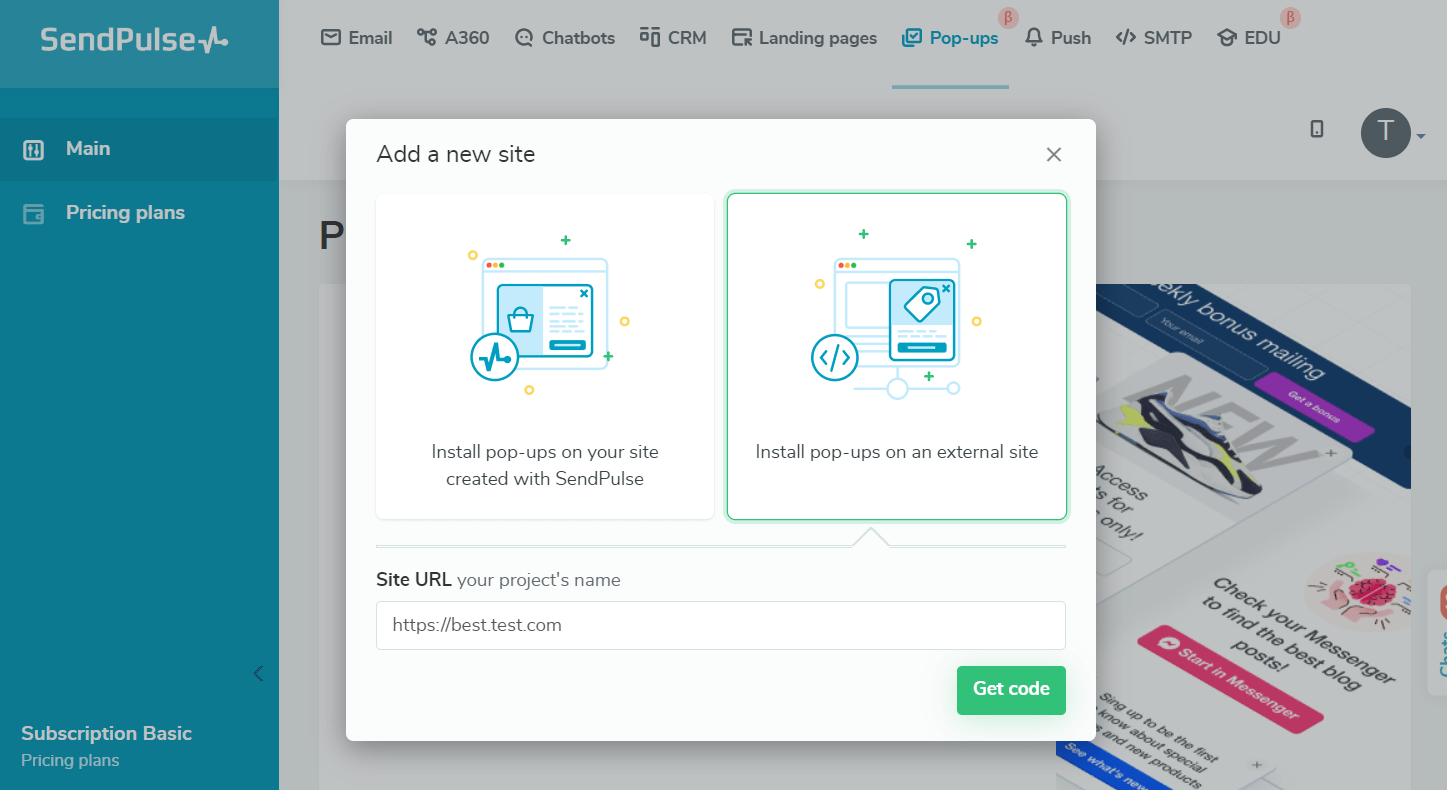
Ви можете встановити попап на сайт, створений у SendPulse, або на сторонній сайт.
Додавання на сайт у SendPulse
Виберіть сайт, створений у конструкторі сайтів, мінілендингів або під час створення курсів.

Натисніть Підключити сайт (Connect site).
Код проєкту буде автоматично доданий до налаштувань сайту, вам не потрібно більше нічого робити.
Додавання на сторонній сайт
Введіть посилання на сайт, до якого хочете додати віджет.
Рекомендуємо додавати кореневий домен. Ви можете вибрати, на яких сторінках відображати або приховувати попап у налаштуваннях умови показу.

Натисніть кнопку Підключити код (Get code).Якщо встановлюватимете зараз, скопіюйте код для встановлення та вставте його на сайт перед закривальним тегом < /head>. Потім натисніть Перевірити інсталяцію (Check the installation).
Якщо встановлюватимете код пізніше, натисніть Пропустити перевірку (Skip verification). Ви зможете скопіювати та встановити код пізніше.
Читайте також: Як встановити код на ваш сайт та Як додати попап у конструктор сайту.

Після додавання сайту проєкт буде створено, і ви зможете перейти до створення попапів та віджетів.
На платному тарифі ви можете додати додаткові домени до проєкту, щоб відображати їх на різних сайтах.
Створіть попап
У проєкті можете створювати попапи, які з’являються за вибраним сценарієм. Тригером показу може бути дія або поведінка користувачів, а також інформація, прочитана під час переходу на сайт. Дією попапа можна вибрати відображення інформації в потрібний момент, збирання даних відвідувачів або переведення їх на інші сторінки.
Ви можете налаштувати активацію попапів через одну із 30+ умов або комбінувати умови між собою, щоб зробити максимально персоналізовану пропозицію цільовому сегменту.
Щоб створити попап за сценарієм, натисніть кнопку Додати попап (Add pop-up).
Читайте також: Як створити розумний попап та Приклади сценаріїв запуску розумних попапів.
Усі створені попапи можна переглядати у вкладці Сценарії показу (Display scenarios). Виберіть попап, щоб активувати або деактивувати його, відредагувати зовнішній вигляд або сценарій, переглянути прев’ю та статистику.
Після редагування попап не забудьте натиснути Зберегти (Save), щоб прийняти внесені зміни.
Ви також можете скопіювати попап, щоб створити ще один із тим же зовнішнім виглядом, але іншою пропозицією або іншим сценарієм показу, і протестувати різні гіпотези.

Налаштуйте віджет месенджерів
Також можна створити рухому панель із кнопками месенджерів із підпискою на ваші соціальні мережі або чат-боти. Такий віджет відображатиметься на всіх сторінках сайту без сценарію.
Читайте докладніше: Як створити віджет підписки на месенджери.
Налаштуйте інтеграцію
Підключіть вебхуки
Щоб надсилати інформацію про дії контактів на зовнішню URL-адресу про відстежувані події щодо дій підписника, підключіть вебхуки.
Перейдіть на вкладку Установки (Settings)> Інтеграція (Іntegrations). У розділі Webhooks натисніть Додати webhook URL (Add webhook URL) та виберіть, які події відстежувати.
Читайте також: Як налаштувати отримання повідомлень щодо нових лідів за допомогою вебхуків.
Підключіть Google Analytics
Щоб надсилати дані про переходи за посиланням, підписуватися через різні канали зв’язку на сайті, налаштовувати цілі та переглядати додаткову інформацію, підключіть Google Analytics.
Перейдіть на вкладку Установки (Settings)> Інтеграція (Іntegrations). У розділі Google Analytics натисніть Підключити (Connect) і виберіть, які події відстежувати.
Читайте також: Як відстежувати статистику з попапів у Google Analytics.
Як переглянути інформацію щодо проєкту
Ви можете відстежувати статистику з усього проєкту та кожного попапа окремо, щоб дізнатися, скільком користувачам було показано попап за сценарієм, скільки взаємодіяло з ним та скільки підписалися.
Щоб переглянути інформацію з усього проєкту, перейдіть у вкладку Аналітика та виберіть період, за який відображатиметься статистика.
Читайте докладніше: Як переглянути статистику проєкту.
Ви також можете переглянути контакти, які підписалися через віджети внизу графіка.
Щоб переглянути інформацію щодо окремого попапа, перейдіть у вкладку Сценарії показу (Display scenarios). Виберіть попап, перейдіть у вкладку Статистика (Statistics) і виберіть період, за який відображати статистику.
Оновлено: 11.10.2024

або